如何自己绘制fcitx4输入法皮肤?
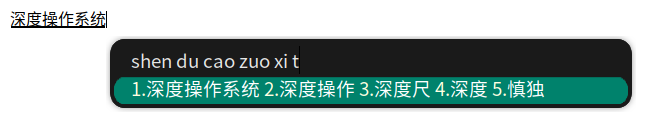
先来给大家看看我自己修改后的结果

当然你可以自己设计,自己定义喜欢的颜色和样式
但是注意,这个教程仅仅针对使用fcitx皮肤面板的输入法,例如rime、sunpinyin等。
搜狗输入法、讯飞输入法、UOS输入法、百度输入法等都是不支持的,因为他们自己修改了面板。
开始操作
首先准备好一个图像处理软件,我这里使用gimp
然后去对应目录下找一个模板,对照着修改即可,这样是最高效的方法。
假如说我们以dark主题为模板。

上边是他原本的样子,我们先找到这个主题的目录,然后复制出来。
浏览基本文件
/usr/share/fcitx/skin/dark
把它复制到随便你能操作的位置,假如说是桌面上
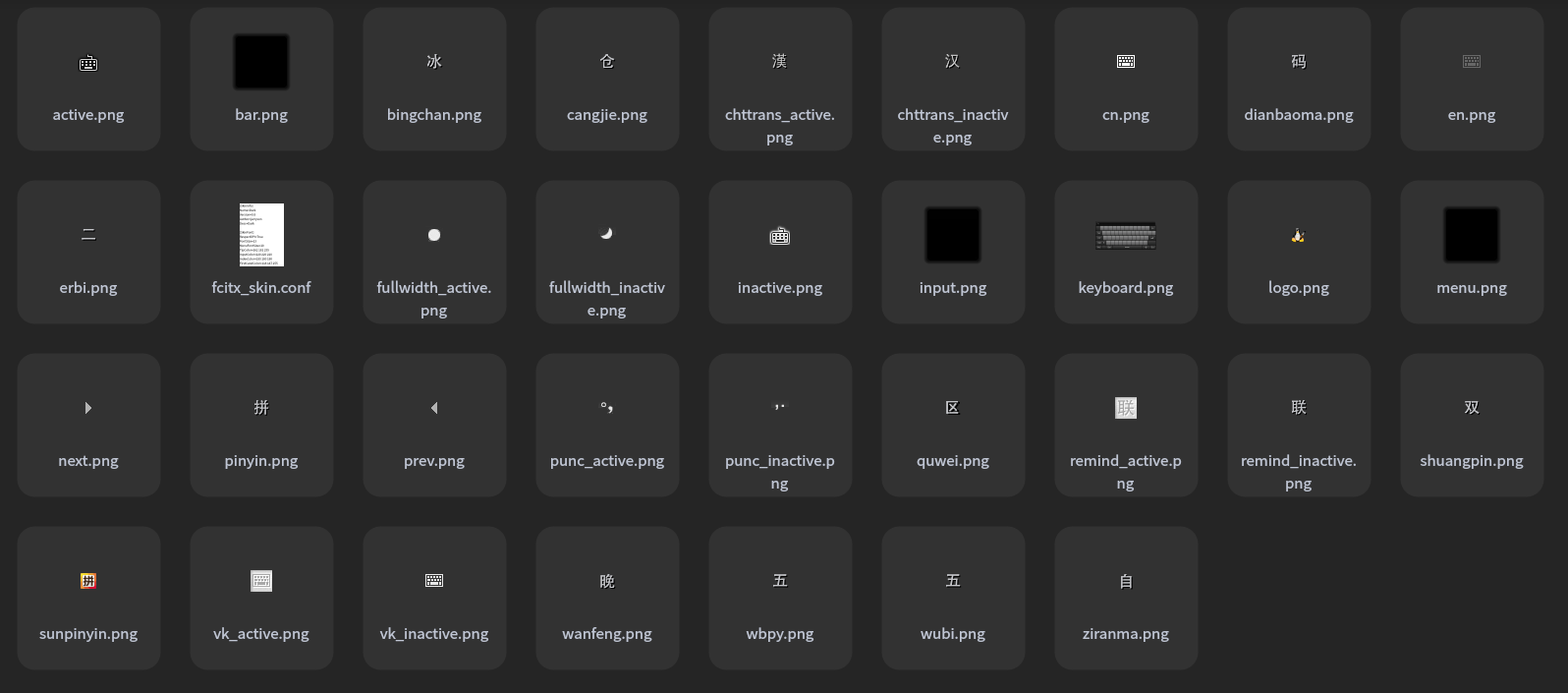
你会在这个目录下看到以下文件

