使用 HBuilderX 轻松解决 CSS 代码在一行的问题
前言
最近在做博客园的界面美化,用的是园内大佬的开源项目,配置超级简单,只需要复制粘贴代码就好啦。
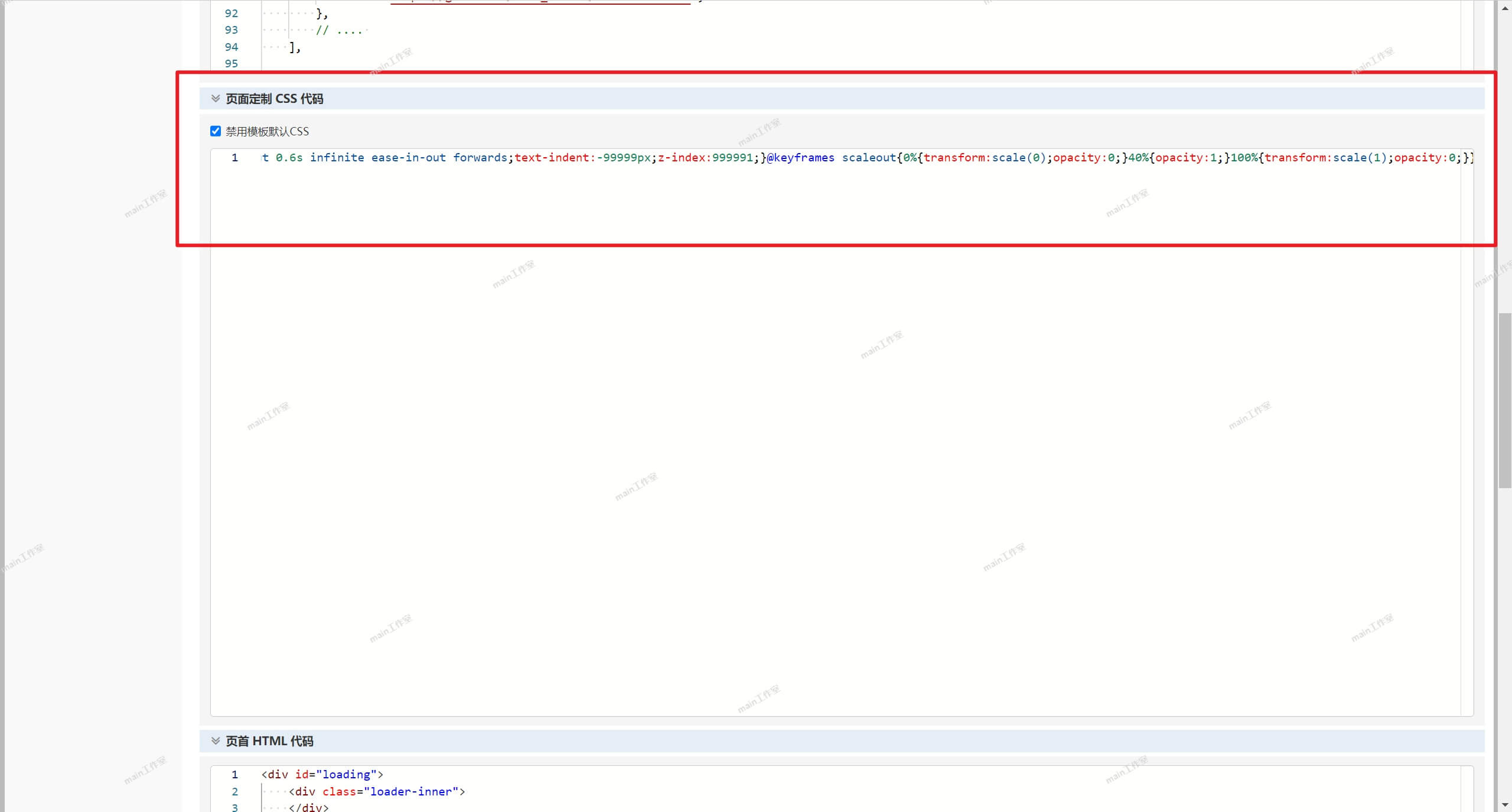
但在粘贴 CSS 代码时遇到一个问题,那就是所有代码都挤在了一行,没有一点排板的样子(如下图