需要使用vue-countdown来实现
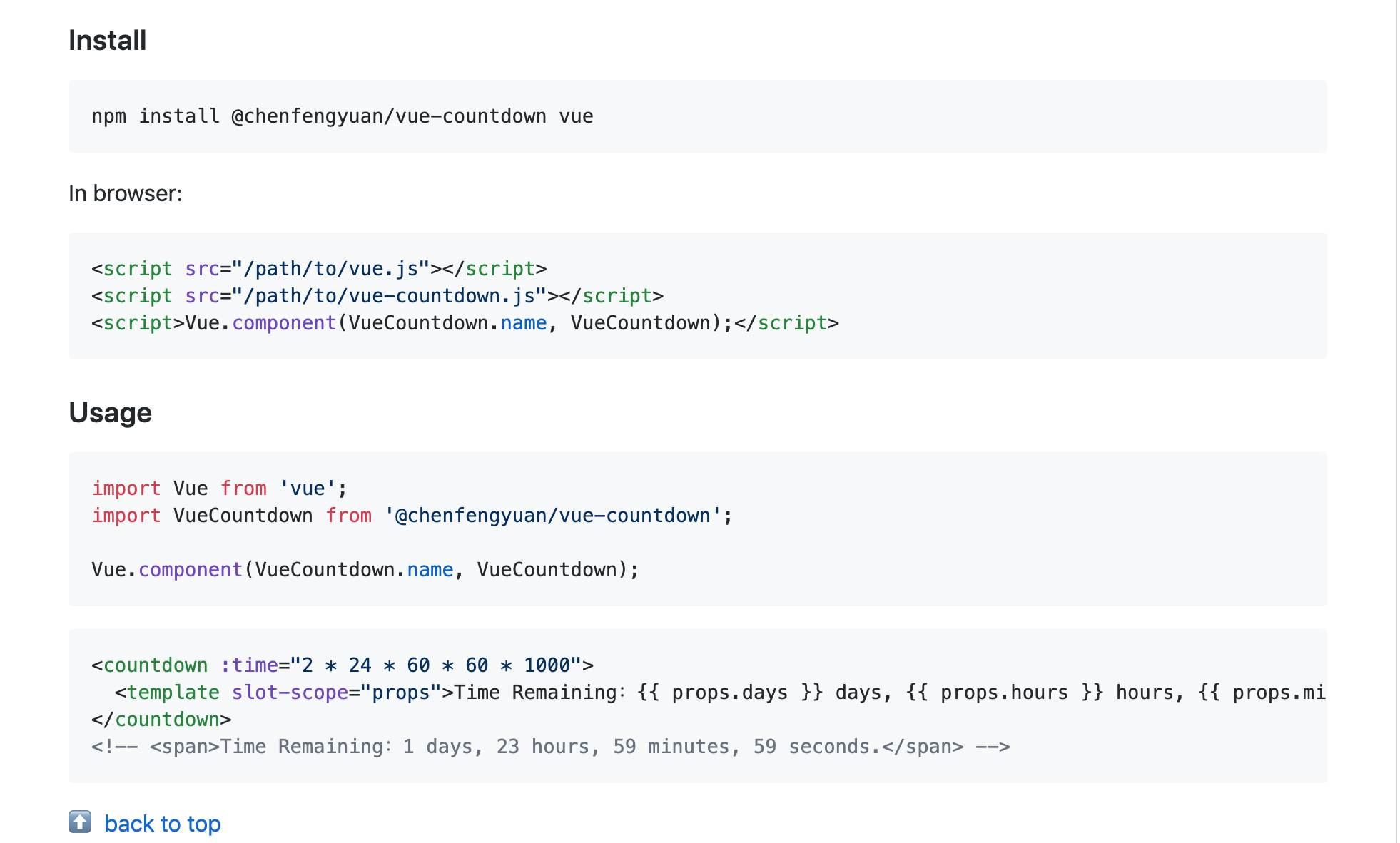
1. 下载&引入

2. 使用
HTML部分:
<div id="app"> <countdown :time="time" :interval="100" tag="p"> <template slot-scope="props">New Year Countdown:{{ props.days }} days, {{ props.hours }} hours, {{ props.minutes }} minutes, {{ props.seconds }}.{{ Math.floor(props.milliseconds / 100) }} seconds.</template> </countdown> <countdown ="time" tag="p"> <template slot-scope="props">Christmas Time Remaining: {{ props.totalDays }} days / {{ props.totalHours }} hours / {{ props.totalMinutes }} minutes / {{ props.totalSeconds }} seconds / {{ props.totalMilliseconds }} milliseconds.</template> </countdown> <button type="button" class="btn btn-secondary" :disabled="counting" @click="startCountdown"> <countdown v-if="counting" :time="60000" @end="handleCountdownEnd"> <template slot-scope="props">Fetch again {{ props.totalSeconds }} seconds later</template> </countdown> <span v-else>Fetch Verification Code</span> </button> </div>
js部分:
window.onload = function () { Vue.component(VueCountdown.name, VueCountdown); new Vue({ el: '#app', data: function () { var now = new Date(); var newYear = new Date(now.getFullYear() + 1, 0, 1); return { counting: false, time: newYear - now, }; }, methods: { startCountdown: function () { this.counting = true; }, handleCountdownEnd: function () { this.counting = false; }, } }); };
总结: 是需要将开始的时间戳绑定给time即可
参考:
https://github.com/fengyuanchen/vue-countdown#table-of-contents
https://fengyuanchen.github.io/vue-countdown/





