vue项目添加页面加载loding进度条效果
Vue项目的优化过程中需要添加NProgress加载loding进度条效果
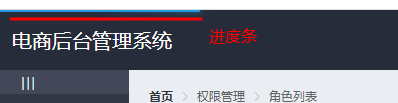
一、进度条效果
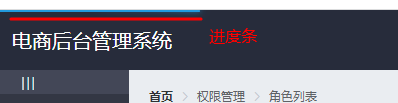
我们要实现的效果就是,当我们点击每一个菜单,加载相应的页面时,在页面顶部中间会有一个加载的蓝色条条,随着页面的加载向右侧移动
我们要为所有的页面加载效果添加这种进度条效果。

二、如何实现进度条
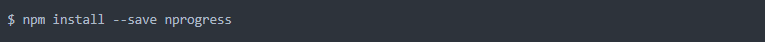
我们要实现上面的进度条loading效果,就需要使用一个叫“nprogress”的第三方的包,官方工程github地址为:https://github.com/rstacruz/nprogress。根据官方文档的介绍,我们安装“nprogress”包的方法如下:


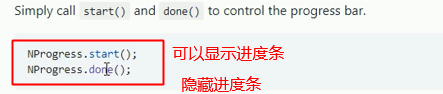
一般可以调用两个函数来控制: 进度条的显示或隐藏

三、实现loading效果的机制
官方文档提供的使用效果非常简单,就是使用Nprogress全局对象的start()方法和done()方法来开始和隐藏loading效果:
那么我们什么时候调用start()方法,什么时候调用done()方法呢?我们可以分析一下。
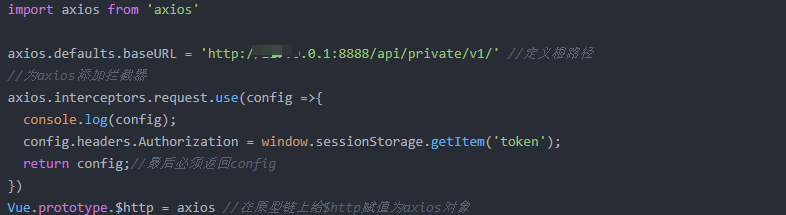
首先看一下我们的mian.js文件中有关axios的代码:

查看代码
import axios from 'axios'
axios.defaults.baseURL = 'http://00.0.0.1:8888/api/private/v1/' //定义根路径
//为axios添加拦截器
axios.interceptors.request.use(config =>{
console.log(config);
config.headers.Authorization = window.sessionStorage.getItem('token');
return config;//最后必须返回config
})
Vue.prototype.$http = axios //在原型链上给$http赋值为axios对象其中我们引入了axios包,并通过axios包来发起ajax请求。而只要我们发起了请求,就会触发request拦截器,请求被响应后就会触发response拦截器。所以我们可以基于axios的interceptors拦截器来实现我们的loading效果,即发起request请求的时候触发Nprogress全局对象的start()方法展示加载进度条,收到response相应的时候触发Nprogress全局对象的done()方法隐藏加载进度条。
四、开发loading效果加载
我们在mian.js中引入“nprogress”依赖以及其样式

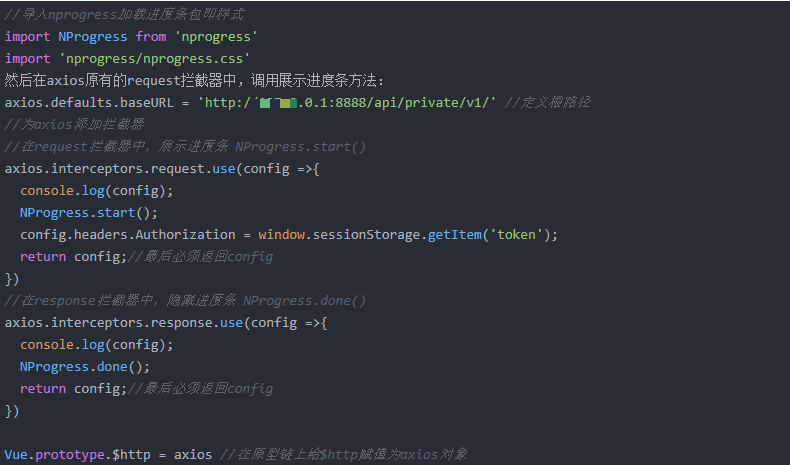
查看代码
//导入nprogress加载进度条包即样式
import NProgress from 'nprogress'
import 'nprogress/nprogress.css'
然后在axios原有的request拦截器中,调用展示进度条方法:
axios.defaults.baseURL = 'http://127.0.0.1:8888/api/private/v1/' //定义根路径
//为axios添加拦截器
//在request拦截器中,展示进度条 NProgress.start()
axios.interceptors.request.use(config =>{
console.log(config);
NProgress.start();
config.headers.Authorization = window.sessionStorage.getItem('token');
return config;//最后必须返回config
})
//在response拦截器中,隐藏进度条 NProgress.done()
axios.interceptors.response.use(config =>{
console.log(config);
NProgress.done();
return config;//最后必须返回config
})
Vue.prototype.$http = axios //在原型链上给$http赋值为axios对象然后我们打开项目,就可以看到进度条效果

本文作者:Mahmud(مەھمۇد)
本文链接:https://www.cnblogs.com/mahmud/p/16803819.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· 没有源码,如何修改代码逻辑?
· PowerShell开发游戏 · 打蜜蜂
· 在鹅厂做java开发是什么体验
· 凌晨三点救火实录:Java内存泄漏的七个神坑,你至少踩过三个!
2019-10-18 Vue(JavaScript)按照内容搜索和排序功能实现
2019-10-18 javascripit常用的验证工具