),对我来说是不能忍受的,便决定解决这一问题。

解决过程
经过一番网上冲浪后,我找到了解决的方法,解决了这个问题,在这记录一下。
这里用到了一款为前端开发者服务的通用 IDE——HBuilderX。
下载 HBuilderX
HBuilderX 官网 >> 点击跳转
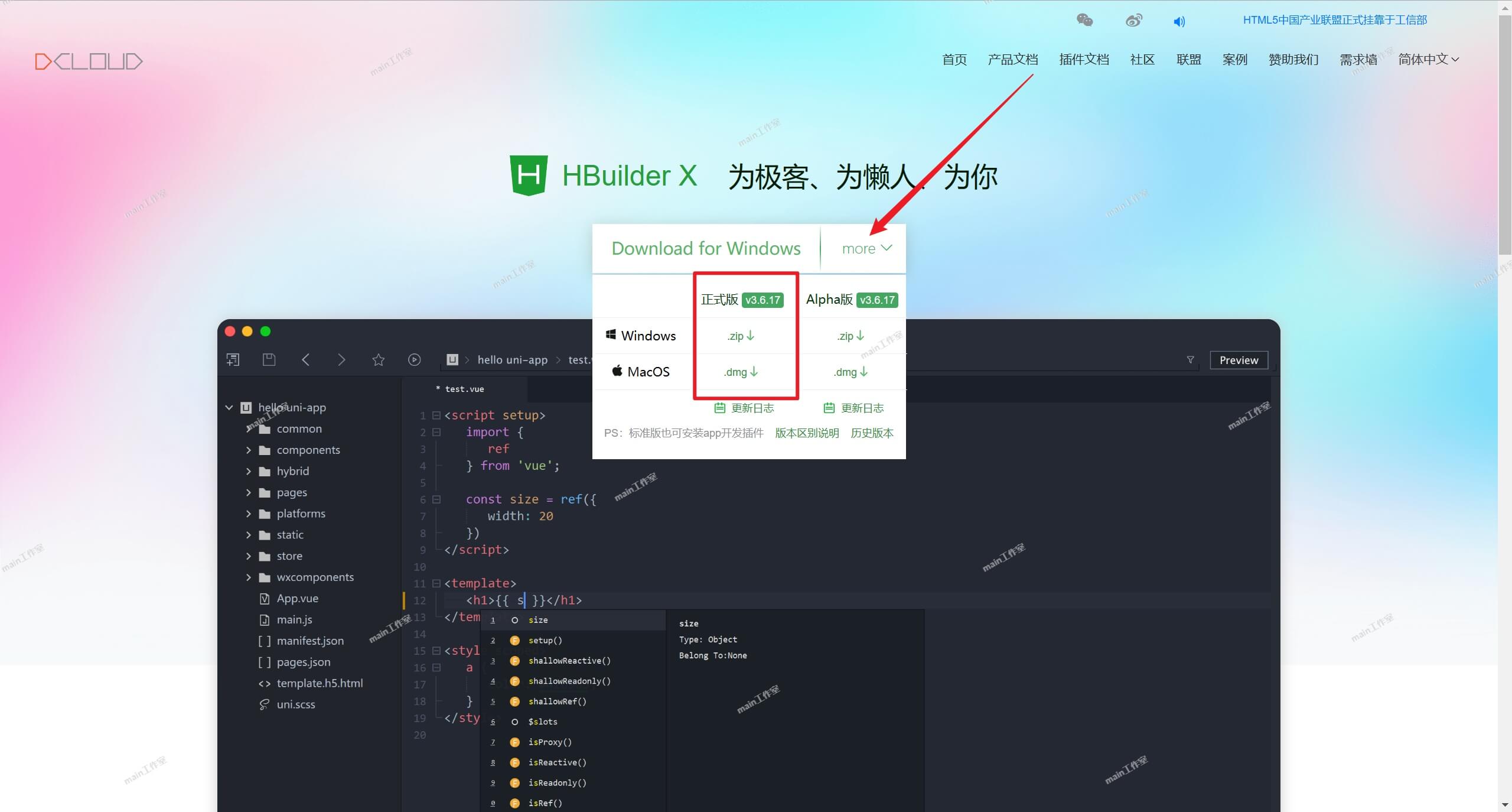
