vue项目中手机号+邮箱验证正则~✔
vue项目中手机号+邮箱验证正则~✔
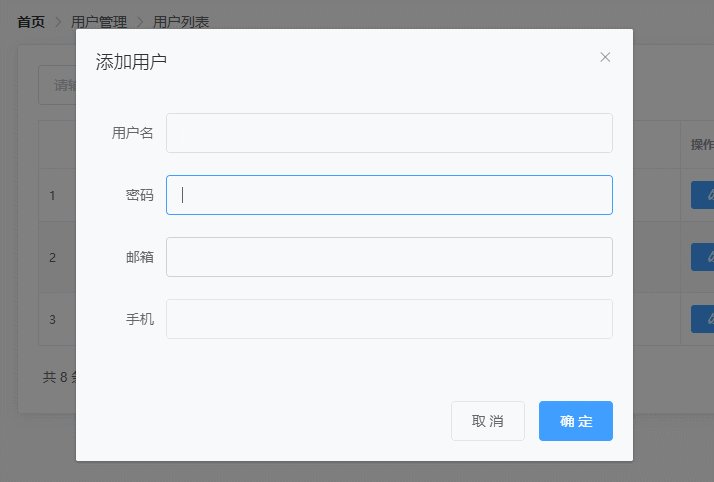
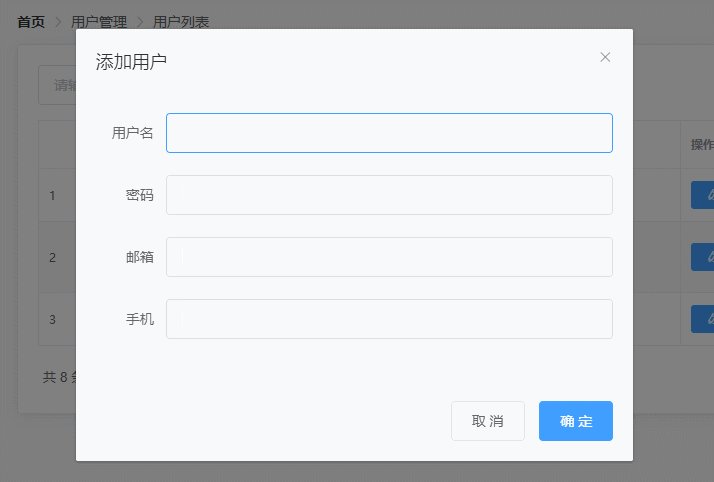
vue项目中经常会遇到各种验证规则的需求。这里我把布局用ElementUI来写出来了。接下来需要添加用户,密码,手机号,邮箱的验证规则。 里面用户名,密码是比较简单的,直接用element提供的组件验证规则。手机号和邮箱是自定义规则,需要严格验证是否合法
- 1,首先Data里定义验证规则的正则表达式的方法
- 2,包含三个属性 (rule, value, cb)
- 3,使用test来验证值是否合法在进行返回
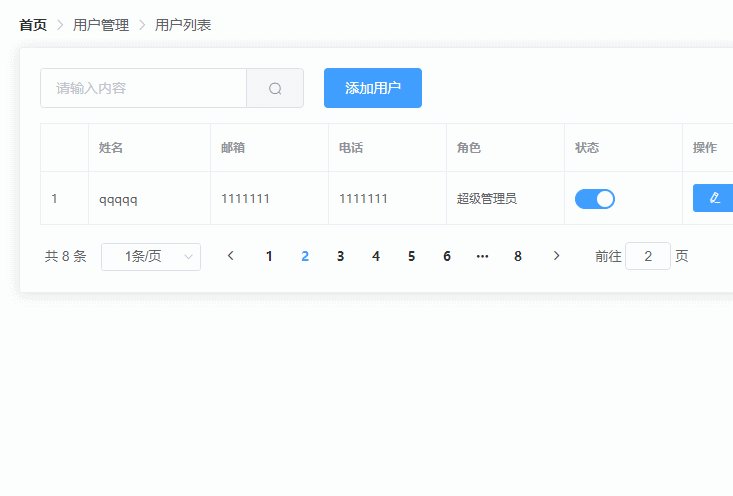
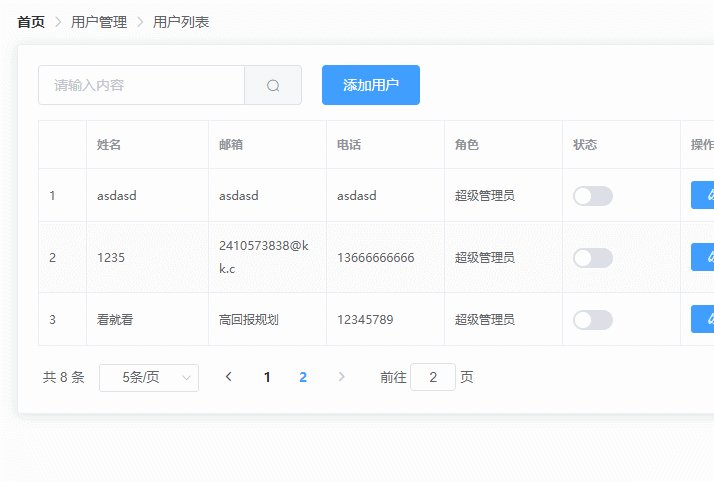
验证规则之前的静态布局:

静态布局

代码code
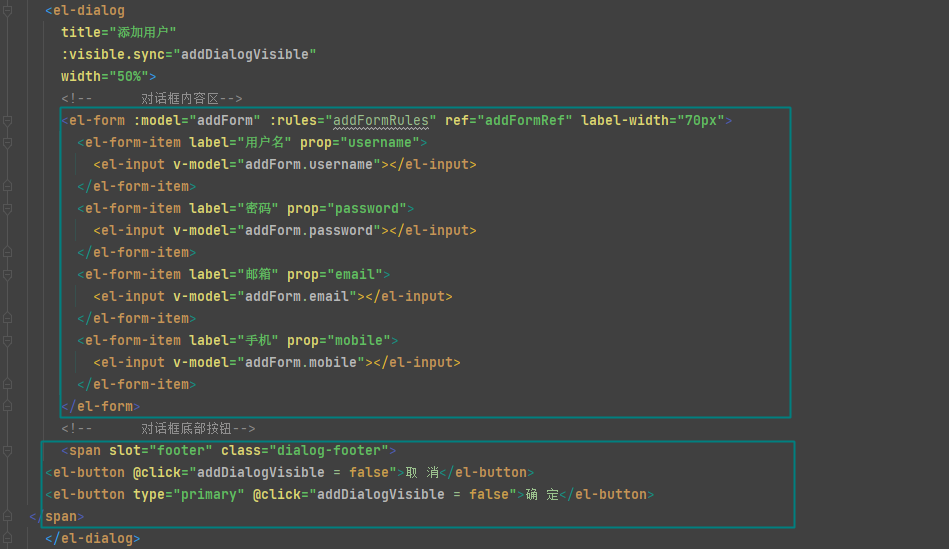
<template>
<div>
<el-dialog
title="添加用户"
:visible.sync="addDialogVisible"
width="50%">
<!-- 对话框内容区-->
<el-form :model="addForm" :rules="addFormRules" ref="addFormRef" label-width="70px">
<el-form-item label="用户名" prop="username">
<el-input v-model="addForm.username"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input v-model="addForm.password"></el-input>
