前言:
最近开发vscode的时候发现了一个很神奇的事情,vscode到angular的整个通信流程应该是 vscode请求数据-> 拿到数据发送给angular->angular监听数据并渲染页面,但是最神奇的事情来了!!!就是在我vscode像angular发送数据的时候数据竟然丢失了!!!!
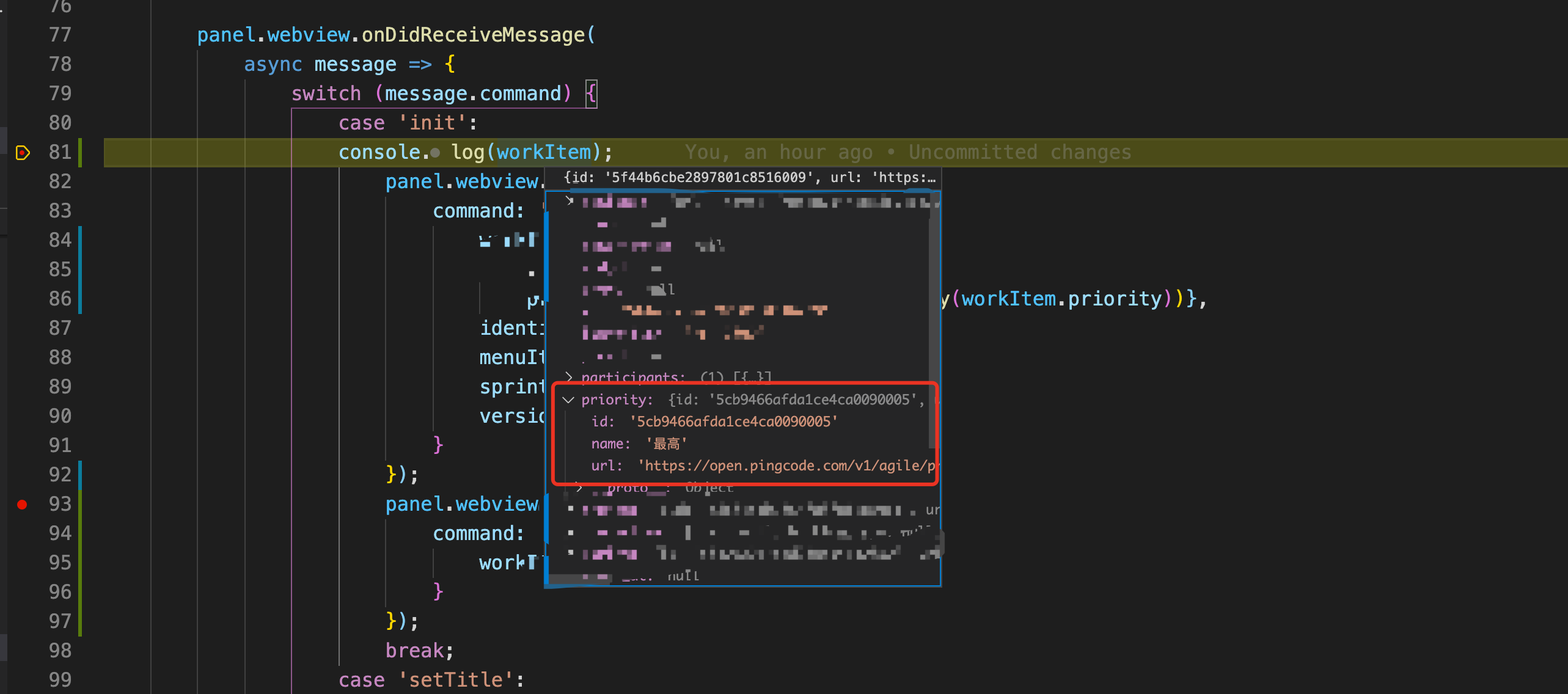
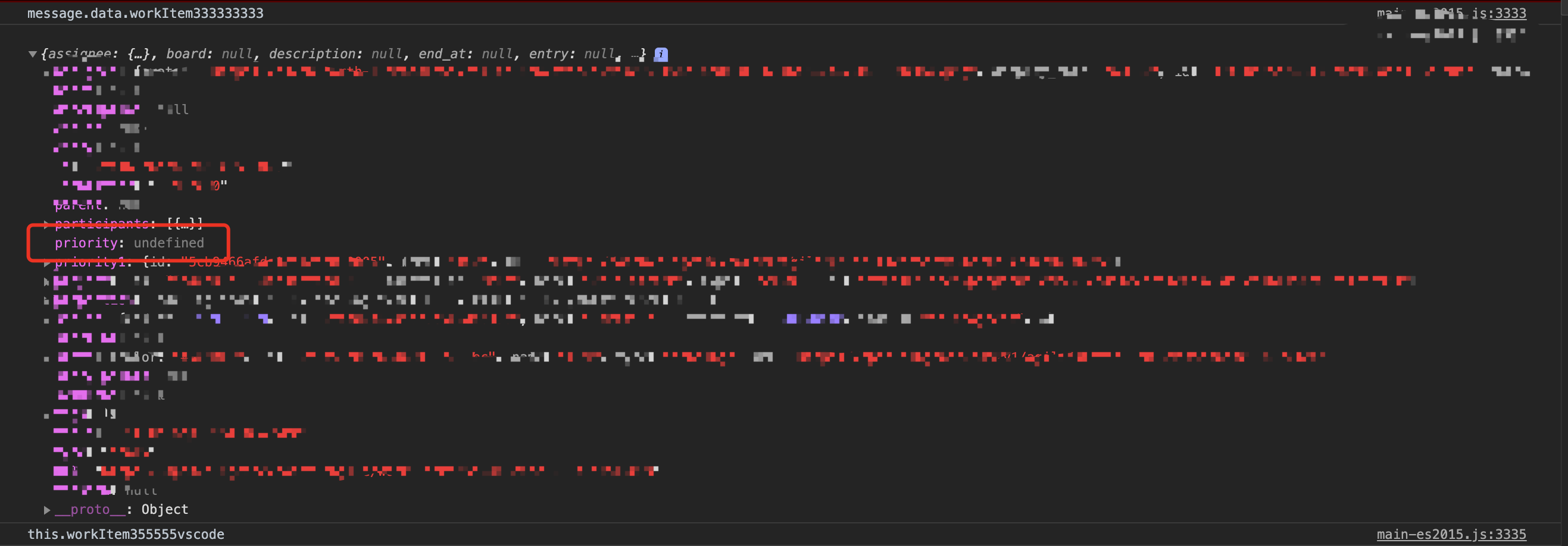
如图可以看到,我在向angular发送数据前的时候,workitem.priority里还是有值的,但是在angular刚监听的时候,message.data里的priority就为undefined了,令我百思不得其解,这是为啥嘞???


