ElementUI侧边栏展开隐藏折叠功能
一般后台管理项目中无论是ElementUI或Iview 轻量UI框架都有很多组件来实现功能
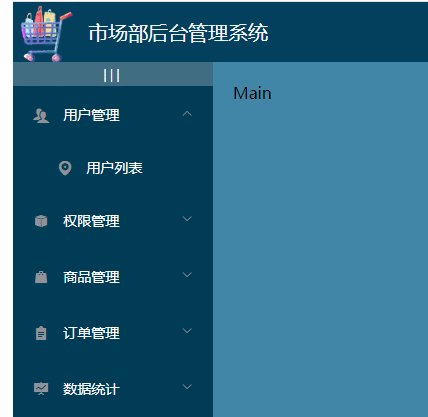
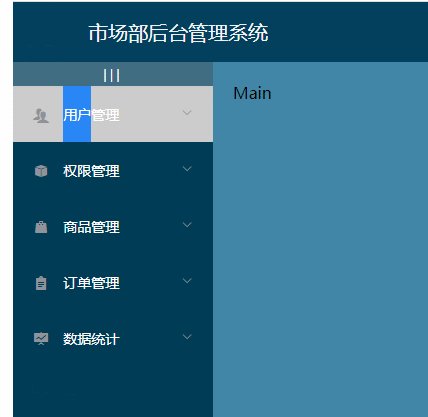
我们需要实现的是这样子的:

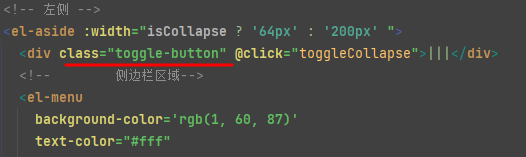
在源代码里左侧菜单之前添加一个div,类名为“toggle-button”,然后在div中添加“|||”三个竖杠,作为可以折叠的图例:

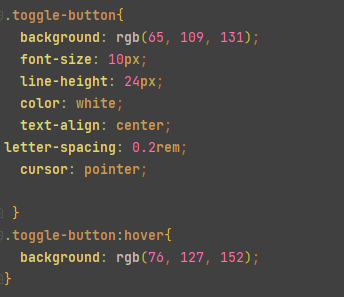
然后为该div添加样式

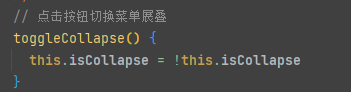
然后给按钮添加事件事件:

那么点击事件触发后怎么控制和隐藏div的width宽度?
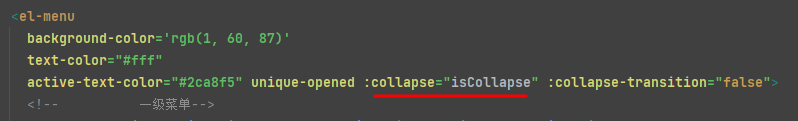
elementUI提供了菜单栏的振凯和隐藏的属性:collapse属性,collapse是控制菜单栏的展开和隐藏。如果是true的话隐藏菜单栏,如果是true的话启动功能

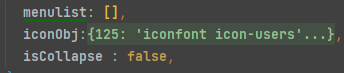
首先给这个el-menu绑定动态值:isCollapse。在data里也需要定义一下

然后再数据区定义这个动态值,名为“isCollapse”,默认为false:

然后点击事件来判断,触发该方法时,将isCollapse置为其相反值:

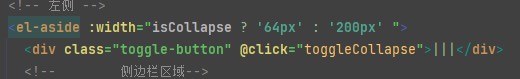
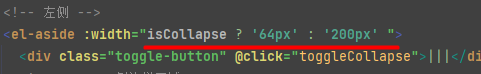
我们需要背景色也跟着菜单来折叠,怎样背景div宽度页随着点击事件发送变化。将侧边栏的宽度缩小(折叠的宽度大概是64px),然后isCollapse值为false的时候,侧边栏宽度恢复为200px。
可以使用三元运算符来实现

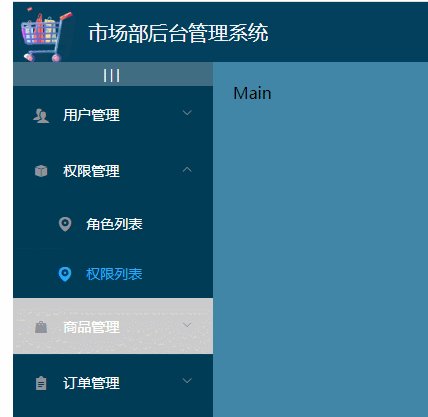
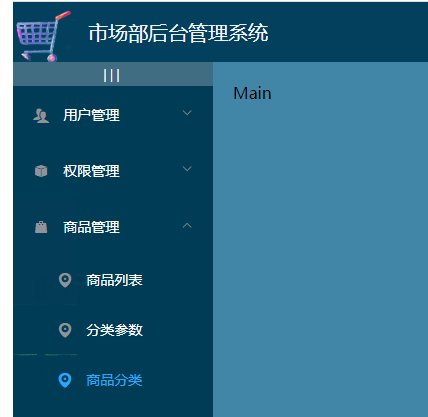
最终效果: