vue-elementAdmin项目打包后白屏的问题
Vue项目打包后出现白屏的可能原因有很多
1.可能的思路和解决方案:
1. 确认静态资源路径是否正确。
在 Vue 项目中,打包后会生成一个 dist 目录,确保 index.html 引用的资源路径都是相对于 dist 目录的。
2. 确认路由是否正确配置。
如果打包后出现了白屏,可能是因为路由没配置正确。可以检查路由文件是否正确引入、是否正确配置了路由及其子路由等。
3. 确认打包后的 JS 文件是否存在。
在 dist 目录中,确保生成了 main.js 文件。如果没有生成,说明打包过程出现了问题。
4. 确认是否启动了服务器。
如果在本地测试时没有问题,但是打包后出现了白屏,可能是因为本地使用了服务器,但是打包后未启动服务器,需要手动启动服务器。
5. 检查是否使用了 Vue Router history 模式。
如果使用了 Vue Router history 模式,在打包后需要配置服务器,以避免出现404错误。可以选择在服务器上使用路由重定向来解决
2.解决问题的步骤
2.1进行 run build打包
使用
npm run build:prod
命令进行打包

2.2打包结果
会出现这样的情况
生成了一个静态的文件夹
打开index.html的时候

2.3报错信息
会出现页面空白的问题
打开F12查看一下这是为啥
会发现这些文件的路径访问不到

3.在config文件中有一个index.js文件需要配置你的文件路径
解决办法:
***打开 vue.config.js
***找到 publicPath: '/'
***将 publicPath: '/'改成 publicPath: './'

4.重新打包项目
然后使用npm run build:prod重新打包
如果这个时候,还是空白的话
打开浏览器,路径都是正确的,没有报错
但是就是不显示界面内容
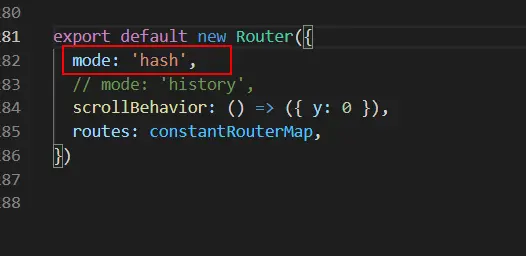
5.改改histroy改成hash模式
需要打开routers.js文件
路由模式将histroy改成hash模式,起初 mode:'history'