Vue项目中使用树形控件 vue-table-width-tree-grid
Vue项目中使用树形控件 vue-table-width-tree-grid
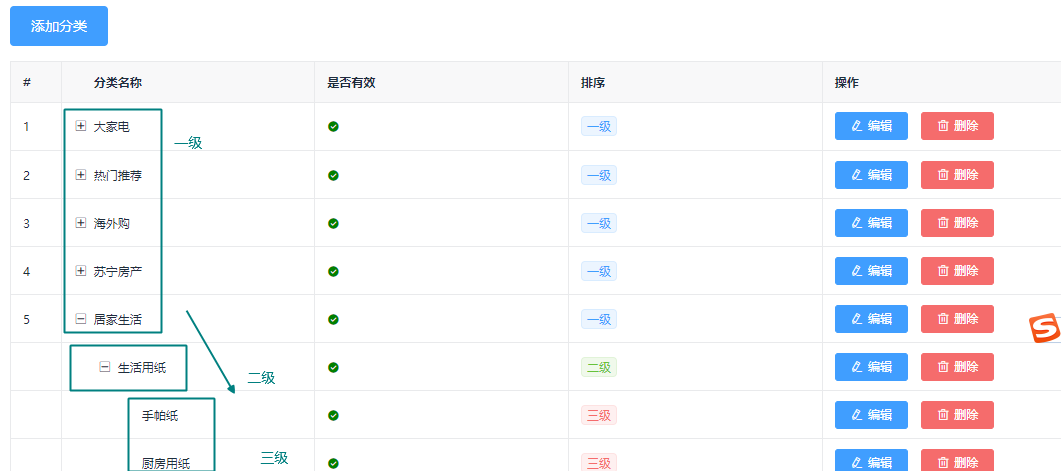
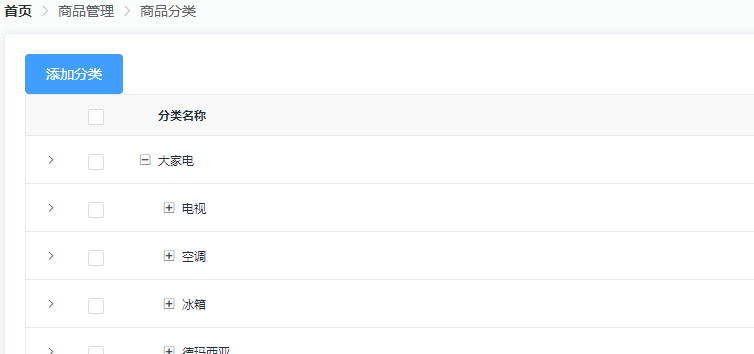
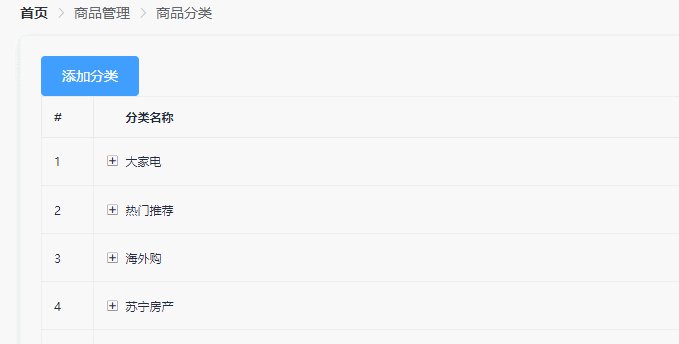
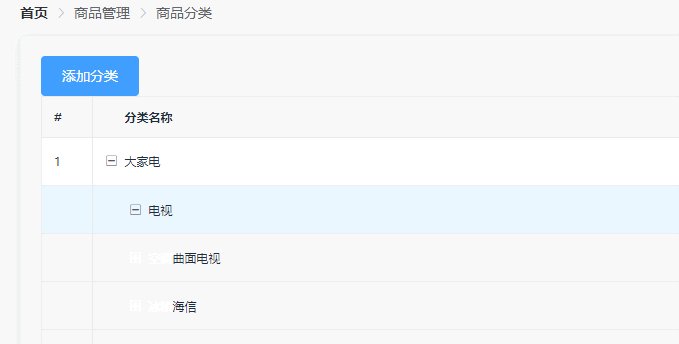
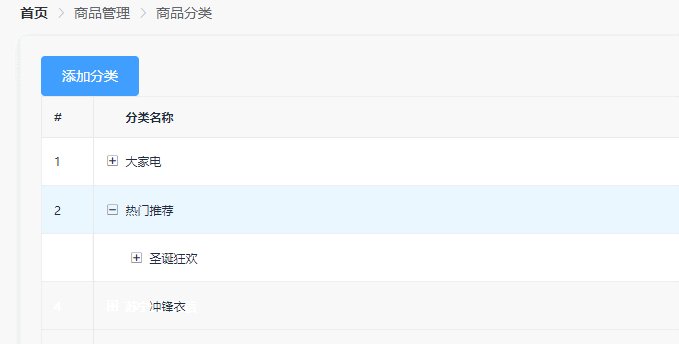
需要实现的整体效果如下:

