react native android9 axios network error
react native 发布成apk后网络请求会报 network error 是因为android9以后http协议不能用,要用htts协议。需要改成配置能兼容http协议,修改信息如下:
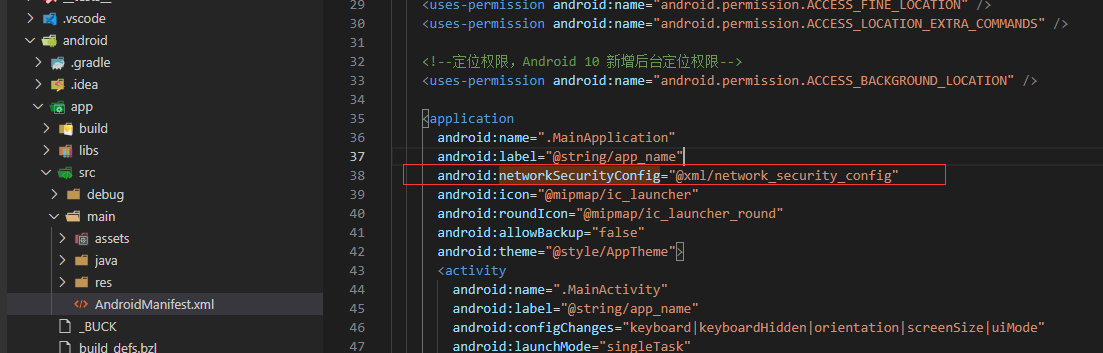
1 | android:networkSecurityConfig="@xml/network_security_config" |

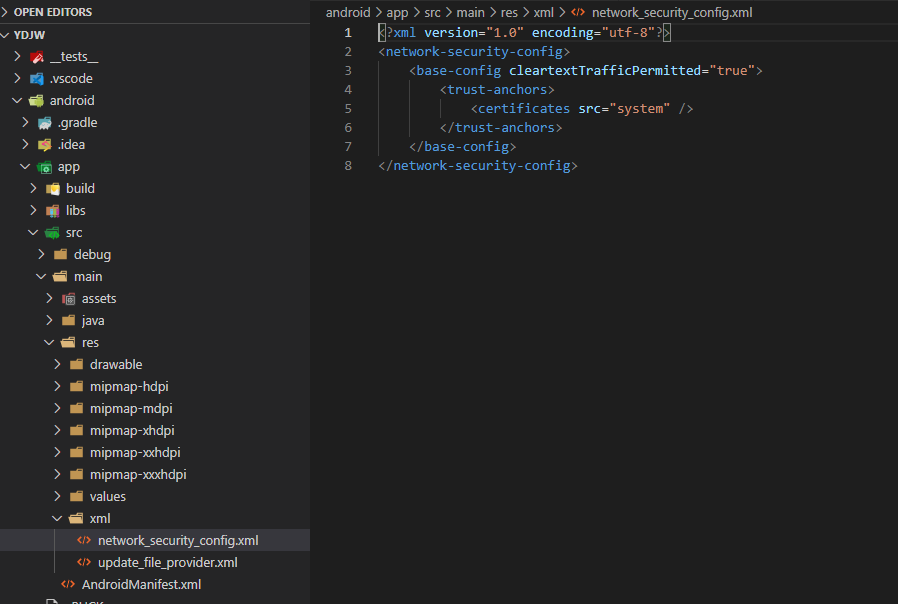
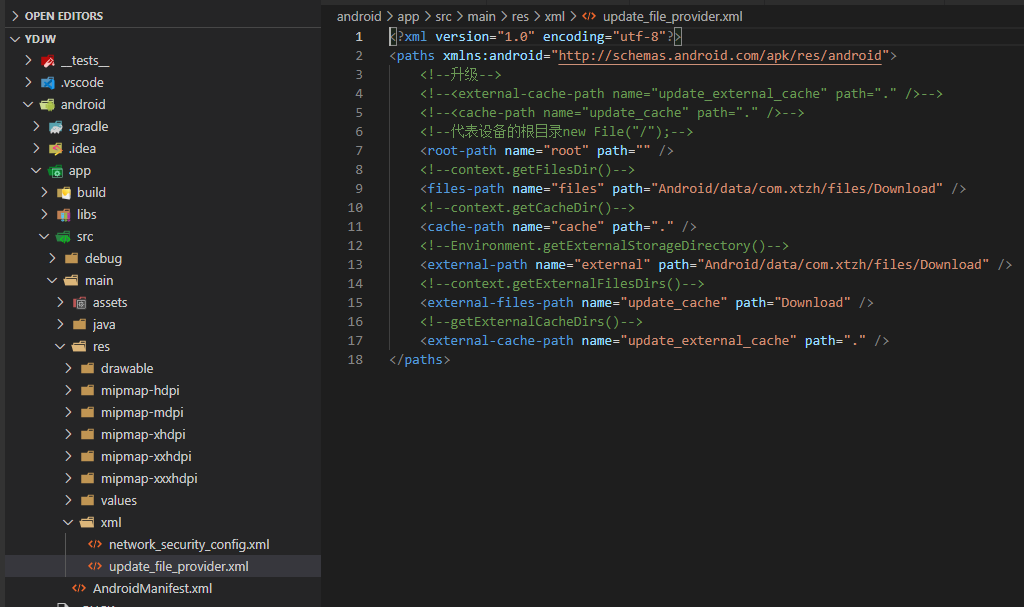
android\app\src\main\res 目录新增两个文件 network_security_config.xml 和 update_file_provider.xml 配置信息如下
<?xml version="1.0" encoding="utf-8"?> <network-security-config> <base-config cleartextTrafficPermitted="true"> <trust-anchors> <certificates src="system" /> </trust-anchors> </base-config> </network-security-config>

<?xml version="1.0" encoding="utf-8"?> <paths xmlns:android="http://schemas.android.com/apk/res/android"> <!--升级--> <!--<external-cache-path name="update_external_cache" path="." />--> <!--<cache-path name="update_cache" path="." />--> <!--代表设备的根目录new File("/");--> <root-path name="root" path="" /> <!--context.getFilesDir()--> <files-path name="files" path="Android/data/com.xtzh/files/Download" /> <!--context.getCacheDir()--> <cache-path name="cache" path="." /> <!--Environment.getExternalStorageDirectory()--> <external-path name="external" path="Android/data/com.xtzh/files/Download" /> <!--context.getExternalFilesDirs()--> <external-files-path name="update_cache" path="Download" /> <!--getExternalCacheDirs()--> <external-cache-path name="update_external_cache" path="." /> </paths>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构