SVGEdit——SVG编辑器
资料
git地址:
https://github.com/frangoteam/svgedit
视频搬运:
https://www.bilibili.com/video/BV13a411R7q5
demo示例:
https://svgedit.netlify.app/editor/index.html
简介
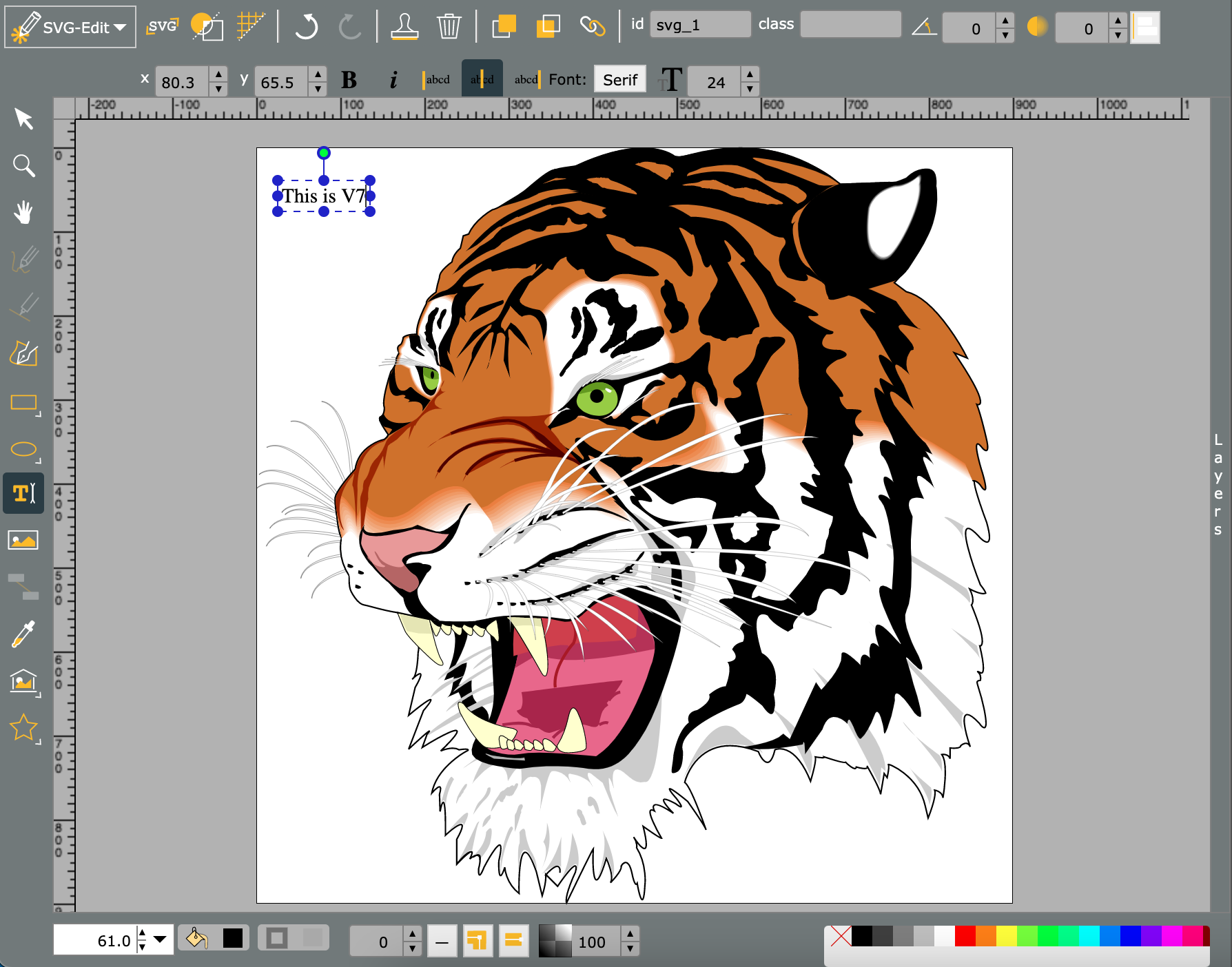
SVGEdit 是一个快速的,基于Web的,JS实现的,SVG画图编辑器,可工作于任何现代浏览器。SVGEdit基于强大的SVG画布库@svgedit/svgcanvas。

当前版本为V7.
本地安装步骤:
- 从GitHub下载或克隆
- npm i安装
- npm run build --workspace @svgedit/svgcanvas,构建svgcanvas依赖
- npm run start ,执行测试
- 浏览器访问http://localhost:8000/src/editor/index.html
- npm run build ,构建项目,然后部署web服务(Nginx)
集成到web应用
使用div集成。
<head>
<!-- You need to include the CSS for SVGEdit somewhere in your application -->
<link href="./svgedit.css" rel="stylesheet" media="all"></link>
</head>
<body>
<!-- svgedit container can be positionned anywhere in the DOM
but it must have a width and a height -->
<div id="container" style="width:100%;height:100vh"></div>
</body>
<script type="module">
/* You need to call the Editor and load it in the <div> */
import Editor from './Editor.js'
/* for available options see the file `docs/tutorials/ConfigOptions.md */
const svgEditor = new Editor(document.getElementById('container'))
/* initialize the Editor */
svgEditor.init()
/* set the configuration */
svgEditor.setConfig({
allowInitialUserOverride: true,
extensions: [],
noDefaultExtensions: false,
userExtensions: []
})
</script>
</html>
二开、扩展
基于React扩展
作者:马洪彪
出处:http://www.cnblogs.com/mahongbiao/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
分类:
工具




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)