12 2022 档案
摘要: element-UI 根据table中数据改变单元格数据颜色或显示对应的内容的实现如下: 1.根据table中数据不同改变颜色(正数颜色为红色,负数颜色为绿色) <el-table-column prop="sharesReturn" label="盈亏(元)"> <template scope="
阅读全文
element-UI 根据table中数据改变单元格数据颜色或显示对应的内容的实现如下: 1.根据table中数据不同改变颜色(正数颜色为红色,负数颜色为绿色) <el-table-column prop="sharesReturn" label="盈亏(元)"> <template scope="
阅读全文
 element-UI 根据table中数据改变单元格数据颜色或显示对应的内容的实现如下: 1.根据table中数据不同改变颜色(正数颜色为红色,负数颜色为绿色) <el-table-column prop="sharesReturn" label="盈亏(元)"> <template scope="
阅读全文
element-UI 根据table中数据改变单元格数据颜色或显示对应的内容的实现如下: 1.根据table中数据不同改变颜色(正数颜色为红色,负数颜色为绿色) <el-table-column prop="sharesReturn" label="盈亏(元)"> <template scope="
阅读全文
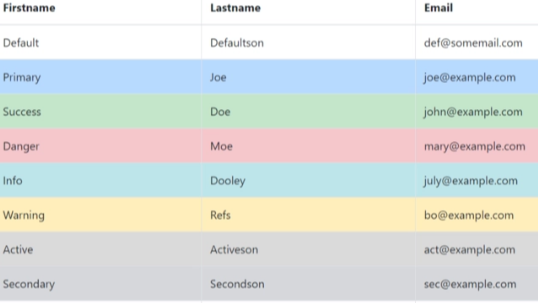
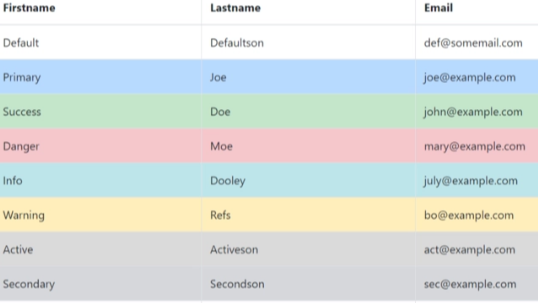
摘要: 例如图中,设置某个单元格的字体颜色: ① el-table标签上添加属性::cell-style=“cellStyle” <el-table :data="tableData" :cell-style="cellStyle" border stripe fit> ②vue文件里在method里声明
阅读全文
例如图中,设置某个单元格的字体颜色: ① el-table标签上添加属性::cell-style=“cellStyle” <el-table :data="tableData" :cell-style="cellStyle" border stripe fit> ②vue文件里在method里声明
阅读全文
 例如图中,设置某个单元格的字体颜色: ① el-table标签上添加属性::cell-style=“cellStyle” <el-table :data="tableData" :cell-style="cellStyle" border stripe fit> ②vue文件里在method里声明
阅读全文
例如图中,设置某个单元格的字体颜色: ① el-table标签上添加属性::cell-style=“cellStyle” <el-table :data="tableData" :cell-style="cellStyle" border stripe fit> ②vue文件里在method里声明
阅读全文
摘要:incoming change和current change incoming change和current change 1.提交代码时冲突。 如果远端代码和本地修改有冲突,是不会拉取代码成功的,也就是说,只有把代码贮藏【stash】起来,才能拉取到最新代码,这时候 应用贮藏的时候就可能会发生冲突
阅读全文

 浙公网安备 33010602011771号
浙公网安备 33010602011771号