el-input 限制数据number类型 限制长度 函数判断el-input内容写法
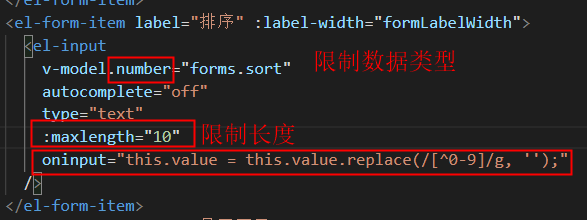
1.限制input框数据类型

复制代码
<el-form-item label="排序" :label-width="formLabelWidth">
<el-input
v-model.number="forms.sort"
autocomplete="off"
type="text"
:maxlength="10"
oninput="this.value = this.value.replace(/[^0-9]/g, '');"
/>
</el-form-item>
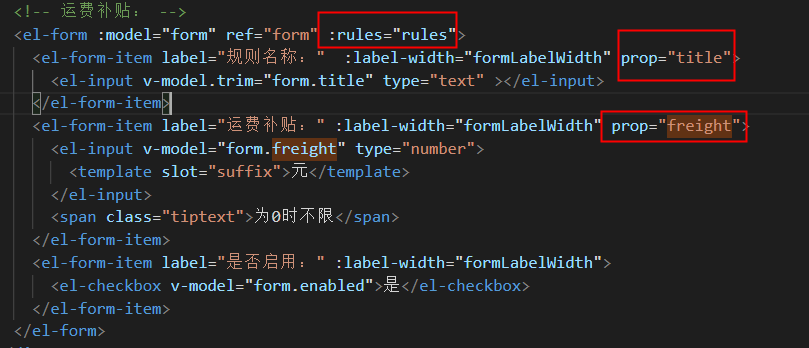
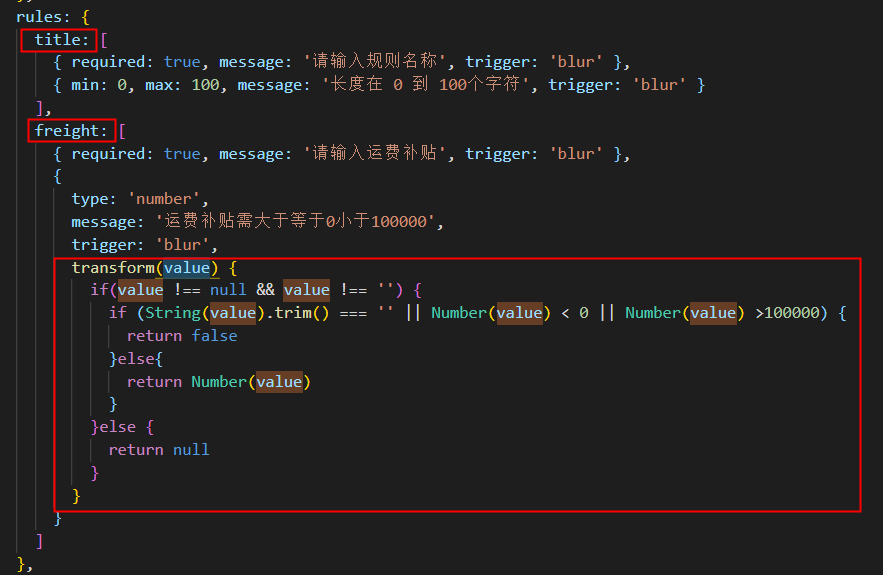
2.函数方式对应表单提交


rules: {
title: [
{ required: true, message: '请输入规则名称', trigger: 'blur' },
{ min: 0, max: 100, message: '长度在 0 到 100个字符', trigger: 'blur' }
],
freight: [
{ required: true, message: '请输入运费补贴', trigger: 'blur' },
{
type: 'number',
message: '运费补贴需大于等于0小于100000',
trigger: 'blur',
transform(value) {
if(value !== null && value !== '') { //value Input框内容
if (String(value).trim() === '' || Number(value) < 0 || Number(value) >100000) {
return false
}else{
return Number(value)
}
}else {
return null
}
}
}
]
},
//弹出框对应表单验证方式
submit(){
this.$ref.[from].validate((value)={
if(value){
let phoneReg=/^[1][3,4,5,7,8][0-9]{9}$/
if(!phoneReg.test(this.form.phone){
this.$message({
message:'请输入真确的手机号码',
type:'warning'
})
return
}
//发送表单提交请求
}
})
}
//官网方式进行表单验
-
export default {
-
name:"",
-
// 验证手机 获取三个回调函数
-
let checkPhone = (rule, value, callback) => {
-
let reg = /^1[345789]\d{9}$/
-
if (!reg.test(value)) {
-
callback(new Error('请输入11位手机号'))
-
} else {
-
callback()
-
}
-
}
-
return{
-
rules: {
-
phone: [
-
{ required: true, message: '请输入手机号', trigger: 'blur' },
-
{ type: 'number', validator: checkPhone, message: '请输入11位有效手机号号码', trigger: ['blur', 'change'] }
-
-
},
-
}
-