这个树形结构组件ElementUI是没有提供的,我们需要依赖第三方插件来完成。
一、安装tree-table组件
(1)Vue 可视化工程vue UI来安装:
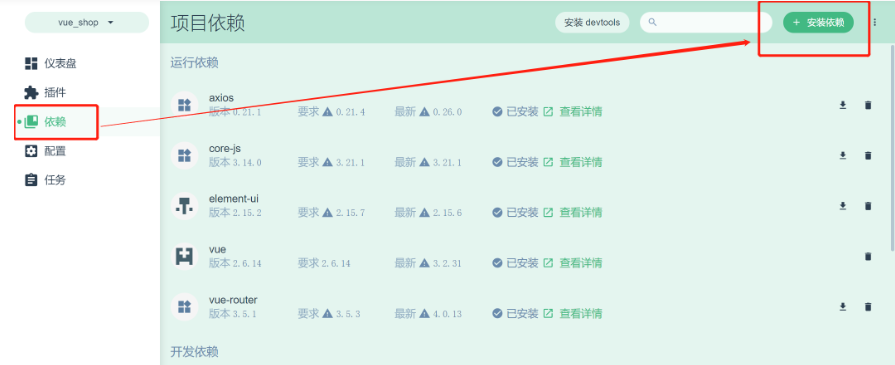
我们打开VUE的可视化面板(在cmd控制台输入“vue ui”指令,如何安装之前在环境搭建时讲解过),找到“依赖”模块,点击右上角“安装依赖”:

