vue项目时间毫秒转换成标准时间显示(过滤器的使用方法)
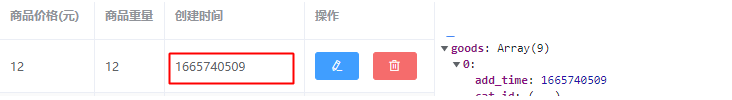
vue项目中有个时间轴,需要转换成标准的年月日的格式打印

思路:先vue的文件引入文件main.js里面进行过滤器全局注册,过滤器的处理的处理函数中做转换处理,,在vue表单里应用过滤器。
main.js

<代码>
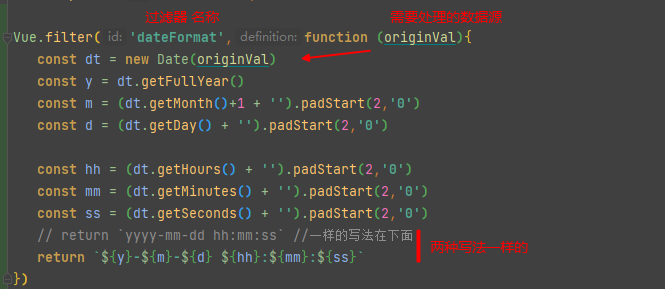
Vue.filter('dateFormat',function (originVal){
const dt = new Date(originVal)
const y = dt.getFullYear()
const m = (dt.getMonth()+1 + '').padStart(2,'0')
const d = (dt.getDay() + '').padStart(2,'0')
const hh = (dt.getHours() + '').padStart(2,'0')
const mm = (dt.getMinutes() + '').padStart(2,'0')
const ss = (dt.getSeconds() + '').padStart(2,'0')
// return `yyyy-mm-dd hh:mm:ss` //一样的写法在下面
return `${y}-${m}-${d} ${hh}:${mm}:${ss}`
})在vue实例组件中应用:先slot-scope="scope"插槽的方式接受表单数据,在用该数据进行使用过滤器。

<代码>
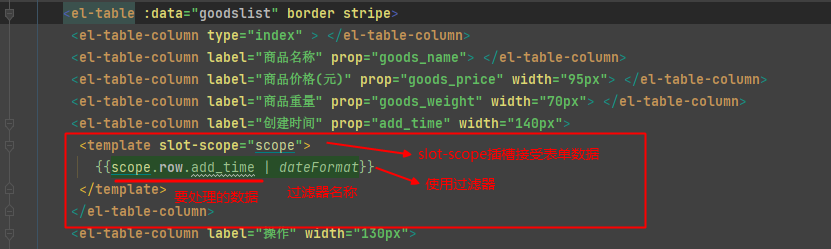
<el-table :data="goodslist" border stripe>
<el-table-column type="index" > </el-table-column>
<el-table-column label="商品名称" prop="goods_name"> </el-table-column>
<el-table-column label="商品价格(元)" prop="goods_price" width="95px"> </el-table-column>
<el-table-column label="商品重量" prop="goods_weight" width="70px"> </el-table-column>
<el-table-column label="创建时间" prop="add_time" width="140px">
<template slot-scope="scope">
{{scope.row.add_time | dateFormat}}
</template>
</el-table-column>
<el-table-column label="操作" width="130px">
<template slot-scope="scope">
<el-button type="primary" size="mini" icon="el-icon-edit"> </el-button>
<el-button type="danger" size="mini" icon="el-icon-delete"> </el-button>
</template>
</el-table-column>
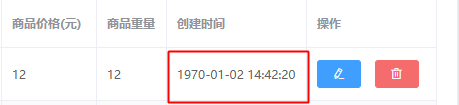
</el-table>效果:

本文作者:Mahmud(مەھمۇد)
本文链接:https://www.cnblogs.com/mahmud/p/16794813.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。
分类:
,
标签:
,




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· 没有源码,如何修改代码逻辑?
· PowerShell开发游戏 · 打蜜蜂
· 在鹅厂做java开发是什么体验
· 凌晨三点救火实录:Java内存泄漏的七个神坑,你至少踩过三个!
2019-10-15 vue中$refs的用法及作用