项目上线-项目报告+创建web服务器
一般我们的项目开发完毕以后就需要考虑如何优化,如何将项目部署上线,提供给外界用户使用等的问题。
所有必须要考虑的问题是:优化项目,部署上线项目
项目优化方案:
(1)生成打包报告:通过项目的Vue UI可视化工具生成一个打包的报告,根据报告发现和优化项目,进一步的区解决。
(2)第三方库使用CDN:为第三方库开启CDN(CDN是一种分布式网络)加载,会提高项目首页的加载效率问题。
1,通过使用Vue UI可视化工程生成项目报告,这样我们可以客观的发现问题并且做进一步的解决和处理。
Vue-UI工程化创建项目报告一般有2中方式:
(1)命令行参数的形式生成项目报告
//通过 vue-cli 的命令选项可以生成打包报告
// --report 选项可以生成 report.html以帮助分析包内容
vue-cli-service build --report我们可以手动输入生成项目报告的命令: vue-cli-service build --report ,打包后悔生成一个“report.html”文件,点击打开该文件悔查看打包过程中的问题和情况。
(2)第二种方法是:通过Vue-Ui可视化工具来直接查看项目报告(推荐)。
我们可以vue UI打开可视化面板,可以查看项目的状态

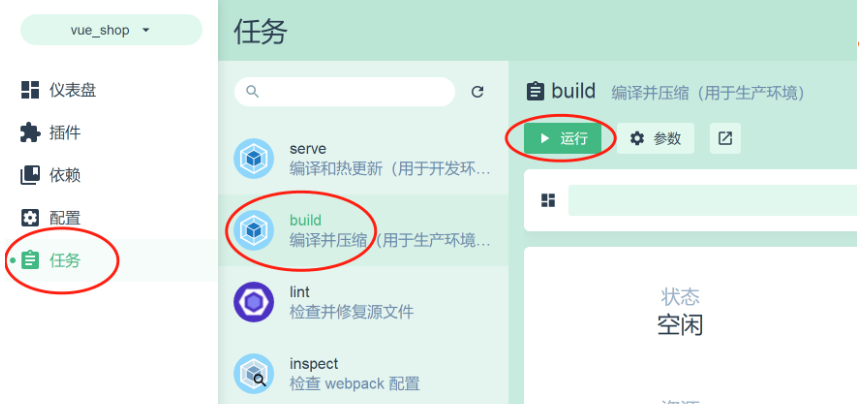
【任务】-【build】编译并压缩模块,点击运行来编译打包该项目,最后会生成一个项目报告,我们在【仪表盘】中可以看到:

