ElementUI中Table和Switch组件中插槽scope应用使用场景
ElementUI中Table和Switch组件中插槽scope应用使用场景
ElementUI 安装
npm i element-ui -S
引入 Element
main.js 内容添加
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';Vue.use(ElementUI);
按需引入和注册
别忘了table和Switch组件的按需引入和注册--在element.js中引入
import { Table, TableColumn, Switch } from "element-ui";
Vue.use(Table)
Vue.use(TableColumn)
Vue.use(Switch)

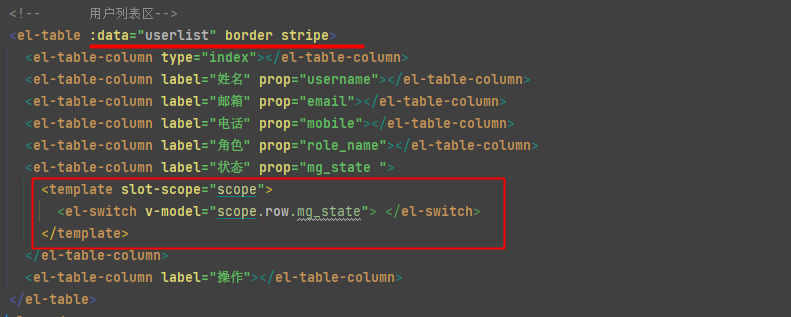
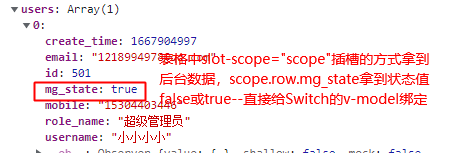
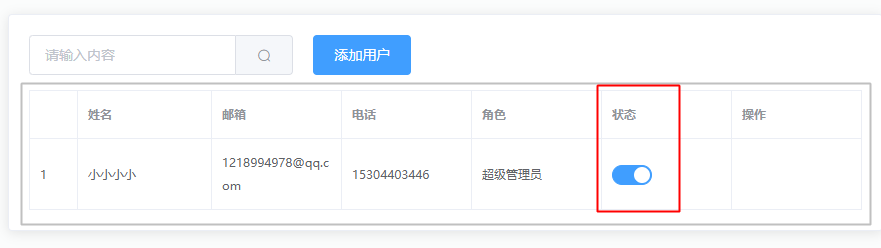
使用插槽slot-scope方式拿到表格数据。直接给开关的v-model属性绑定。开关Siwtch的v-model是布尔值,scope.row.mg_state是拿到后台数据中的状态值:true或false


本文作者:Mahmud(مەھمۇد)
本文链接:https://www.cnblogs.com/mahmud/p/16871248.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· 没有源码,如何修改代码逻辑?
· PowerShell开发游戏 · 打蜜蜂
· 在鹅厂做java开发是什么体验
· 凌晨三点救火实录:Java内存泄漏的七个神坑,你至少踩过三个!