左侧菜单改造路由链接
使用ElementUI实现左侧菜单改造路由链接
Vue的项目中我们会经常用到Element,Iview..等轻量框架来实现页面布局。如果是不是彻底理解这些框架的各个功能和属性的话会带来很多麻烦的。
项目中用到了elementUI的菜单组件,有个展开和折叠功能。这个时候需要实现路由地址的改造链接:就是点击那个子菜单URL里面就会显示那个路由地址

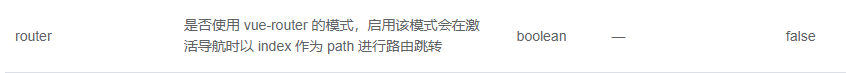
实现方法:我们这里不需要router link 或者router push 来实现,最简单的方法是:ElementUI提高了专门控制路由链接的router属性

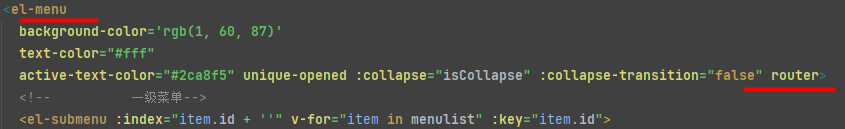
在menu标签里添加进去就可以,注意::router=“true”或者 true 也可以。

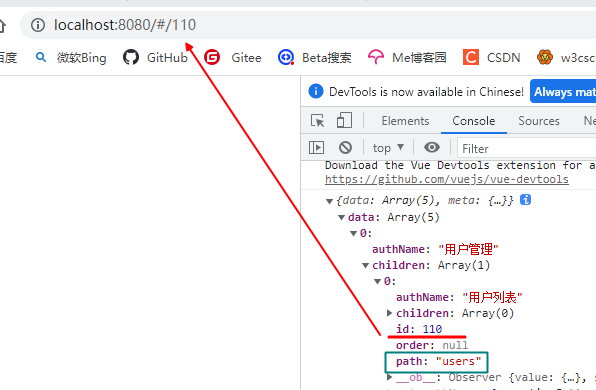
这一步实现了路由地址的同步跳转,但是这里拿到的是子组件的id路径而不是path路径:

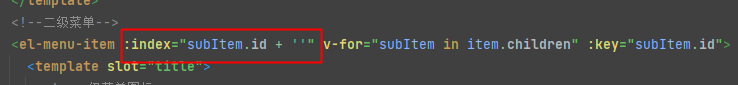
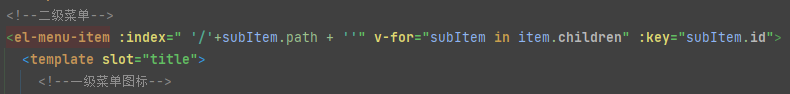
这里需要我们自己不全path路径,前面再添加‘/’:


成功拿到了userpath路径