这是这个皮肤的所有文件,其中大部分是贴图,fcitx_skin.conf是这个主题的描述文件,我们主要是学习这个文件如何修改。
我们先大致阅读一下
很明显,他的结构很简单,就是key=value的格式,描述颜色用的是rgb三个数字,现在我们详细的分析一下:
我我复制出来的内容如下,你们如果也是用的dark,应该都是一样的。
我将以备注的形式简单说明里边的大概内容
# 这部分是基本信息,包括名字、版本、作者等
[SkinInfo]
Name=Dark
Version=0.8
Author=jarryson
Desc=Dark
# 这部分是字体设置、包括DPI支持、字体大小、还有字体颜色等
[SkinFont]
RespectDPI=True
FontSize=13
MenuFontSize=10
TipColor=162 181 255
InputColor=220 220 220
IndexColor=180 180 180
FirstCandColor=118 147 255
UserPhraseColor=255 255 143
CodeColor=255 255 255
OtherColor=220 220 220
ActiveMenuColor=255 255 255
InactiveMenuColor=178 178 178
# 这里是MainBar,其实就是一般显示在右下角的状态栏,一般情况下应该是不显示的,所以你可以修改,也可以偷懒
[SkinMainBar]
BackImg=bar.png
Logo=logo.png
Eng=en.png
Active=cn.png
MarginLeft=8
MarginRight=8
MarginTop=8
MarginBottom=8
# 这里是重点,是输入的那个小窗口的一些布局配置
[SkinInputBar]
BackImg=input.png
MarginLeft=10
MarginRight=10
MarginTop=10
MarginBottom=10
InputPos=0
OutputPos=0
CursorColor=255 255 255
BackArrow=prev.png
ForwardArrow=next.png
BackArrowX=25
BackArrowY=10
ForwardArrowX=15
ForwardArrowY=10
# 这里是托盘图标
[SkinTrayIcon]
Active=active.png
Inactive=inactive.png
# 这里状态栏的右键菜单
[SkinMenu]
BackImg=menu.png
MarginLeft=8
MarginRight=8
MarginTop=8
MarginBottom=8
ActiveColor=50 87 244
LineColor=204 204 204
# 这里是小键盘
[SkinKeyboard]
# Virtual Keyboard Image
BackImg=keyboard.png
# Key Color On Virtual Keyboard
KeyColor=255 255 255
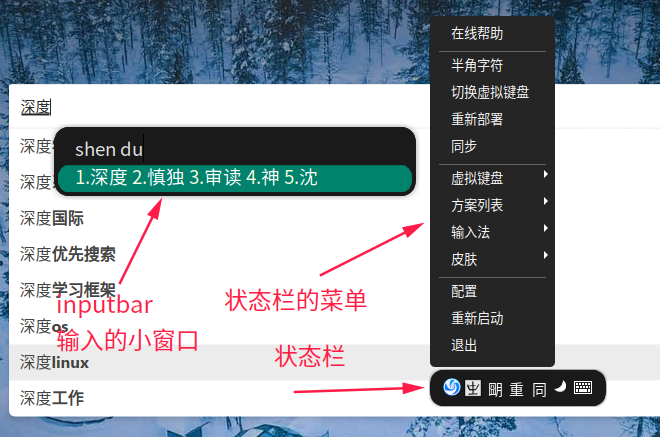
如果大家看完上边感觉一头雾水,不知道谁知谁的话,可以看我下边这个图

