学习 .babel.config.js 配置 vue.config.js配置
1.最近项目上线,误删一些文件配置,抽空看一下这些配置的功能
学习地址:https://www.jianshu.com/p/b358a91bdf2d
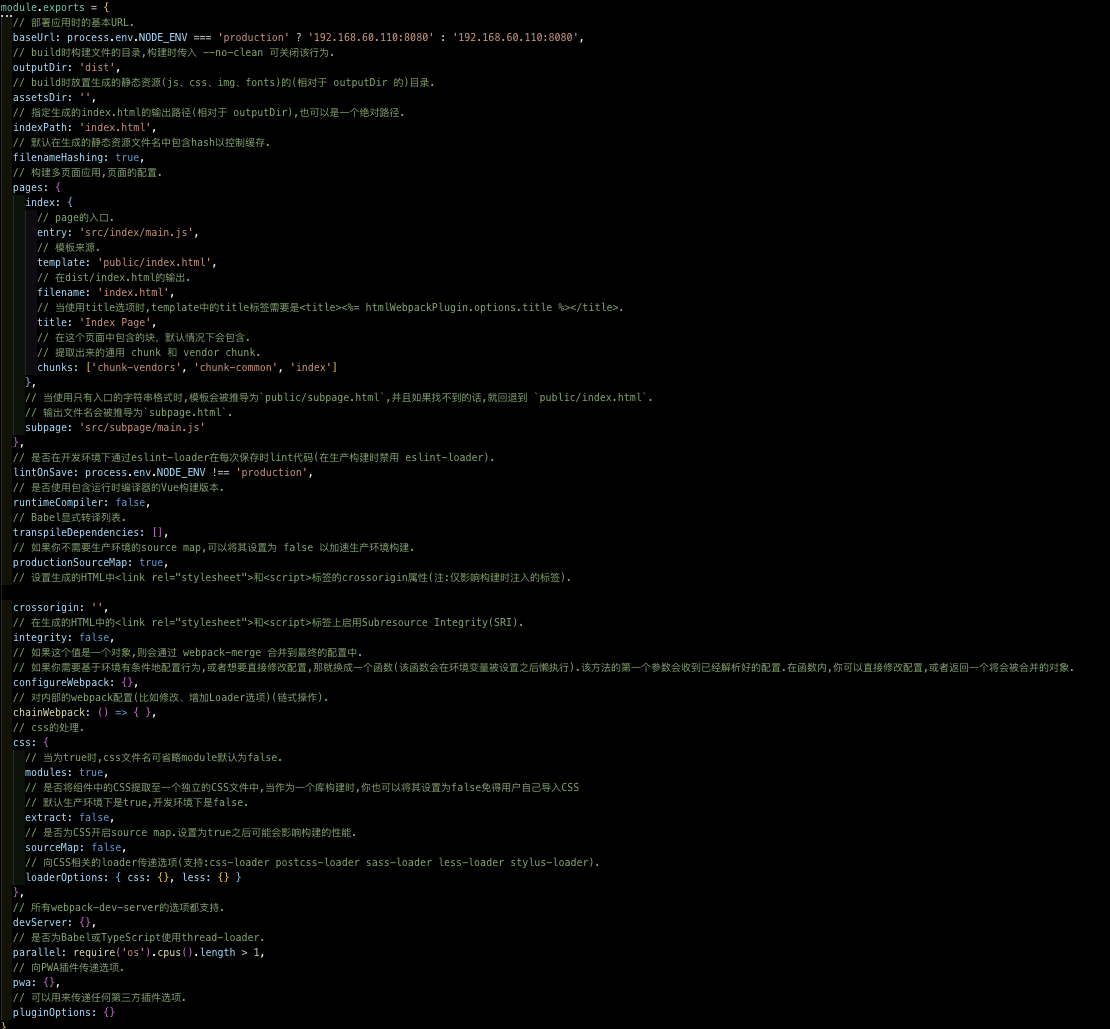
vue.config.js 是一个可选的配置文件,根目录中存在这个文件,那么它会被 @vue/cli-service 自动加载。
publicPath :这个值也可以被设置为空字符串 ('') 或是相对路径 ('./'),这样所有的资源都会被链接为相对路径,这样打出来的包可以被部署在任意路径。
如果生产环境需要前段协助配置路径:

outputDir:项目打包之后,输出文件文件名。注意目标目录在构建之前会被清除 ,再次打包前个dist目录会被覆盖。

assetsDir:放置生成的静态资源 (js、css、img、fonts) 的目录。总目录名字叫:static,里面包含子目录,css,img,js三个文件夹。

indexPath:指定生成的 index.html 的输出路径 (相对于 outputDir)。也可以是一个绝对路径,也可以将打包的index.html文件文字改成school,html
总结:打包时,既可以改变css,js,img总体的外层文件名称,也可以改变html的文件名称。

