项目前端知识点
一、"工具样式" SASS (SCSS)
安装
npm i -D sass sass-loader
在main.js引入
import './assets/scss/style.scss'
优点
1.嵌套样式
二、样式重置
三、网站色彩和字体定义 (colors, text)
参考(非常实用的scss教程) https://www.softwhy.com/article-8590-1.html
1、scss的map格式定义出网站所有的主要颜色
// colors
$colors: (
'primary': #db9e3f,
'info': #4b67af,
'danger': #791a15,
'black': #000,
);
下面对 scss中的map语法结构做一下说明:
(1)名称前要有一个$。
(2)名称后面是一个冒号。
(3)冒号后面是小括号。
(4)小括号中的数据是以key:value键值对的形式存在的。
(5)键值对之间使用逗号分隔
map在很多应用中是非常便利的,比如网站的皮肤管理,就可以将皮肤的样式存储在嵌套的map中。
代码实例如下:
$theme-color: (
default: (
bgcolor: #fff,
text-color: #444,
link-color: #39f
), primary:(
bgcolor: #000,
text-color:#fff,
link-color: #93f
), negative: (
bgcolor: #f36,
text-color: #fefefe,
link-color: #d4e
)
)
遍历样式的list列表(相当于js的循环)
(1)遍历 数组
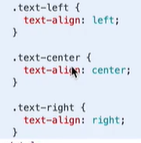
// text-align $var代表每个量
@each $var in (left, center, right) {
.text-#{$var} {
text-align: $var !important;
}
}
编译的结果:

(2)遍历 对象
@each $colorKey, $colorVal in $colors {
.text-#{$colorKey} {
color: $colorVal;
}
.bg-#{$colorKey} {
background-color: $colorVal;
}
}
编译的结果:

四、字体px转rem
vscode插件----px to rem

在光标处按住 ALT+Z ,自动转化为rem