</el-form-item>
<el-form-item label="邮箱" prop="email">
<el-input v-model="addForm.email"></el-input>
</el-form-item>
<el-form-item label="手机" prop="mobile">
<el-input v-model="addForm.mobile"></el-input>
</el-form-item>
</el-form>
<!-- 对话框底部按钮-->
<span slot="footer" class="dialog-footer">
<el-button @click="addDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="addDialogVisible = false">确 定</el-button>
</span>
</el-dialog>
</div>
</template>验证规则:

代码code
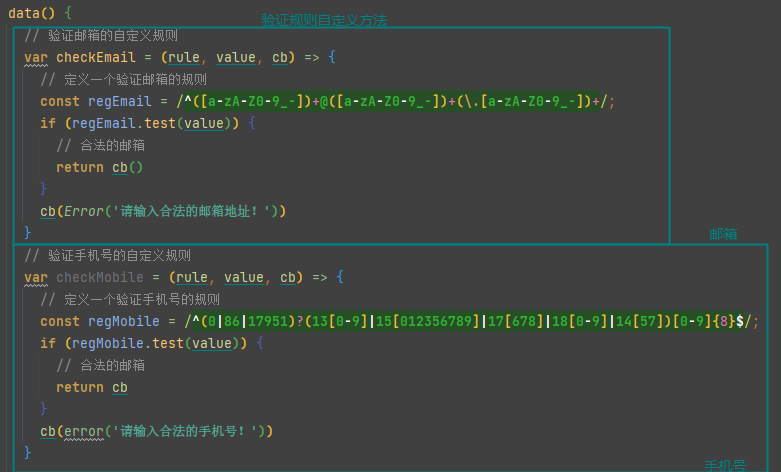
// 验证邮箱的自定义规则
var checkEmail = (rule, value, cb) => {
// 定义一个验证邮箱的规则
const regEmail = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(\.[a-zA-Z0-9_-])+/;
if (regEmail.test(value)) {
// 合法的邮箱
return cb()
}
cb(Error('请输入合法的邮箱地址!'))