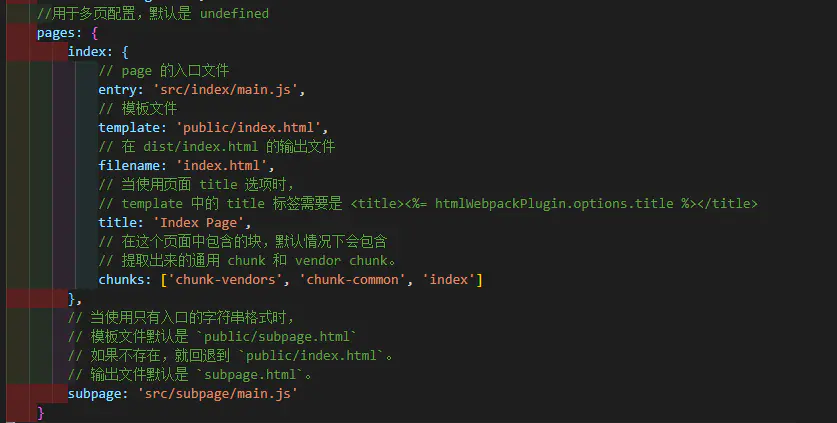
pages:其值应该是一个对象,对象的 key 是入口的名字,value 是:

lintOnSave:是否在保存的时候使用 `eslint-loader` 进行检查。有效的值:`ture` | `false` | `"error"` 当设置为 `"error"` 时,检查出的错误会触发编译失败。

productionSourceMap:如果你不需要生产环境的 source map,可以将其设置为 false 以加速生产环境构建。
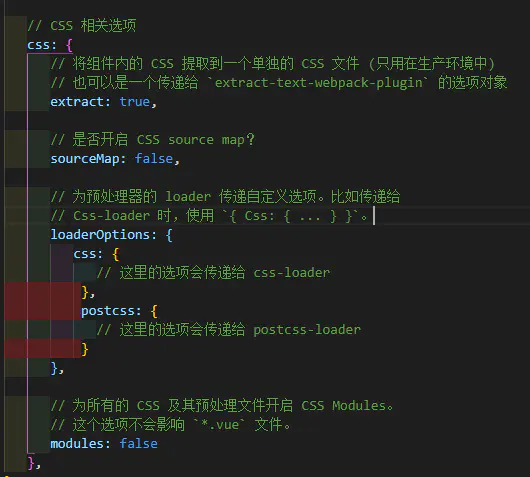
Css相关配置:

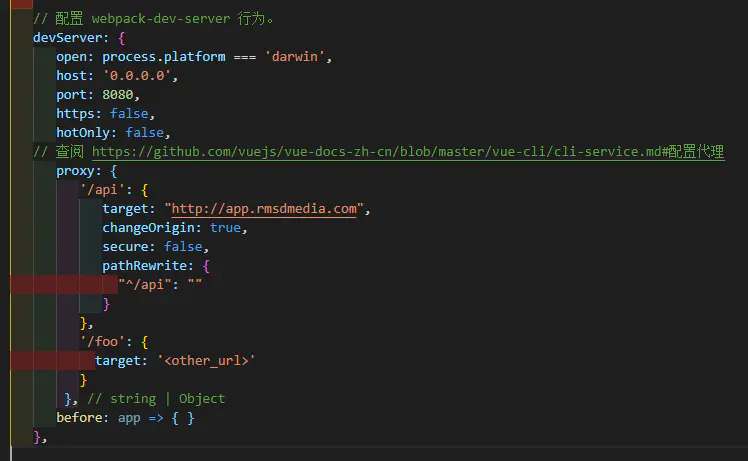
devServer:host、port 和 https 可以被命令行参数覆写

简单版本:module.exports = {
// publicPath:process.env.NODE_ENV === 'production' ? '/vue_workspac/aihuhuproject/' : '/',
//基本路径
publicPath: './',//默认的'/'是绝对路径,如果不确定在根路径,改成相对路径'./'
// 输出文件目录
outputDir: 'dist',
assetsDir:'static',
indexPath:'index.html',
// eslint-loader 是否在保存的时候检查
lintOnSave: true,
// 生产环境是否生成 sourceMap 文件
productionSourceMap: false,
// css相关配置
css: {
// 是否使用css分离插件 ExtractTextPlugin
extract: true,
// 开启 CSS source maps?
sourceMap: false,
},
// webpack-dev-server 相关配置
devServer: {
open: false,//open 在devServer启动且第一次构建完成时,自动用我们的系统的默认浏览器去打开要开发的网页
host: '0.0.0.0',//默认是 localhost。如果你希望服务器外部可访问,指定如下 host: '0.0.0.0',设置之后之后可以访问ip地址
port: 8080,
hot:true,//hot配置是否启用模块的热替换功能,devServer的默认行为是在发现源代码被变更后,通过自动刷新整个页面来做到事实预览,开启hot后,将在不刷新整个页面的情况下通过新模块替换老模块来做到实时预览。
https: false,
hotOnly: false,// hot 和 hotOnly 的区别是在某些模块不支持热更新的情况下,前者会自动刷新页面,后者不会刷新页面,而是在控制台输出热更新失败
proxy: {
'/': {
target: 'http://xxxx:8080', //目标接口域名
secure: false, //false为http访问,true为https访问
changeOrigin: true, //是否跨域
pathRewrite: {
'^/': '/' //重写接口
}
}
}, // 设置代理
before: app => {}
},
// 第三方插件配置
pluginOptions: {
// ...
}

第二部分:.babel.config.js 配置
第一种方式是json 格式:只需要在webpack.json文件夹里面配置加入一段代码就行了
//package.json {
"babel": { "presets": ["@babel/preset-env"] }
}
第二种方式是js文件:去这个网址看好了
https://juejin.cn/post/6850037262441250829#heading-12