那么再来说一说,当使用angular开发vscode组件的时候,angular应该如何监听vscode发来的事件,以及如何判断是进那个组件的
思路:
一、 全局监听
将监听vscode事件部分单独抽出来,并且在app.module.ts里面调用。单独发送init事件告知angular,此时用户触发的是哪个事件,应该对应的显示哪个组件,当进入组件时,在触发调用数据的事件,从而让vscode去发送事件请求向后端拿数据
二、 组件监听 (我采用的第二种,因为最开始就是分别监听的,但是推荐采用第一种方式~)
1. init事件只用来告知angular应该渲染那个页面,不发送数据!!!(优点:这样即便多个组件触发了init事件也不会导致数据丢失或重置)
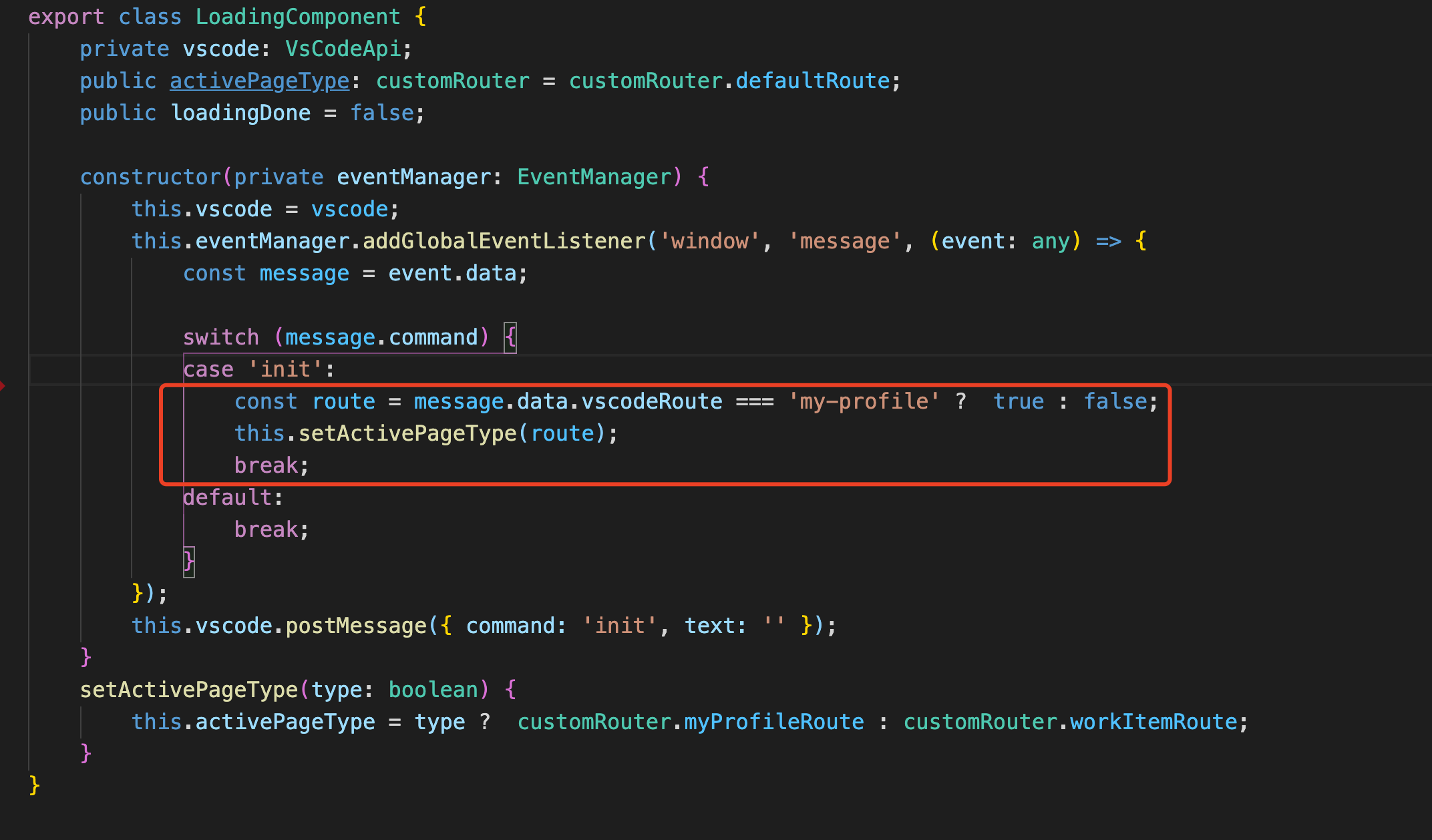
2. 首先在全局laoding.module.ts里监听init事件,来判断应该进入那个组件