进入官网后,根据自己的操作系统下载即可,在这推荐下载正式版。

格式化 CSS 代码
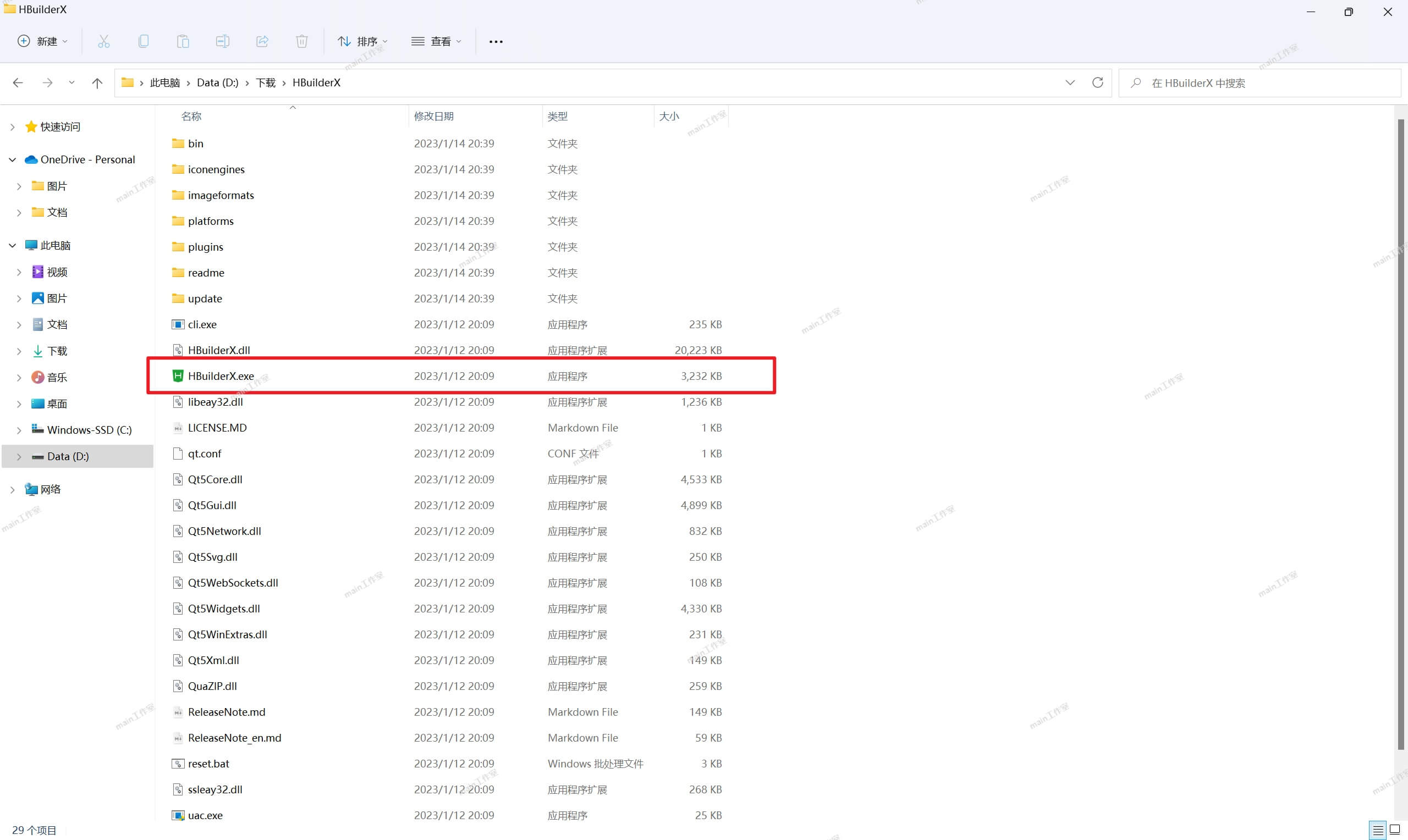
1.打开下载的 HBuilderX 文件夹,双击打开“ HBuilderX.exe ”应用程序。

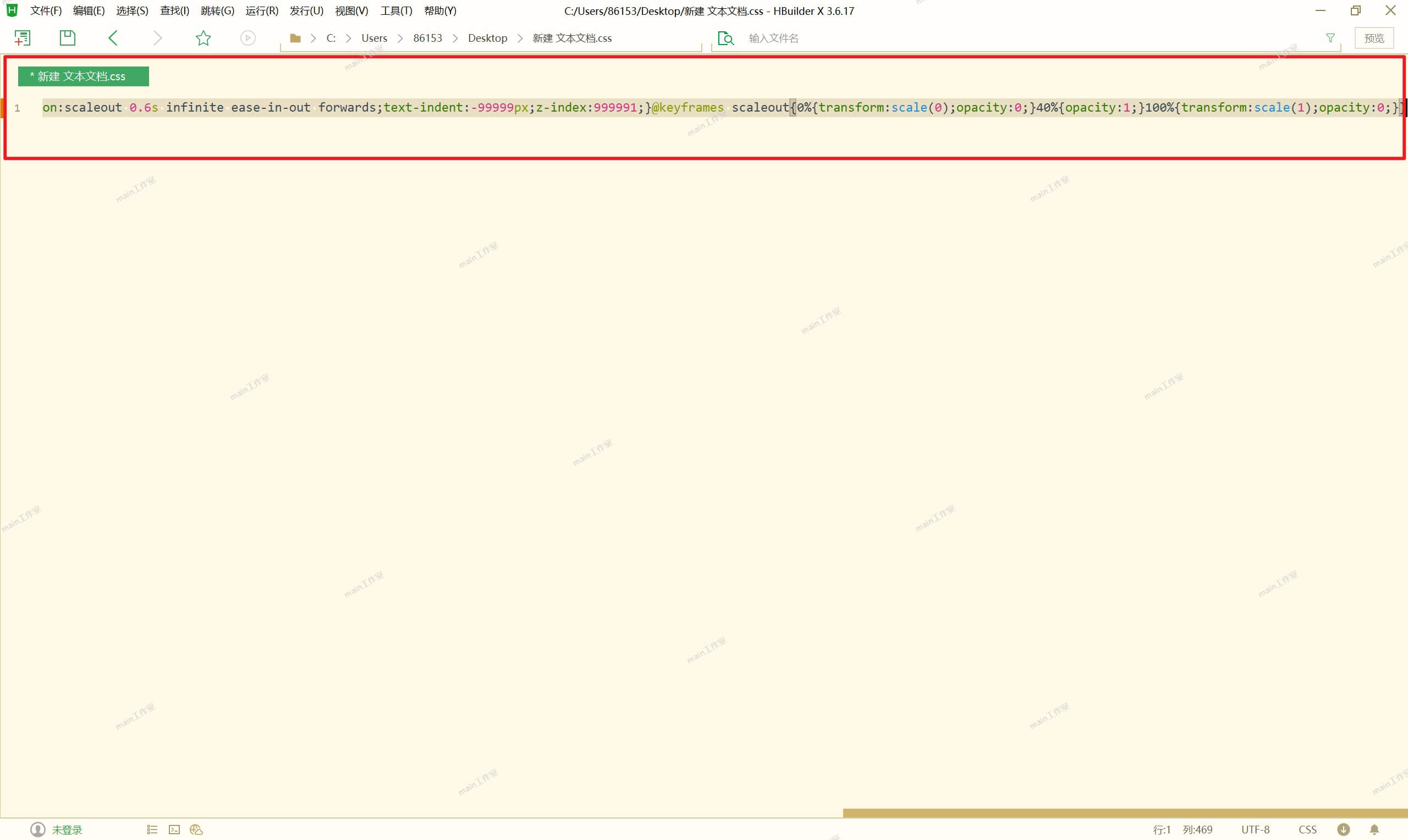