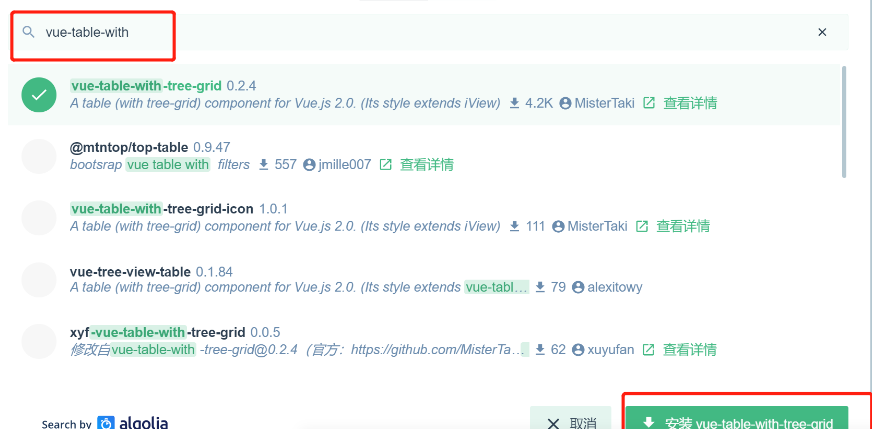
在对话框中,在“运行依赖”下搜索“vue-table-with”插件

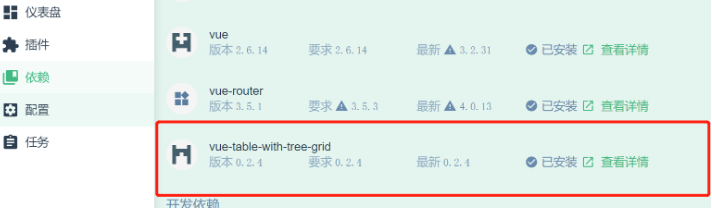
安装完毕后会在依赖列表看到此插件:

(2)第二张安装方法是:直接用node的npm install的方法来下载安装:
npm i vue-table-with-tree-grid -Smain.js中注册
import TreeTable from 'vue-table-with-tree-grid' //表格 树形组件
Vue.component('tree-table',TreeTable); //自定义注册tree-table 标签组件二、使用tree-table组件
组件注册完毕后,我们在Cate.vue中使用该组件,在原来留好的“表格区域”放置该组件标签“<tree-table>”

tree-table的使用我们可以查看官方文档(https://github.com/MisterTaki/vue-table-with-tree-grid),主页有介绍和API表格,master分支下有一个demo可以供我们学习:

首先我们需要通过“:data”来绑定需要展示的数据对象;“columns”是绑定的表格各列的配置对象,可以配置各列的名称、属性名、对齐方式和宽度等:

官方的columns写法如下:
columns: [
{
label: 'name',
prop: 'name',
width: '400px',
},
{
label: 'sex',
prop: 'sex',
minWidth: '50px',
},
{
label: 'score',
prop: 'score',
},
{
label: 'likes',
prop: 'likes',
minWidth: '200px',
type: 'template',
template: 'likes',
},
]三、实现商品分类基本树形效果
我们在Cate组件中编辑tree-table,添加data和columns绑定,其中的catelist是上一篇我们访问后拿到的商品分类对象数组,columns对象就是列定义对象:
<!-- 表格区域 --><!-- 树形组件 -->
<tree-table :data="catelist" :columns="columns">
</tree-table>我们在数据区定义columns对象:
columns: [
{
label: '分类名称',
prop: 'cat_name'
}
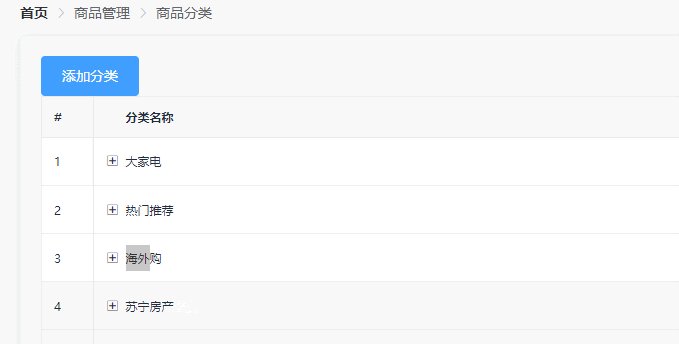
]这个时候我们就实现了最基本的分类指标树形展示了,查看页面

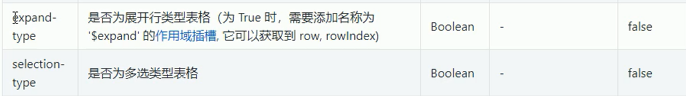
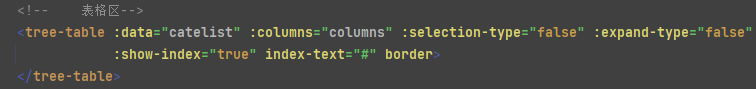
去除前面的复选框,在标签中添加“selection-type="false"”就可以了;去除展开行使用“expand-type="false"”,然后再使用“show-index="true"”添加默认行号,使用“:border="true"”添加一个列与列之前的分隔线。