}
// 验证手机号的自定义规则
var checkMobile = (rule, value, cb) => {
// 定义一个验证手机号的规则
const regMobile = /^(0|86|17951)?(13[0-9]|15[012356789]|17[678]|18[0-9]|14[57])[0-9]{8}$/;
if (regMobile.test(value)) {
// 合法的邮箱
return cb
}
cb(error('请输入合法的手机号!'))
}data return定义

code
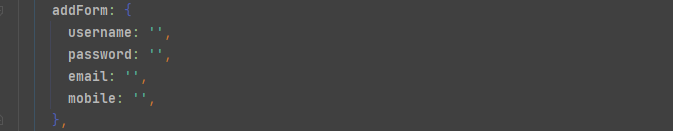
//添加用户的表单对象
addForm: {
username: '',
password: '',
email: '',
mobile: '',
},使用验证规则

code
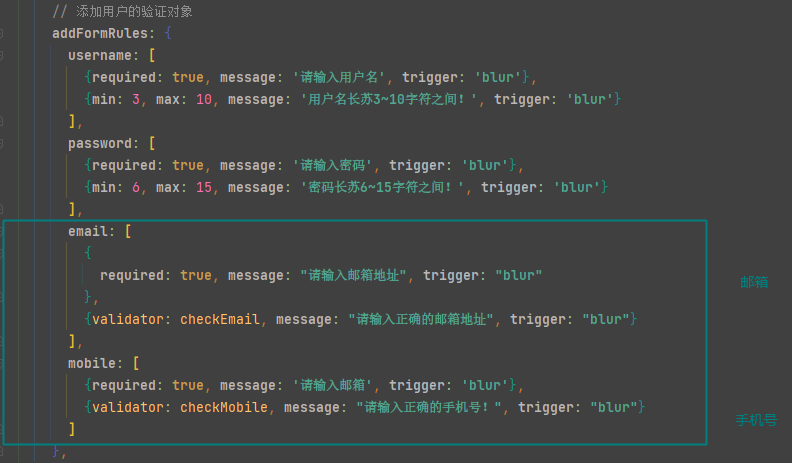
// 添加用户的验证对象
addFormRules: {
username: [
{required: true, message: '请输入用户名', trigger: 'blur'},
{min: 3, max: 10, message: '用户名长苏3~10字符之间!', trigger: 'blur'}