2.新建一个以 .css 后缀的文件,将 CSS 代码拷贝到新建的文件中。

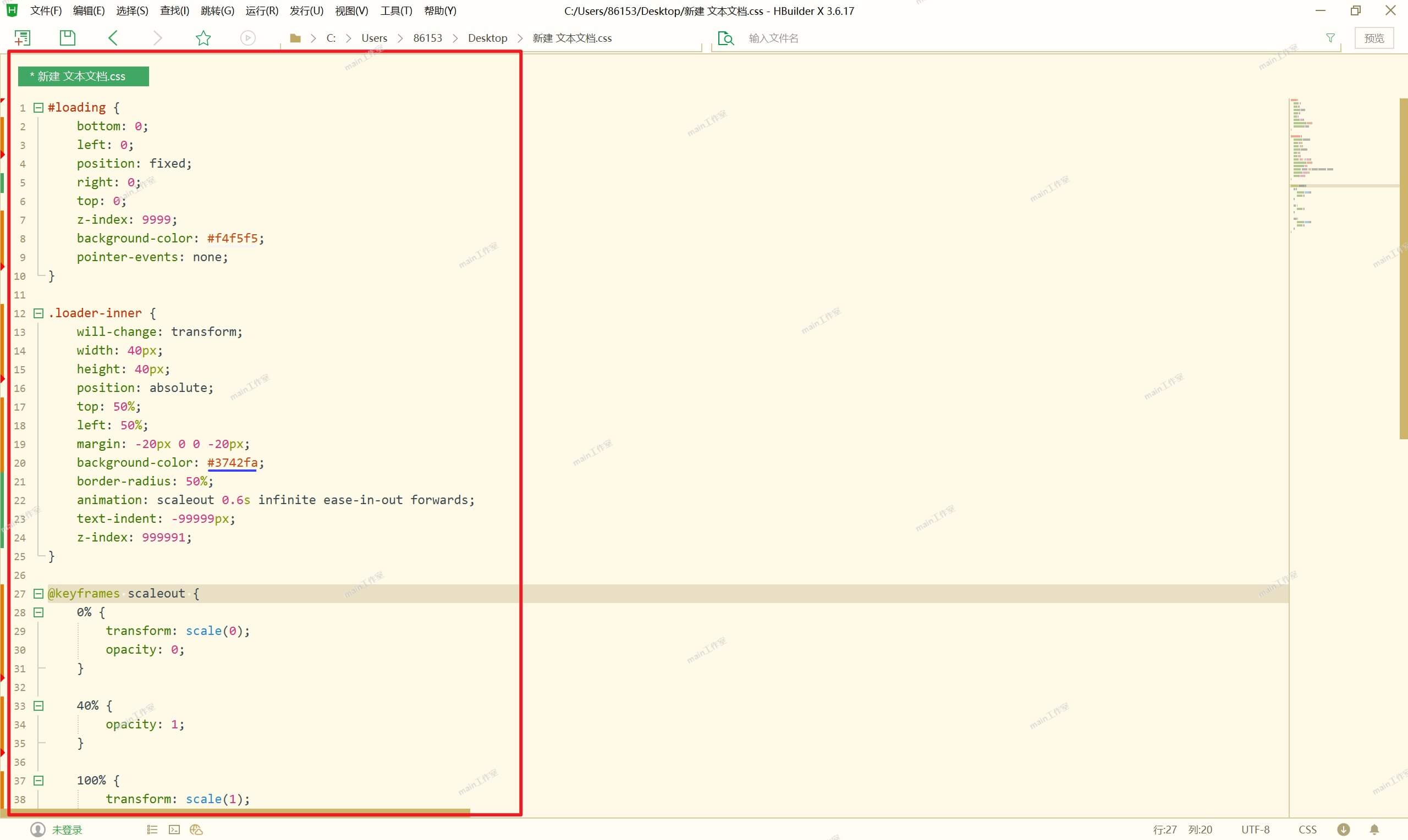
3.使用快捷键 Ctrl+K 即可格式化 CSS 代码。

后记
至此,CSS 代码的排板便整齐划一啦。
本文作者:main工作室
本文链接:https://www.cnblogs.com/main-studio/p/17056482.html
版权声明:本文为「main工作室」的原创文章,遵循 CC BY-NC-ND 4.0 版权协议,著作权归作者所有,转载请注明出处!
鼓励博主:如果您觉得文章对您有所帮助,可以点击文章右下角【推荐】一下。您的鼓励就是博主最大的动力!

