项目中使用ElementUI的Form 组件
使用ElementUI的Form 组件
(1)首先必须是项目中安装ElementUI库 (2)引入Vue的项目中 (3)引入对应的组件名称并且全局注册
ElementUI 安装
npm i element-ui -S
引入 Element
main.js 内容添加
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';Vue.use(ElementUI);
使用 Form 组件
布局标签:
<el-form class="loginForm" label-position="left"
label-width="0px" :model="loginForm"
:rules="loginFormRules"
ref="loginFormRef">
<h3 class="loginTitle">系统登录</h3>
<el-form-item prop="username">
<el-input prefix-icon="fas fa-user" type="text" v-model="loginForm.username"
auto-complete="off" placeholder="请输入账号"></el-input>
</el-form-item>
<el-form-item prop="password">
<el-input prefix-icon="fas fa-lock" type="password" v-model="loginForm.password"
auto-complete="off" placeholder="请输入密码"></el-input>
</el-form-item>
<el-form-item style="width: 100%">
<el-button type="primary" style="width: 100%;background: #505458;border: none"
v-on:click="login">登录</el-button>
</el-form-item>
</el-form>表单验证
// 用户登录
login() {
// 登录前校验
this.$refs.loginFormRef.validate(valid => {
if (!valid) return
// todo 校验通过
this.$message.success('执行登录操作')
})
}// 表单校验规则,trigger指定什么时候触发校验
loginFormRules: {
username: [
{ required: true, message: '请输入账号', trigger: 'blur' },
{
min: 4,
max: 20,
message: '账号长度在 4 到 20 个字符',
trigger: 'blur'
}
],
password: [
{ required: true, message: '请输入密码', trigger: 'blur' },
{
min: 6,
max: 15,
message: '密码长度在 6 到 15 个字符',
trigger: 'blur'
}
]
},使用样式css
在public 文件增加 css/login.css ,内容如下:
.loginForm {
border-radius: 15px;
background-clip: padding-box;
margin: 90px auto;
width: 350px;
padding: 35px 35px 15px 35px;
background: #fff;
border: 1px solid #eaeaea;
box-shadow: 0 0 25px #cac6c6;
}
.loginTitle {
margin: 0px auto 40px auto;
text-align: center;
color: #505458;
}
Login.vue 引入 login.css。
<style>
@import "../assets/css/login.css";
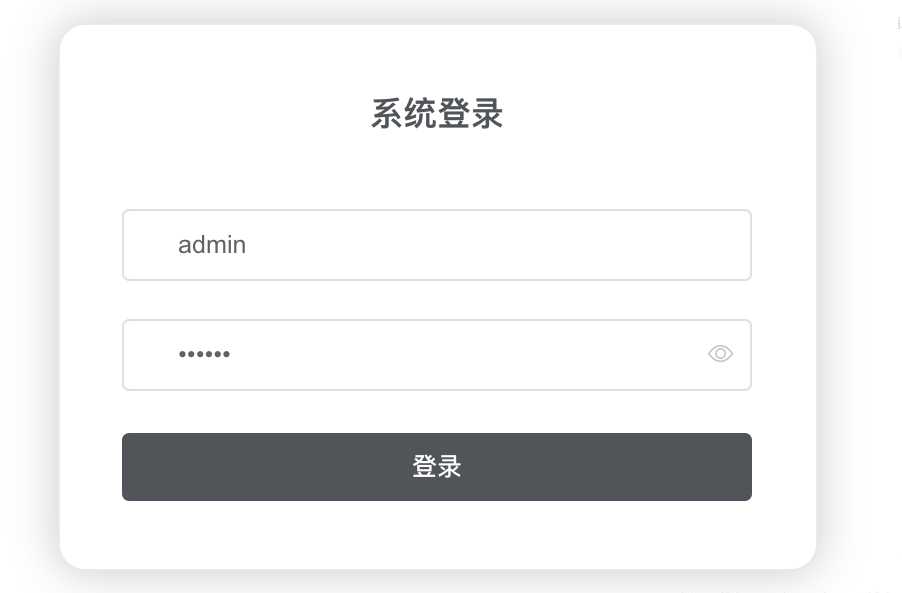
</style>界面展示效果:

本文作者:Mahmud(مەھمۇد)
本文链接:https://www.cnblogs.com/mahmud/p/16871089.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。
分类:
,
,
标签:
,




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· 没有源码,如何修改代码逻辑?
· PowerShell开发游戏 · 打蜜蜂
· 在鹅厂做java开发是什么体验
· 凌晨三点救火实录:Java内存泄漏的七个神坑,你至少踩过三个!