然后我们一点一点的修改
首先修改最重要的inputbar,有关配置项的介绍如下:
[SkinInputBar]
# 背景图片
BackImg=input.png
# 四个方向的边距
MarginLeft=10
MarginRight=10
MarginTop=10
MarginBottom=10
# input表示输入,也就是你写的拼音字母,output表示输出,也就是候选的汉字,这两个表示他们的位置,一般情况下默认即可
# 如果你好奇他们有啥实际效果,可以改改看,我就不给大家演示了。
InputPos=0
OutputPos=0
# 光标颜色(就是一闪一闪的小竖杠)
CursorColor=255 255 255
# 前后箭头的图片,
BackArrow=prev.png
ForwardArrow=next.png
# 他们的坐标
BackArrowX=25
BackArrowY=10
ForwardArrowX=15
ForwardArrowY=10
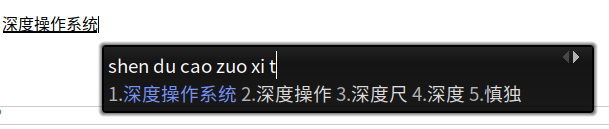
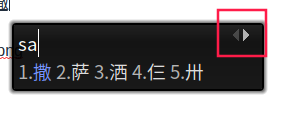
上边提到的俩箭头就是下边红框中这俩

我把它们删了,你可以保留,也可以删除。
先来画一个背景图片,我画成了这个样子:

因为会自动拉伸这个图片背景,所以画成方的即可
当你画好了直接替换的话是这个样子:

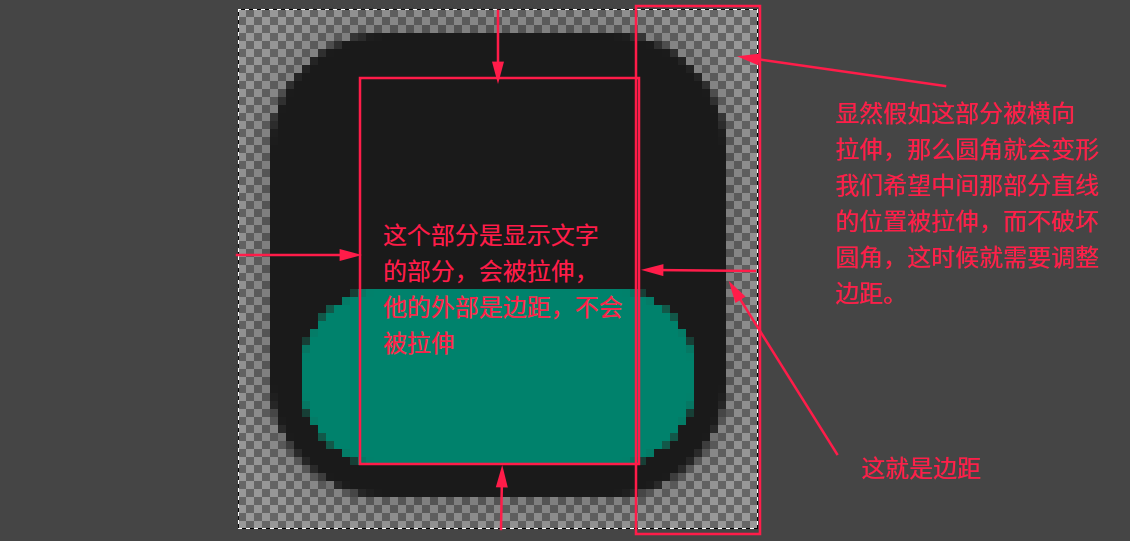
很明显,变形了,这时候需要修改边距,保证他被正常拉伸,给大家画了个图示:

