scss初识+小经验
SCSS预处理器
♦ SCSS是SASS 3.0之后的称呼
强化css的辅助工具,在css的语法上增加了额外的功能(嵌套、变量、运算、函数……)
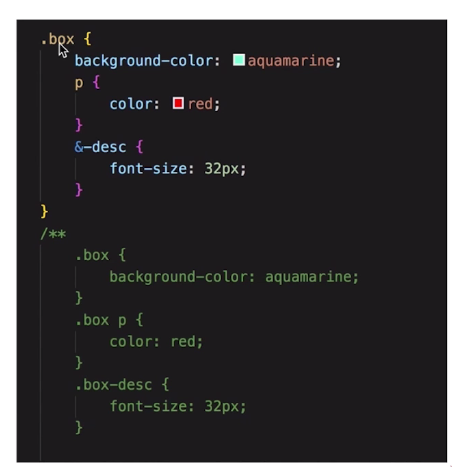
01嵌套

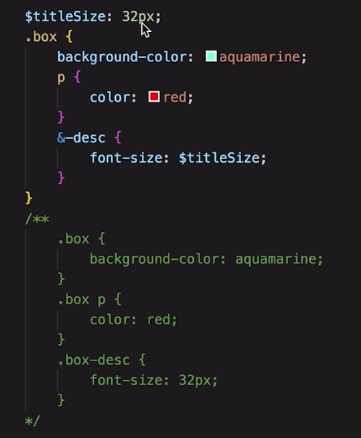
02变量——用来存储css的常量信息

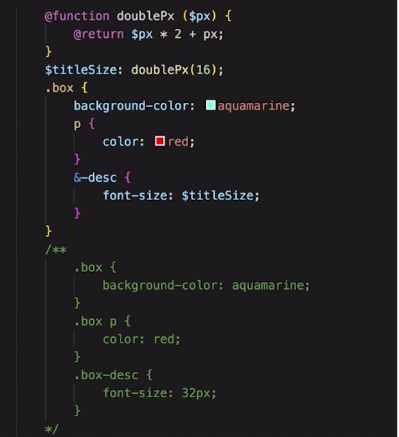
03函数与运算
//函数声明
@function doublePx($px){
@return $px * 2 + px
}
//函数调用
$titleSize:doublePx(14);

一、兼容各浏览器的属性前缀
-webkit- :chrome,safari
-moz- : firefox
-ms- :IE
-o- :Opera
//封装
@mixin webkit($type, $value){
-webkit-#{$type}: $value;
-moz-#{$type}: $value;
-o-#{$type}: $value;
-ms-#{$type}: $value;
#{$type}: $value;
}
//调用
@include webkit(transition, all 0.3s ease 0s);



