element-UI 根据table中数据改变颜色 或显示对应内容
摘要:  element-UI 根据table中数据改变单元格数据颜色或显示对应的内容的实现如下: 1.根据table中数据不同改变颜色(正数颜色为红色,负数颜色为绿色) <el-table-column prop="sharesReturn" label="盈亏(元)"> <template scope="
element-UI 根据table中数据改变单元格数据颜色或显示对应的内容的实现如下: 1.根据table中数据不同改变颜色(正数颜色为红色,负数颜色为绿色) <el-table-column prop="sharesReturn" label="盈亏(元)"> <template scope="
 element-UI 根据table中数据改变单元格数据颜色或显示对应的内容的实现如下: 1.根据table中数据不同改变颜色(正数颜色为红色,负数颜色为绿色) <el-table-column prop="sharesReturn" label="盈亏(元)"> <template scope="
element-UI 根据table中数据改变单元格数据颜色或显示对应的内容的实现如下: 1.根据table中数据不同改变颜色(正数颜色为红色,负数颜色为绿色) <el-table-column prop="sharesReturn" label="盈亏(元)"> <template scope="
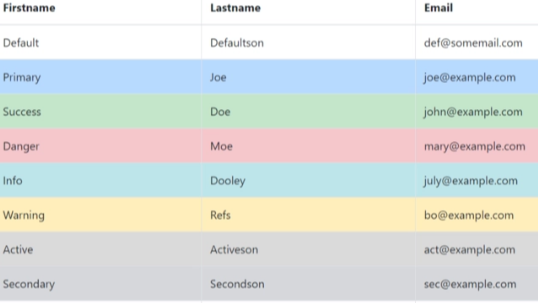
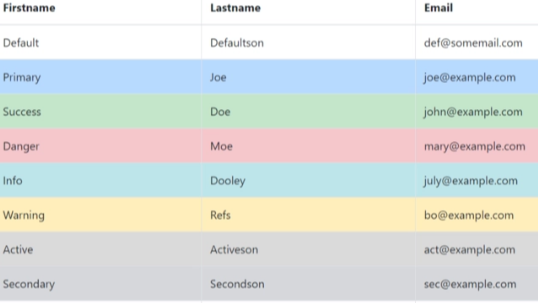
el-table设置单元格里的字体颜色
摘要:  例如图中,设置某个单元格的字体颜色: ① el-table标签上添加属性::cell-style=“cellStyle” <el-table :data="tableData" :cell-style="cellStyle" border stripe fit> ②vue文件里在method里声明
例如图中,设置某个单元格的字体颜色: ① el-table标签上添加属性::cell-style=“cellStyle” <el-table :data="tableData" :cell-style="cellStyle" border stripe fit> ②vue文件里在method里声明
 例如图中,设置某个单元格的字体颜色: ① el-table标签上添加属性::cell-style=“cellStyle” <el-table :data="tableData" :cell-style="cellStyle" border stripe fit> ②vue文件里在method里声明
例如图中,设置某个单元格的字体颜色: ① el-table标签上添加属性::cell-style=“cellStyle” <el-table :data="tableData" :cell-style="cellStyle" border stripe fit> ②vue文件里在method里声明
更新代码出现冲突:incoming change和current change
摘要:
incoming change和current change incoming change和current change 1.提交代码时冲突。 如果远端代码和本地修改有冲突,是不会拉取代码成功的,也就是说,只有把代码贮藏【stash】起来,才能拉取到最新代码,这时候 应用贮藏的时候就可能会发生冲突
项目中elementui时间线的使用~✔✔
摘要:  Vue项目项目中经常会遇到事件线的功能Timeline,比如说快递跟踪功能等。element.js 时间线的使用,先来看效果图 是因为element2.6.0之前的版本不支持时间线组件了。所有下载安装比较麻烦。这里推荐使用本地组件:直接放在pluginis目录下,然后引入就可以 timeline文件
Vue项目项目中经常会遇到事件线的功能Timeline,比如说快递跟踪功能等。element.js 时间线的使用,先来看效果图 是因为element2.6.0之前的版本不支持时间线组件了。所有下载安装比较麻烦。这里推荐使用本地组件:直接放在pluginis目录下,然后引入就可以 timeline文件
 Vue项目项目中经常会遇到事件线的功能Timeline,比如说快递跟踪功能等。element.js 时间线的使用,先来看效果图 是因为element2.6.0之前的版本不支持时间线组件了。所有下载安装比较麻烦。这里推荐使用本地组件:直接放在pluginis目录下,然后引入就可以 timeline文件