<tree-table :data="catelist" :columns="columns"
:selection-type="false" :expand-type="false" :show-index="true" :border="true">
</tree-table>效果图:

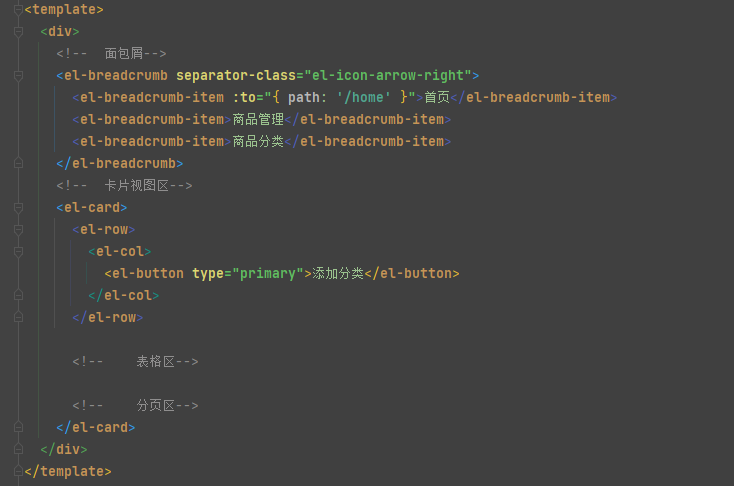
code
<template>
<div>
<!-- 面包屑-->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>商品管理</el-breadcrumb-item>
<el-breadcrumb-item>商品分类</el-breadcrumb-item>
</el-breadcrumb>
<!-- 卡片视图区-->
<el-card>
<el-row>
<el-col>
<el-button type="primary">添加分类</el-button>
</el-col>
</el-row>
<!-- 表格区-->
<tree-table :data="catelist" :columns="columns" :selection-type="false" :expand-type="false"
:show-index="true" index-text="#" border>
<!-- 是否有效slot模板-->
<template slot="isOk" slot-scope="scope">
<i class="el-icon-success" v-if="scope.row.cat_deleted === false" style="color: #38ce7a"></i>
<i class="el-icon-error" v-else style="color: red"></i>
</template>
<!-- 排序slot模板-->
<template slot="order" slot-scope="scope">
<el-tag size="mini" v-if="scope.row.cat_level === 0">一级</el-tag>
<el-tag type="success" size="mini" v-else-if="scope.row.cat_level === 1">二级</el-tag>
<el-tag type="warning" size="mini" v-else>三级</el-tag>
</template>
<!-- 操作slot模板-->
<template slot="opt" slot-scope="scope">
<el-button type="primary" icon="el-icon-edit" size="mini"></el-button>
<el-button type="danger" icon="el-icon-delete" size="mini"></el-button>
</template>
</tree-table>
<!-- 分页区-->
</el-card>
</div>
</template>
<script>
export default {
data() {
return {
// 重新条件
queryInfo: {
type: 3,
pagenum: 1,
pagesize: 5,
},
catelist: [], //商品分类数据-默认是空
total: 0, //总数据条数
// 为table制定列的定义
columns: [{
label: '分类名称',
prop: 'cat_name',
},
{
label: "是否有效",
type: "template", //表面-将当前列设定为模板列
template: 'isOk'
},
{
label: "排序",
type: "template", //表面-将当前列设定为模板列
template: 'order'
},
{
label: "操作",
type: "template", //表面-将当前列设定为模板列
template: 'opt'
}
],
}
},
created() {
this.getCateList()
},
methods: {
// 获取数据商品列表
async getCateList() {
const {data: res} = await this.$http.get('categories', {params: this.queryInfo})
if (res.meta.status !== 200) {
return this.$message.error('获取商品列表失败!')
}
console.log(res.data.result)
// 把数据赋值给catelist
this.catelist = res.data.result
// 为总数据条数赋值
this.total = res.data.total
this.$message.success('获取商品列表成功!')
}
}
}
</script>
<style scoped lang="less">
</style>