逻辑:
1、 进入页面首先渲染loading
2、在loading里监听init事件,判断应该跳那个组件 (可以理解为你自己写了个路由组件,由你来判断跳转到那个组件)
3. 在组件里在分别调用work-item和my-profile数据
注意:因为我只有两个页面,所以组件跳转没有采用路由跳转,而是直接根据条件不同显示了不同的组件,页面多时推荐采用路由跳转的方式
说远了。。。。回归正题,所以到底是为什么导致数据丢失呢?而且要怎么解决呢? 继续往下看
发生的原因:
1、 页面断点时可以发现,工作项页渲染时调用了两次workItemInit事件, 发送了两次数据给angular,初步推断可能是第二次数据覆盖了第一次数据时发生了什么不可告人的事情。。。。
2、 触发两次workItemInit事件的原因是因为在工作项的页面里有两个组件分别调用了数据,并且我是采用继承的方式来传值的,所以导致触发了两次
解决方案:
1、 首先,把路由判断和数据分开传送, 避免数据被重复调用导致数据丢失

2、在loading里全局监听vscodeRoute,判断跳转那个路由
更改后Angular里应该有三个位置监听
(1)loading用来监听vscodeRoute
(2)workitem用来监听workitem的数据
(3) my-profile用来监听mu-profile的数据

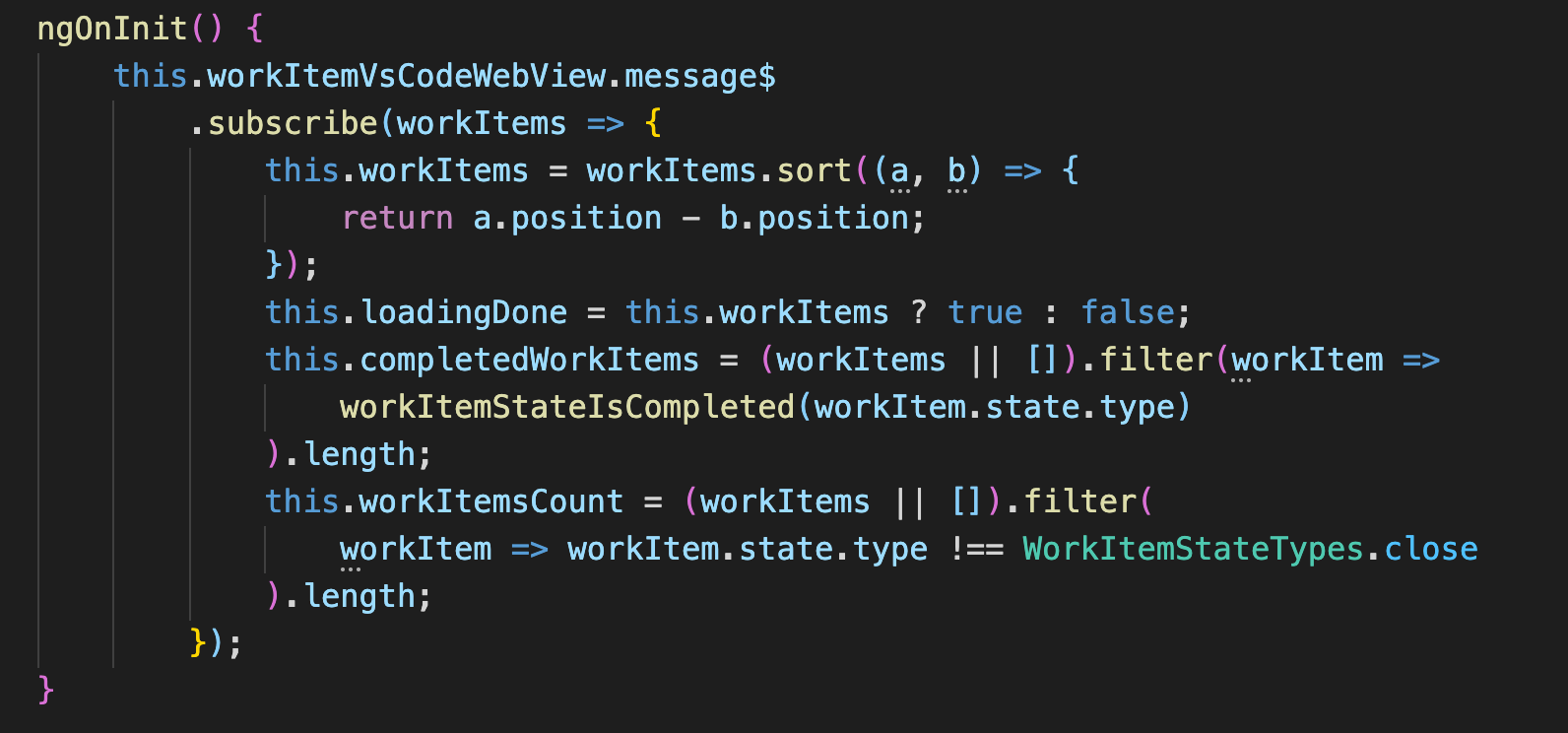
3、在angular中使用rxjs订阅流
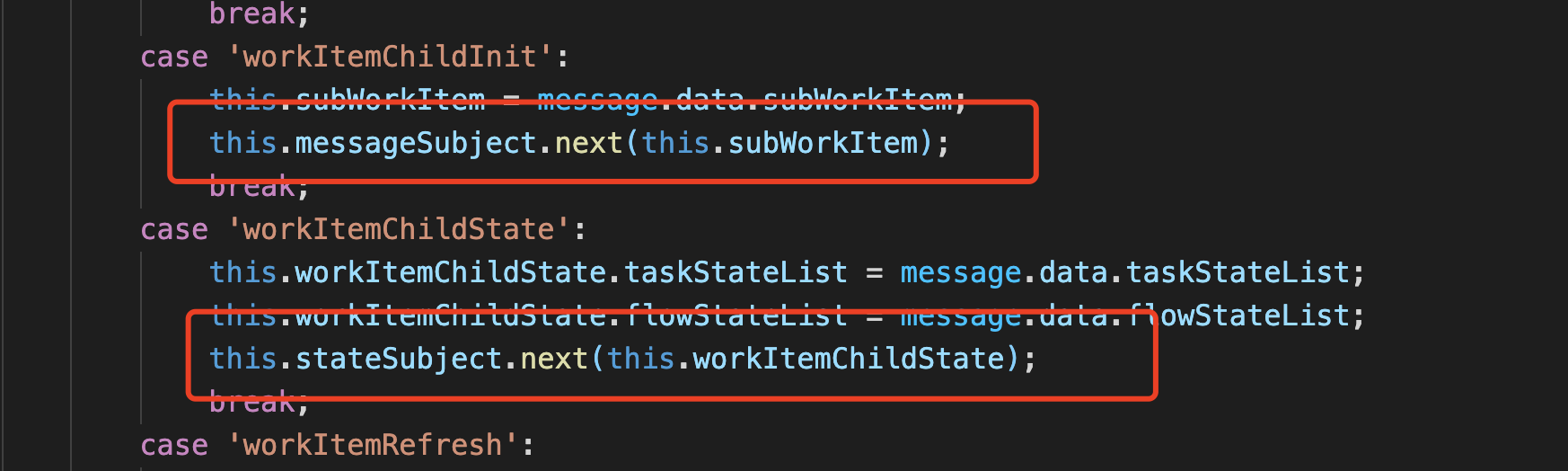
1)以流的形式传递出去

2)订阅流,获取数据----流只有被订阅了才会执行