Vue项目项目中经常会遇到事件线的功能Timeline,比如说快递跟踪功能等。element.js 时间线的使用,先来看效果图 是因为element2.6.0之前的版本不支持时间线组件了。所有下载安装比较麻烦。这里推荐使用本地组件:直接放在pluginis目录下,然后引入就可以 timeline文件
项目使用lodash(深拷贝)的方法
摘要:  Vue项目使用lodash(深拷贝)的方法 Lodash使用了一个简单的 _ 符号,就像Jquery的 $ 一样,十分简洁。 https://www.lodashjs.com/ 1.安装 npm install lodash -S 2.导入 (1)方式一:在main.js中导入 //全部导入 imp
Vue项目使用lodash(深拷贝)的方法 Lodash使用了一个简单的 _ 符号,就像Jquery的 $ 一样,十分简洁。 https://www.lodashjs.com/ 1.安装 npm install lodash -S 2.导入 (1)方式一:在main.js中导入 //全部导入 imp
 Vue项目使用lodash(深拷贝)的方法 Lodash使用了一个简单的 _ 符号,就像Jquery的 $ 一样,十分简洁。 https://www.lodashjs.com/ 1.安装 npm install lodash -S 2.导入 (1)方式一:在main.js中导入 //全部导入 imp
Vue项目使用lodash(深拷贝)的方法 Lodash使用了一个简单的 _ 符号,就像Jquery的 $ 一样,十分简洁。 https://www.lodashjs.com/ 1.安装 npm install lodash -S 2.导入 (1)方式一:在main.js中导入 //全部导入 imp
Vue富文本编辑器(vue-quill-editor)使用✔✔
摘要:  最近工作中需求使用一款富文本编辑器,最终选择了vue-quill-editor,之所以选择vue-quill-editor,是看上了它的轻量以及外观简洁的优势。打开官方文档,直接上手配置,各种报错,踩了很多坑,遇到的主要问题有以下几个 字体大小无法设置 工具栏样式错位 图片上传报错 编辑器高度无法设
最近工作中需求使用一款富文本编辑器,最终选择了vue-quill-editor,之所以选择vue-quill-editor,是看上了它的轻量以及外观简洁的优势。打开官方文档,直接上手配置,各种报错,踩了很多坑,遇到的主要问题有以下几个 字体大小无法设置 工具栏样式错位 图片上传报错 编辑器高度无法设
 最近工作中需求使用一款富文本编辑器,最终选择了vue-quill-editor,之所以选择vue-quill-editor,是看上了它的轻量以及外观简洁的优势。打开官方文档,直接上手配置,各种报错,踩了很多坑,遇到的主要问题有以下几个 字体大小无法设置 工具栏样式错位 图片上传报错 编辑器高度无法设
最近工作中需求使用一款富文本编辑器,最终选择了vue-quill-editor,之所以选择vue-quill-editor,是看上了它的轻量以及外观简洁的优势。打开官方文档,直接上手配置,各种报错,踩了很多坑,遇到的主要问题有以下几个 字体大小无法设置 工具栏样式错位 图片上传报错 编辑器高度无法设
ElementUI实现图片上传的功能🌈~(已完成✔)
摘要:  Vue项目中经常会遇到使用ElementUI实现图片上传的需求~(已完成✔) (1)安装官网组件Upload 打开官网有个Upload 上传组件-通过点击或者拖拽上传文件:本次项目中用到了:图片列表缩略图结构 <!-- action-表示图片要上传到的后台api地址--> <!-- on-previ
Vue项目中经常会遇到使用ElementUI实现图片上传的需求~(已完成✔) (1)安装官网组件Upload 打开官网有个Upload 上传组件-通过点击或者拖拽上传文件:本次项目中用到了:图片列表缩略图结构 <!-- action-表示图片要上传到的后台api地址--> <!-- on-previ
 Vue项目中经常会遇到使用ElementUI实现图片上传的需求~(已完成✔) (1)安装官网组件Upload 打开官网有个Upload 上传组件-通过点击或者拖拽上传文件:本次项目中用到了:图片列表缩略图结构 <!-- action-表示图片要上传到的后台api地址--> <!-- on-previ
Vue项目中经常会遇到使用ElementUI实现图片上传的需求~(已完成✔) (1)安装官网组件Upload 打开官网有个Upload 上传组件-通过点击或者拖拽上传文件:本次项目中用到了:图片列表缩略图结构 <!-- action-表示图片要上传到的后台api地址--> <!-- on-previ