],
password: [
{required: true, message: '请输入密码', trigger: 'blur'},
{min: 6, max: 15, message: '密码长苏6~15字符之间!', trigger: 'blur'}
],
email: [
{
required: true, message: "请输入邮箱地址", trigger: "blur"
},
{validator: checkEmail, message: "请输入正确的邮箱地址", trigger: "blur"}
],
mobile: [
{required: true, message: '请输入邮箱', trigger: 'blur'},
{validator: checkMobile, message: "请输入正确的手机号!", trigger: "blur"}
]
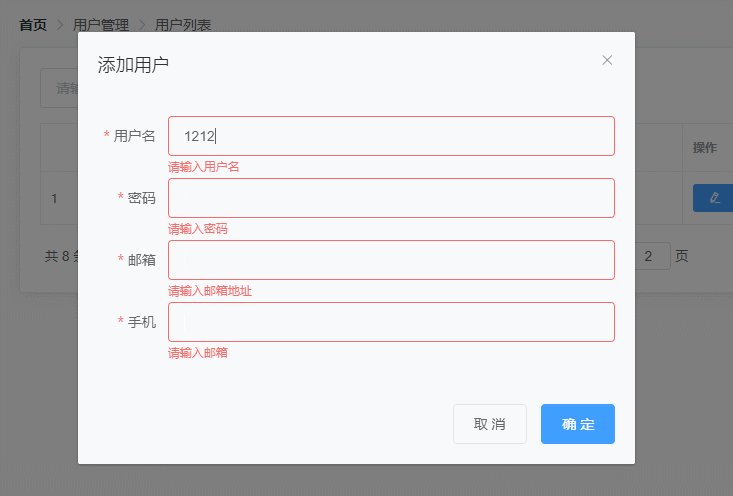
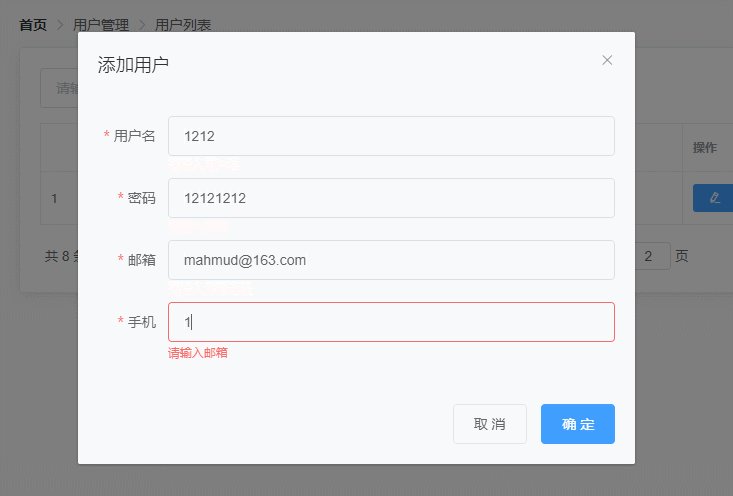
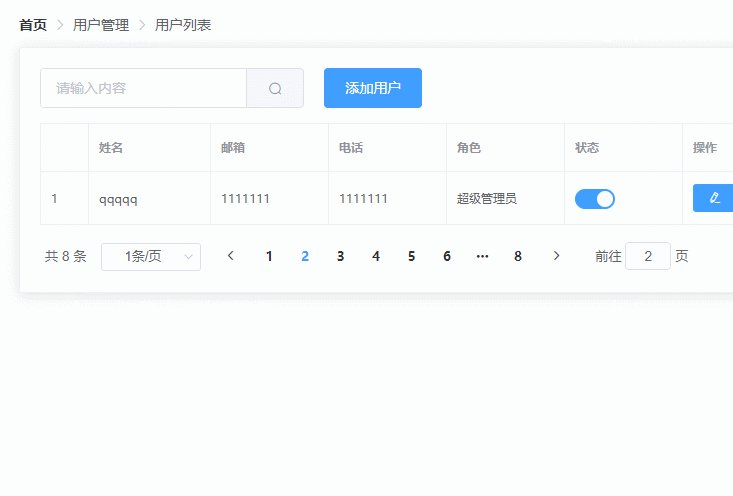
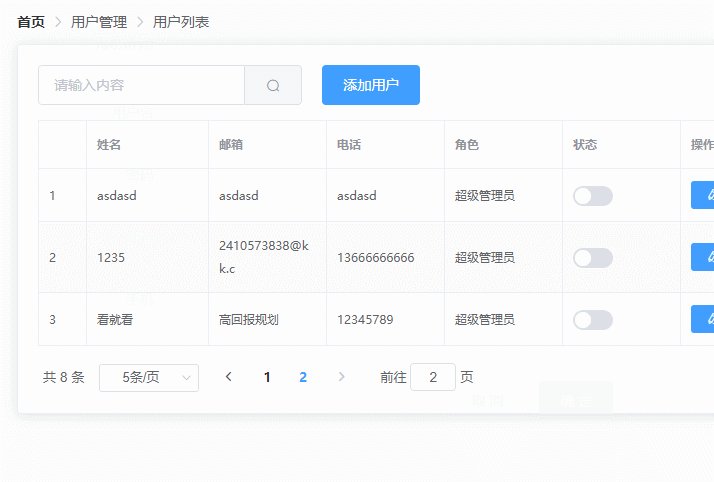
},最终效果图: