vue3常见问题及解决方案(四)父组件切换行,然后子组件切换tab,子组件内的数据不刷新
问题描述
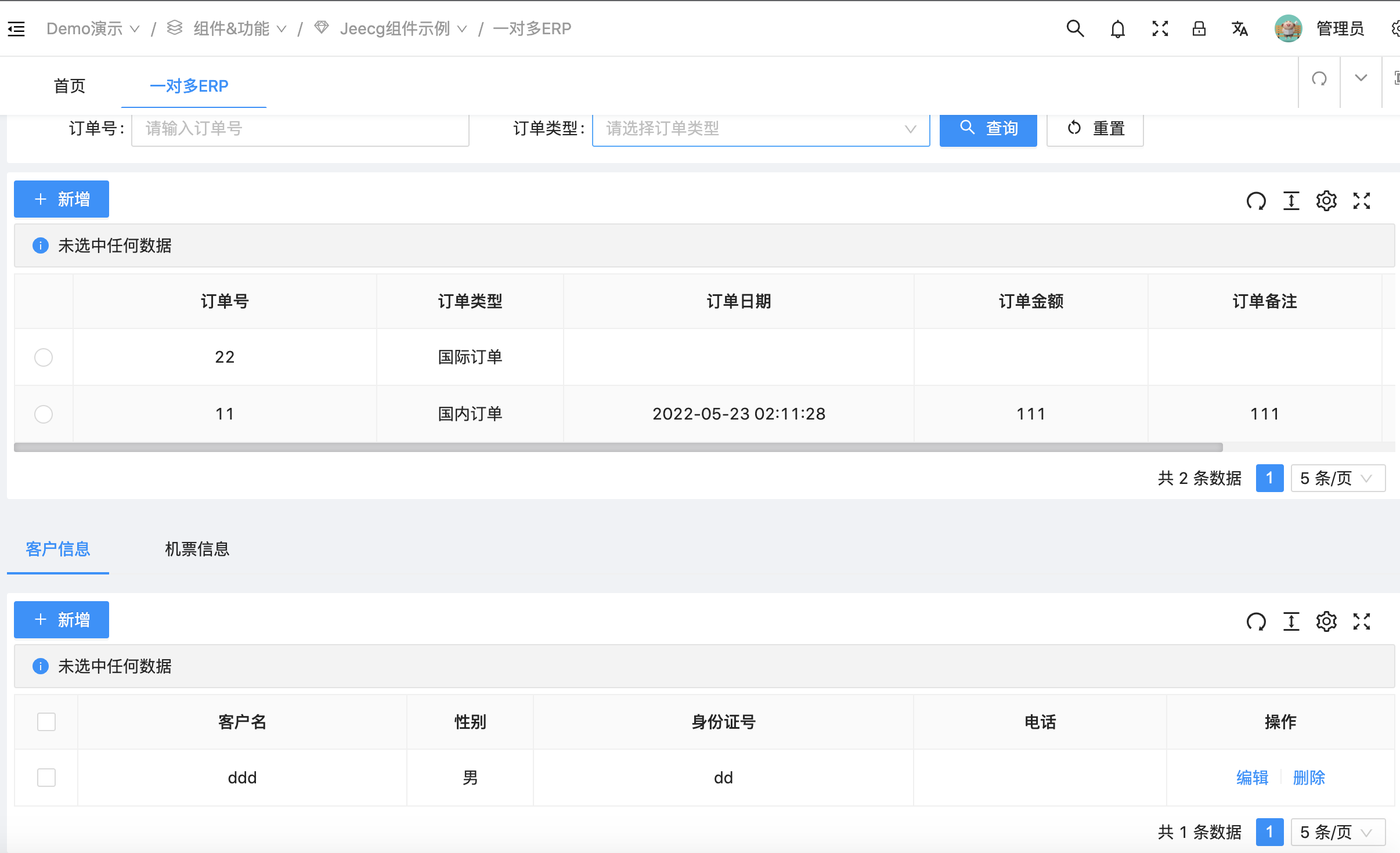
父组件切换行,然后子组件切换tab,子组件内的数据不刷新。
例如父组件为订单,子组件为订单相关商品和相关客户,商品和客户使用tab选项卡组织。
当tab显示商品页时,切换订单,商品页内容跟着切换,然后切换到客户,客户页显示的却不是当前订单的子信息。

解决办法
为子组件所在的tabPane添加forceRender属性
添加该属性后,即使这个tabPane没有显示,也会进行渲染。
<a-tab-pane tab="订单客户" key="2" forceRender>
响应tabs的tabchange事件
添加forceRender将增加服务压力,例如用户仅关注商品页内容时,不断切换订单,查询订单客户的信息是没有意义的。
响应tabchange事件,当tabchange时,查询当前tabpanel下的记录,这样避免无意义的渲染。
进一步优化
在rowchange和tabchange事件中,如果行记录切换,则标识子信息需要刷新(子信息内容未渲染过),如果tab页签切换,则判断(该页签)内容是否已渲染过,仅当需要渲染时进行渲染,并在渲染后标识为已渲染。
这样当订单停留在某一记录上,反复切换订单商品和订单客户都仅一次刷新数据。
- 定义子记录刷新标记
let refreshLags = [true,true];
- 行切换
function onRowChange(){
refreshLags = [true,true];
refreshData();
}
- tab切换
function onTabChange(){
refreshData();
}
- 子记录加载方法
function refreshData(){
let curentPaneIndex = xxx;
let currentRowId = yyy;
switch(curentPaneIndex){
case 0:
if(refreshLags[0]){
loadSubDataA(yyy);
refreshLags[0]=false;
}
break;
case 1:
if(refreshLags[1]){
loadSubDataB(yyy);
refreshLags[1]=false;
}
break;
}
}
- 加载子记录A
function loadSubDataA(rowId){
refSubA.value.loadData(rowId);
}
- 加载子记录B
function loadSubDataB(rowId){
refSubB.value.loadData(rowId);
}
作者:马洪彪
出处:http://www.cnblogs.com/mahongbiao/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。