Vue项目中使用ElementUI实现Steps步骤条和Tabs标签页的联动效果功能
摘要:  Vue项目中使用Elemen-tUI做一个steps步骤条:左边的内容和步骤条进度效果是同步的切换,顶部是 (1)steps步骤条 (2)Tabs标签页 (3)steps步骤条和tabs标签页之间的联动效果 思路: 那么这里需要步骤条的属性名称和标签页的属性名称联动同步切换的功能:步骤条是属性 :a
Vue项目中使用Elemen-tUI做一个steps步骤条:左边的内容和步骤条进度效果是同步的切换,顶部是 (1)steps步骤条 (2)Tabs标签页 (3)steps步骤条和tabs标签页之间的联动效果 思路: 那么这里需要步骤条的属性名称和标签页的属性名称联动同步切换的功能:步骤条是属性 :a
 Vue项目中使用Elemen-tUI做一个steps步骤条:左边的内容和步骤条进度效果是同步的切换,顶部是 (1)steps步骤条 (2)Tabs标签页 (3)steps步骤条和tabs标签页之间的联动效果 思路: 那么这里需要步骤条的属性名称和标签页的属性名称联动同步切换的功能:步骤条是属性 :a
Vue项目中使用Elemen-tUI做一个steps步骤条:左边的内容和步骤条进度效果是同步的切换,顶部是 (1)steps步骤条 (2)Tabs标签页 (3)steps步骤条和tabs标签页之间的联动效果 思路: 那么这里需要步骤条的属性名称和标签页的属性名称联动同步切换的功能:步骤条是属性 :a
Vue项目中使用树形控件 vue-table-width-tree-grid
摘要:  Vue项目中使用树形控件 vue-table-width-tree-grid 需要实现的整体效果如下: 这个树形结构组件ElementUI是没有提供的,我们需要依赖第三方插件来完成。 一、安装tree-table组件 (1)Vue 可视化工程vue UI来安装: 我们打开VUE的可视化面板(在cmd
Vue项目中使用树形控件 vue-table-width-tree-grid 需要实现的整体效果如下: 这个树形结构组件ElementUI是没有提供的,我们需要依赖第三方插件来完成。 一、安装tree-table组件 (1)Vue 可视化工程vue UI来安装: 我们打开VUE的可视化面板(在cmd
 Vue项目中使用树形控件 vue-table-width-tree-grid 需要实现的整体效果如下: 这个树形结构组件ElementUI是没有提供的,我们需要依赖第三方插件来完成。 一、安装tree-table组件 (1)Vue 可视化工程vue UI来安装: 我们打开VUE的可视化面板(在cmd
Vue项目中使用树形控件 vue-table-width-tree-grid 需要实现的整体效果如下: 这个树形结构组件ElementUI是没有提供的,我们需要依赖第三方插件来完成。 一、安装tree-table组件 (1)Vue 可视化工程vue UI来安装: 我们打开VUE的可视化面板(在cmd
项目实现用户长时间不操作,自动退出登录⏳
摘要:  Vue项目实现用户长时间不操作,自动退出登录 1.实现思路 使用 mouseover事件来监测是否有用户操作页面,然后写一个定时器间隔特定时间检测是否长时间未操作页面,如果是清除token,提示登录已过期请重新登录 每隔10s去检查一下用户是否过了10秒 未操作页面因为我这边是单点登录所以用户10秒
Vue项目实现用户长时间不操作,自动退出登录 1.实现思路 使用 mouseover事件来监测是否有用户操作页面,然后写一个定时器间隔特定时间检测是否长时间未操作页面,如果是清除token,提示登录已过期请重新登录 每隔10s去检查一下用户是否过了10秒 未操作页面因为我这边是单点登录所以用户10秒
 Vue项目实现用户长时间不操作,自动退出登录 1.实现思路 使用 mouseover事件来监测是否有用户操作页面,然后写一个定时器间隔特定时间检测是否长时间未操作页面,如果是清除token,提示登录已过期请重新登录 每隔10s去检查一下用户是否过了10秒 未操作页面因为我这边是单点登录所以用户10秒
Vue项目实现用户长时间不操作,自动退出登录 1.实现思路 使用 mouseover事件来监测是否有用户操作页面,然后写一个定时器间隔特定时间检测是否长时间未操作页面,如果是清除token,提示登录已过期请重新登录 每隔10s去检查一下用户是否过了10秒 未操作页面因为我这边是单点登录所以用户10秒


