HTML
互联网三大基石:
1、html:显示数据
2、http:传输数据
3、url:定位数据
协议://ip地址或主机名:端口号/网络中的内容.....
HTML(Hyper Text Makeup Language):超文本标记语言
文本的概念:
1、什么是文本:记录一些文本信息的称之为文本
2、什么是纯文本:只记录文字本身,不记录样式的文本叫纯文本
3、什么是超文本:超文本是用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本
html 的版本:以后主流 html5 版本,html4 版本包括两个小版本 html4.01 和 xhtml1.0
html 的本质:使文本具有语义的功能
html 的语法:
1、html 的注释不能嵌套
2、标签必须正确的关闭
3、标签必须成对的出现,单标签除外
4、标签不能随意嵌套
5、标签中可以有属性,属性出现在首标签的尖括号内且必须和首标签有一个空白字符,属性和属性之间必须要有一个空白字符
6、属性必须有值,且值必须被引号引起来(在 html 中单引号和双引号是一个意思)
7、标签使用小写字母
head 元素:
<head> 元素出现在文档的开头部分。<head> 与 </head> 之间的内容不会在浏览器的文档窗口显示,但是其间的元素有特殊重要的意义:
1、对文档做整体的控制
2、SEO(Search Engine Optimization:搜索引擎优化)的重要内容
<title> 元素定义 HTML 文档的标题。<title> 与 </title> 之间的内容将显示在浏览器窗口的标题栏
<meta name="keywords" content="study,computer" >:用来标记搜索引擎在搜索你的页面时所取出的关键词
<meta name="description" content="java,html">:这个 meta 元素定义了页面的描述
<meta name="author" content="puckasoft">:用来标记文档的作者
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">:用来标记你的页面的解码方式
<meta http-equiv="refresh" content="5;URL=http://www.163.com">:用来自动刷新网页
<meta http-equiv="expires" content="0">:可以用于设定网页的到期时间。一旦网页过期,必须到服务器上重新传输。content="0":表示永不过期
一个典型的 head:
1 <head> 2 <title> 典型的 head </title> 3 <meta http-equiv = "Content-Type" content = "text/html; charset = gb2312"> 4 <meta http-equiv = "refresh" content = "5; URL = http://www.163.com"> 5 <meta http-equiv = "expires" content = "0"> 6 <meta name = "author" content = "zhangsan"> 7 <meta name = "description" content = "java"> 8 <meta name = "keywords" content = "JAVA, 音乐, 生活"> 9 <link rel = "stylesheet" type = "text/css" href = "css/pagination.css" /> 10 <script type = "text/javascript" src = "js/search.js"></script> 11 </head>
body 介绍:
<body> 元素表明是 HTML 文档的主题部分
不推荐使用 body 中的属性
bgcolor 属性将背景设置为有颜色的背景,它的值可以是一个十六进制数、RGB 值或者一个颜色
<body bgcolor="#000000">
<body bgcolor="black">
<body bgcolor="RGB(255,0,255)">
background 属性将背景设置为图像,它的值是你所要使用的图像的 URL 地址。图像文件的容量尽量不要超过 10k
<body background="../images/sky.jpg">
bgcolor 和 background 不能同时使用
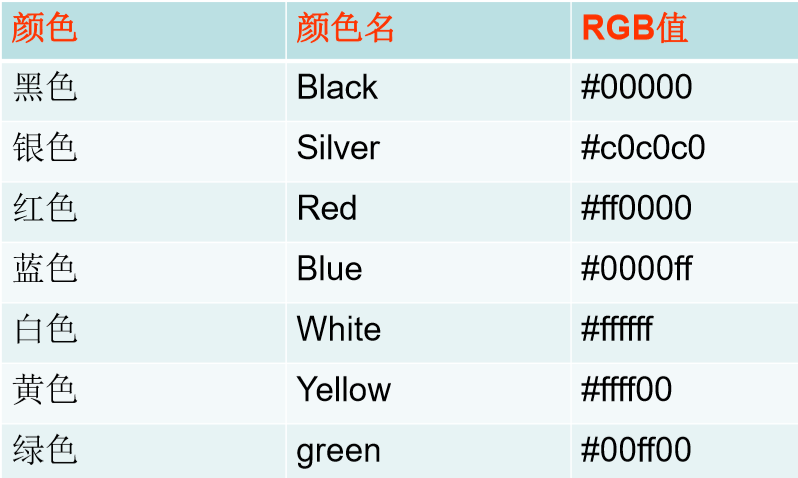
常见颜色的代码(RGB值):

HTML 常用标签(页面):
<p>(paragraph):段落
<h1> 到 <h6> 标题标签。<h1> 定义了最大的标题标签元素 <h6> 定义了最小的标题元素
<br />:换行标签
<hr size="9" width="80%" color="red" />:水平线
<del> 删除标签 </del>:删除文字
<b> 粗体字标签 </b>
<i> 斜体字标签 </i>
<font color="red" size="1"> ... </font>:1 是最小字体.... 7 是最大字体
<sub>(subscript):下标
<sup>(superscript):上标
<pre>:如实显示
HTML 字符实体:
有些字符,比如说“<”字符,在 HTML 中有特殊的含义,因此不能在文本中使用。想要在 HTML 中显示一个小于号“<”,需要用到字符实体 < 或者 <;
实体名是大小写敏感的
字符实体拥有三个部分:一个 and 符号(&),一个实体名或者一个实体号,最后是一个分号(;)
常用的字符实体:


<img> 标签的属性:
src:图像文件地址
width:图像宽
height:图像高
border:图像边框
title:表示鼠标在图片上停留时,显示一个文字悬浮框
alt:用于图片没有显示时,显示一个说明文字
<embed> 标记用于在页面中嵌入多媒体文件,但是用户计算机需要事先安装相应的处理程序(一般用于 IE 和 基于 IE 内核的浏览器。火狐需要安装插件才行)
html5 使用 video 标签和 audio 标签