所以我们需要调大左右边距,令圆角部分位于边距中,那么就有效的防止被拉伸的情况

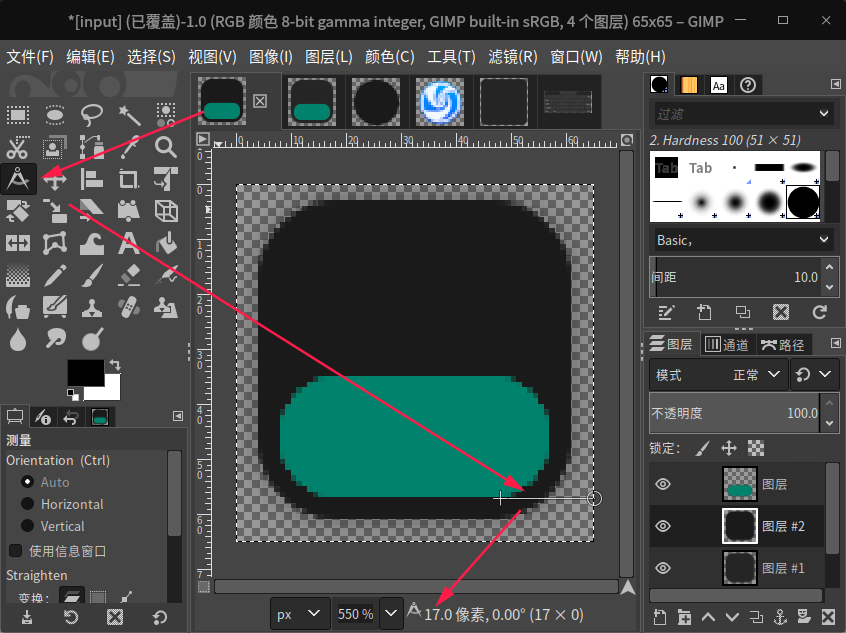
用测量工具量出最小边距为17,也就是说,当左右边距大于等于17的时候,才能保证不会破坏圆角,我这里为了美观,调成了25
上下没有被拉伸,边距默认为10时效果就不错,所以不需要改变。
MarginLeft=25
MarginRight=25
MarginTop=10
MarginBottom=10
调整好之后需要设置文字样式
[SkinFont]
RespectDPI=True
# 字体大小,不需要调整,当然你也可以改改看
FontSize=13
# 菜单字体大小,这里应该指的是状态栏的菜单,不是托盘菜单
MenuFontSize=10
# 提示文本字体 当你切换输入法时可以看到输入法的名字
TipColor=162 181 255
# 这个不知道是啥,谁知道可以在下边告诉大家
InputColor=220 220 220
# 索引文本字体,就是每个候选词前边的数字
IndexColor=180 180 180
# 首选文本字体,一般是第一个文本的颜色,可以设置的与众不同
FirstCandColor=118 147 255
# 这是用户短语颜色,我也不太清楚是那部分,不过应该也是某一种候选词吧
UserPhraseColor=255 255 143
# code文本字体,就是你写的拼音那部分
CodeColor=255 255 255
# 剩下的不太重要
OtherColor=220 220 220
ActiveMenuColor=255 255 255
InactiveMenuColor=178 178 178
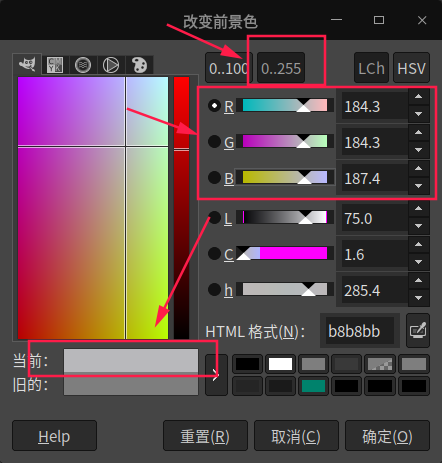
大家修改的时候可以在gimp的颜色面板调出自己喜欢的颜色

需要注意的是,如果你自己绘制的背景偏黑色,那么字体就应该是浅色的才对,反之亦然,需要和背景有鲜明的对比度。
其他的关于菜单之类的,大家想要修改可以自己研究一下,就是那么几个参数,不懂的就改一下试试,慢慢摸索。
一次肯定是会有瑕疵的,大家多试几次,慢慢调试修改,就一定能创作出非常漂亮的皮肤。
如果你比较强迫症,可以把整个皮肤页的内容全部重画一遍,我就重画了一下。