面板中通过状态总览可以看到编译的状态,错误、警告,包括项目资源的大小,加载速度,消耗时间以及其中依赖的占比

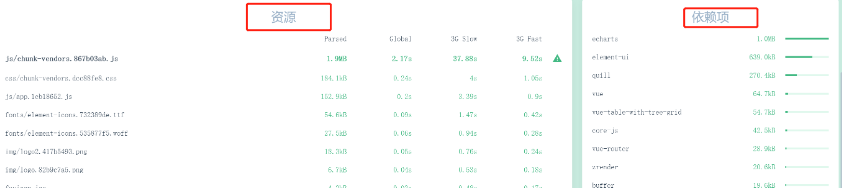
通过资源面板信息我们可以发现体积排行榜,最大的和最小的文件,加载速度,以及其他的信息,根据这些信息来做处理和优化
通过项目报告可以看出以下问题:
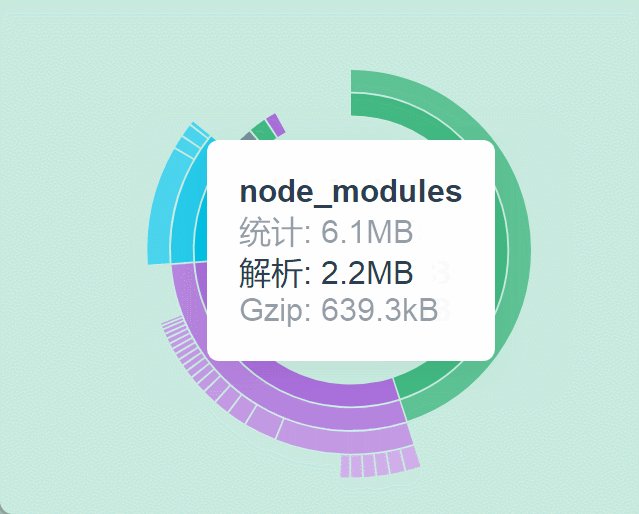
(1)依赖项占整个项目得体积太大
整个项目2.3MB,而光依赖项就有2.2MB,占比92.97%,这是我们需要优化的点,需要将依赖项缩小一些容量。
(2)项目的打开速度比较慢
上面速度统计面板中我们可以看到,项目打开的平均速度为2.68秒,还是比较慢的,起码要在1秒左右或者更块;
(3)项目部分文件过大,打开比较费资源
上面资源面板中我们可以看到第一个已经标了叹号,“js/chunk-vendors.867b03ab.js”这个文件自己就有1.9M,并且访问速度平均1.88秒;太大的资源文件会在加载网页的时候出现“假死”的现象,所以我们也要优化掉;
(4)项目部分非核心依赖所占体积过大
我们通过依赖项面板可以看出部分依赖项目(例如echart、富文本编辑器quill)所占容量比较大。
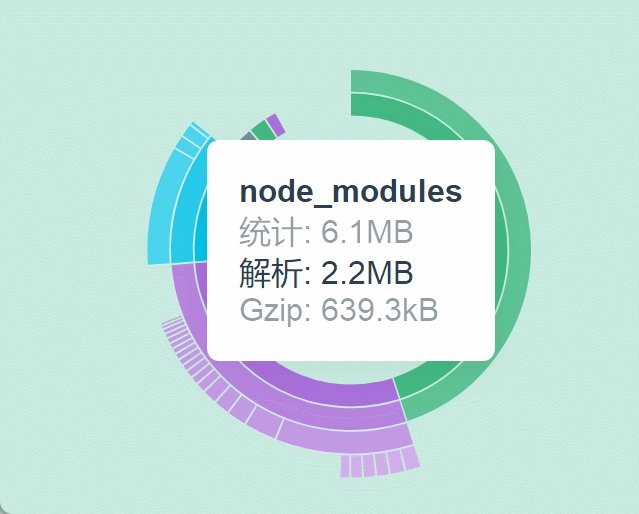
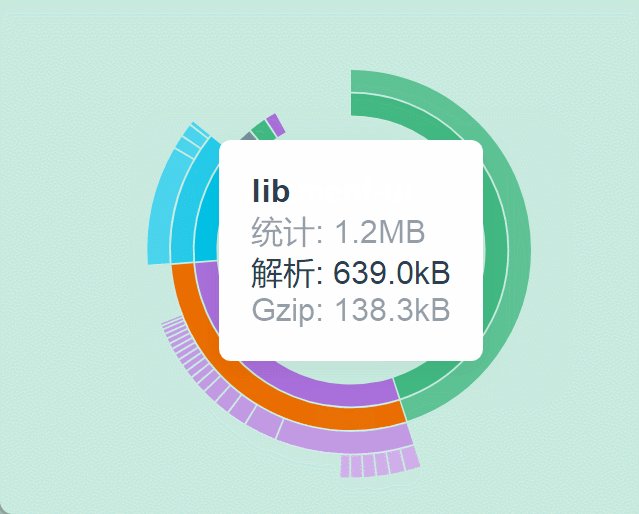
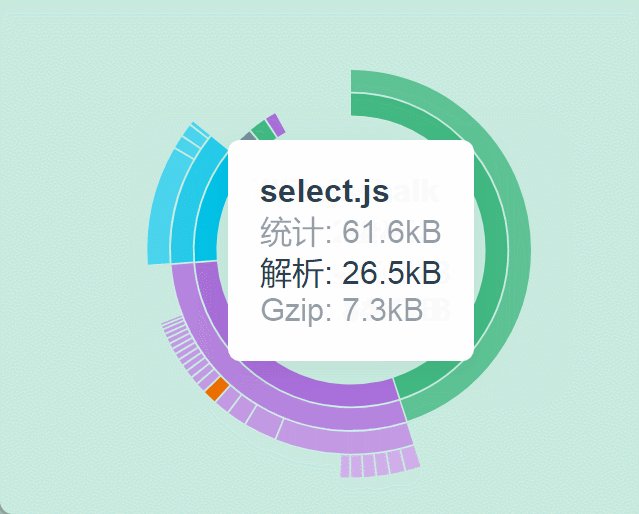
通过【分析】功能可以看出对应的资源占比率
可以发现越大的文件占的空间页越大,可以很容易的看出来需要优化的资源的文件
通过node创建web服务器
一般我们开发完项目,项目上线都需要准备一些什么呢?
(1)node创建Web服务器。
vue是一个node项目,需要node的容器来托管vue项目,那么需要创建一个服务器容器然后再来承载项目,对外暴露http服务,然后再设置访问ip和端口。
(2)开启gzip配置
即开启文件传输压缩,在网络请求项目的js等一些文件时,返回去除空格、换行等无用内容的js内容,相当于压缩该内容,节省网络资源,加快访问效率;
3、配置https服务。
使用ssl访问来确保我们信息传输过程中的安全。
4、使用pm2管理应用。
使用pm2组件,来管理我们发布的所有的网站应用。
1,通过node来创建web服务器
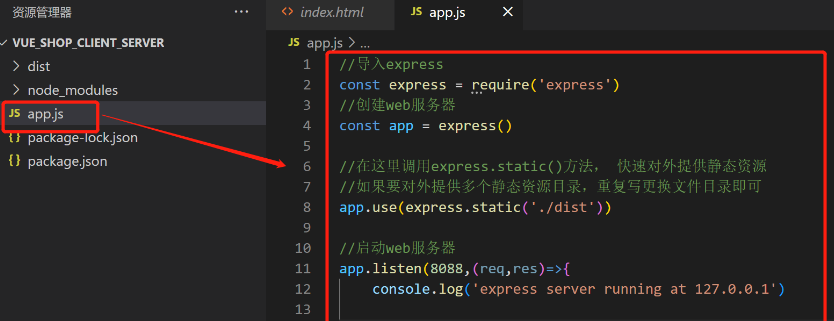
关键代码如下:
//导入express
const express = require('express')
//创建web服务器
const app = express()
//在这里调用express.static()方法, 快速对外提供静态资源
//如果要对外提供多个静态资源目录,重复写更换文件目录即可
app.use(express.static('./dist'))
//启动web服务器
app.listen(8088,(req,res)=>{
console.log('express server running at 访问地址')
})当我们安装了express框架后,使用该框架,创建一个app服务对象,使用其express.static()方法,对外暴露静态资源,最后通过listen监听方法,创建一个运行于8088端口的服务,用户通过ip+端口号来访问我们暴露的静态资源目录的文件。
配置项目静态目录并且发布服务
我们原来来和项目的同目录下创建了文件夹新增一个名为“vue_shop_client_server”的文件夹:

