项目实现用户长时间不操作,自动退出登录⏳
Vue项目实现用户长时间不操作,自动退出登录
1.实现思路
使用 mouseover事件来监测是否有用户操作页面,然后写一个定时器间隔特定时间检测是否长时间未操作页面,如果是清除token,提示登录已过期请重新登录
每隔10s去检查一下用户是否过了10秒 未操作页面
因为我这边是单点登录所以用户10秒 未操作就要跳转到单点登录系统,所以跳转这一块按实际情况来修改(1)在 util 文件夹下创建一个 auto_loginout.js 文件


code
import router from '@/router'
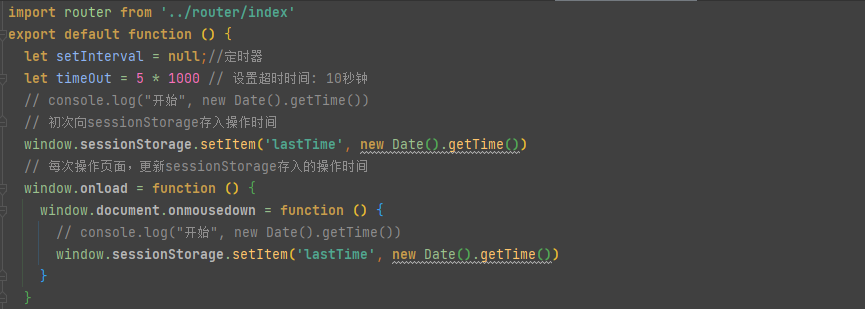
export default function () {
let setInterval = null;//定时器
let timeOut = 10 * 1000 // 设置超时时间: 10秒钟
// console.log("开始", new Date().getTime())
// 初次向sessionStorage存入操作时间
window.sessionStorage.setItem('lastTime', new Date().getTime())
// 每次操作页面,更新sessionStorage存入的操作时间
window.onload = function () {
window.document.onmousedown = function () {
// console.log("开始", new Date().getTime())
window.sessionStorage.setItem('lastTime', new Date().getTime())
}
}
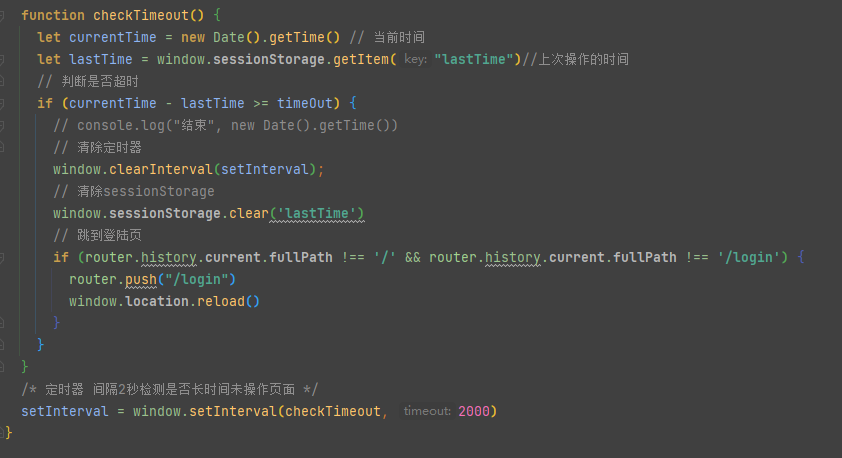
function checkTimeout() {
let currentTime = new Date().getTime() // 当前时间
let lastTime = window.sessionStorage.getItem("lastTime")//上次操作的时间
// 判断是否超时
if (currentTime - lastTime >= timeOut) {
// console.log("结束", new Date().getTime())
// 清除定时器
window.clearInterval(setInterval);
// 清除sessionStorage
window.sessionStorage.clear('lastTime')
// 跳到登陆页
if (router.history.current.fullPath !== '/' && router.history.current.fullPath !== '/login') {
router.push("/login")
window.location.reload()
}
}
}
/* 定时器 间隔2秒检测是否长时间未操作页面 */
setInterval = window.setInterval(checkTimeout, 2000)
}(2)在 main.js 中引用,通过全局方法 Vue.use() 使用

// 自动退出文件路径
import auto_loginout from '@/util/auto_loginout.js'
Vue.use(auto_loginout)先事件设置一下5秒:每隔5s去检查一下用户是否过了5秒 未操作页面
因为我这边是单点登录所以用户5秒 未操作就要跳转到单点登录系统,所以跳转这一块按实际情况来修改