vue 点击图片 从后台接口拿验证码 刷新验证码
<img
alt="点击刷新"
:src="vsCode" //src指后台拿来的图片的路径
@click="changeCodeImg()"
id="img_RandomCode"
title="点击刷新"
/>

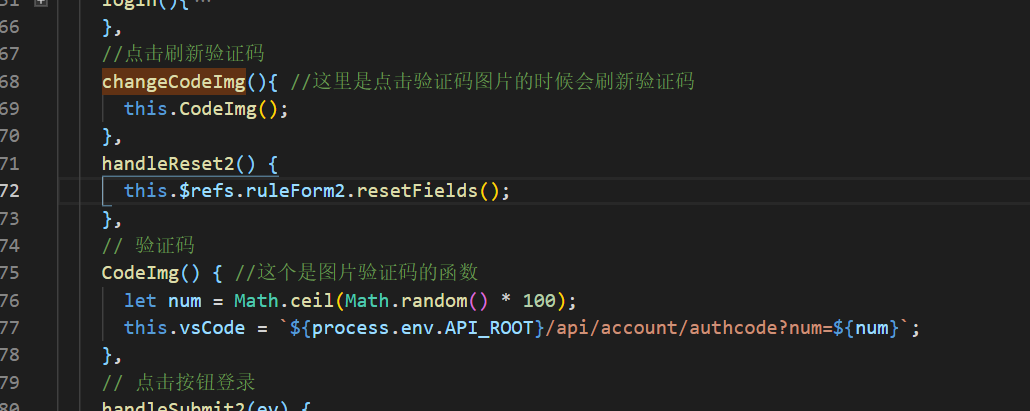
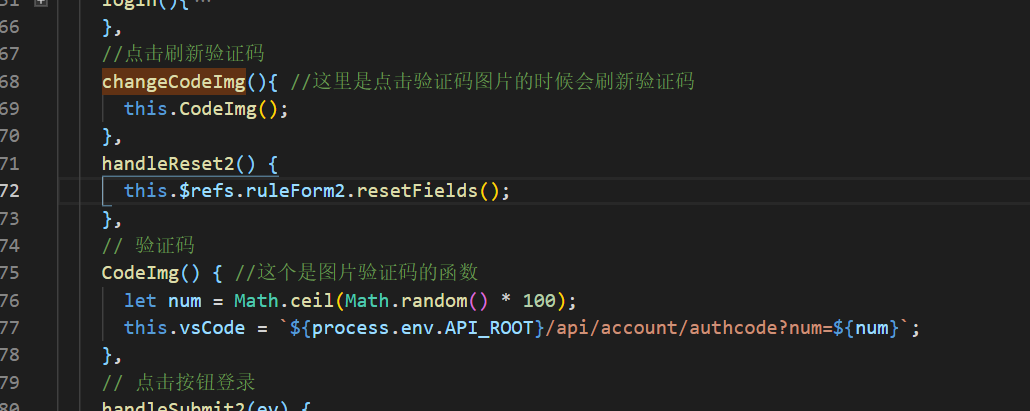
//点击刷新验证码
changeCodeImg(){ //这里是点击验证码图片的时候会刷新验证码
this.CodeImg();
},
data() {
return {
vsCode: "",}
// 验证码
CodeImg() { //这个是图片验证码的函数
let num = Math.ceil(Math.random() * 100);
this.vsCode = `${process.env.API_ROOT}/api/account/authcode?num=${num}`;
},

备注:后台接口里面哪来的就是随机数的路径 将路径动态绑定到 :src上 就可以切换图片路径 达到切换图片的效果