打开这个文件夹,然后用终端命令“npm init -y”初始化一个包管理配置文件

初始化完成后,然后运行安装命令安装express:

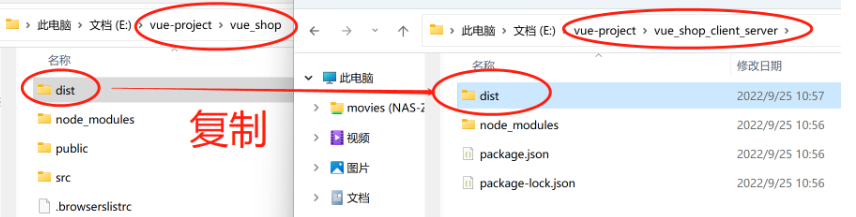
等express安装完成之后,我们找到原来的“vue_shop”项目,在其主文件夹下找到“dist”文件夹,将其复制到“vue_shop_client_server”的文件夹中:

这里这个“dist”文件夹,就是我们之前编译好的vue项目:

复制完毕后,我们在“vue_shop_client_server”新建一个app.js作为入口文件,其中编写express的发布代码:

然后我们在终端中使用“node .\app.js”来启动我们的node服务:

可以看到打印出服务运行在127.0.0.1:8088的语句,我们去访问看看

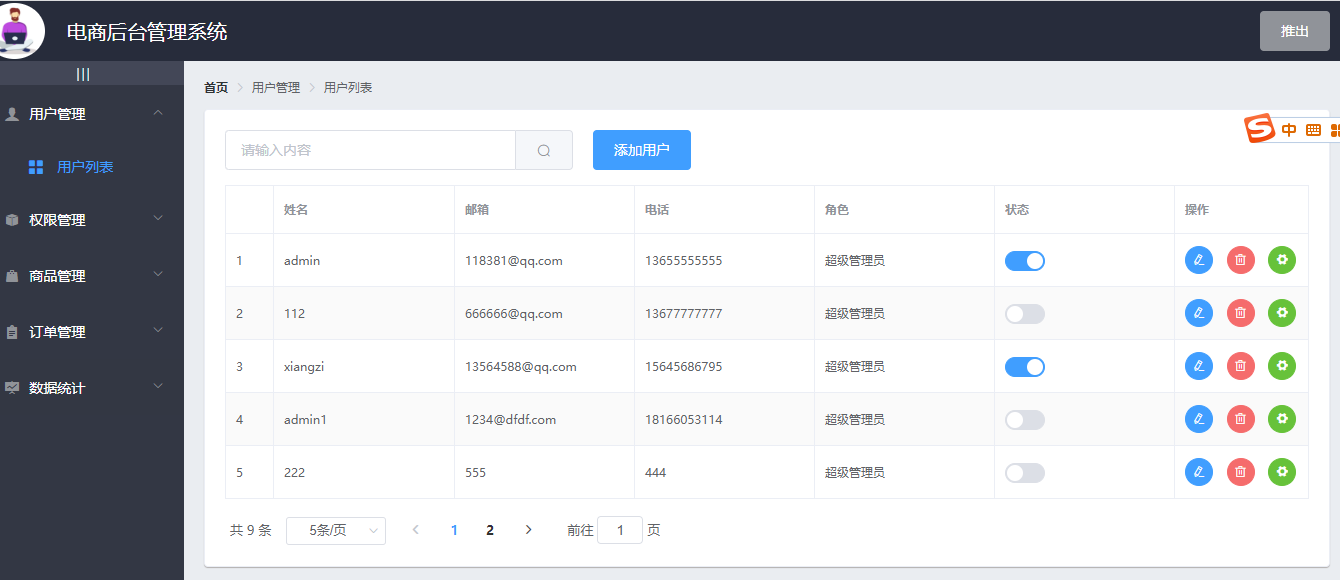
可以看到正常访问到我们的vue项目了,登录后也能访问到正常的功能:

通过通过node创建Web服务器完毕了
本文作者:Mahmud(مەھمۇد)
本文链接:https://www.cnblogs.com/mahmud/p/16865691.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步