vue项目启动cannot get,并且还有报错信息..
项目中需要下载第三方 :树形表格组件vue-table-with-tree-grid
结构 通过npm下载vue-table-with-tree-grid失败 ,直接先下载yarn--再下载vue-table-with组件----结果项目报错,不能正常运行。一直报错...
卸载了yarn版本还是报错,webpack webpack-serve重新安装,node版本降低版本--都没能解决。
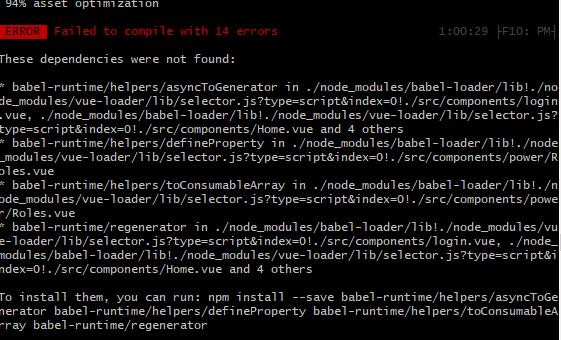
To install them, you can run: npm install --save babel-runtime/helpers/asyncToGe nerator babel-runtime/helpers/defineProperty babel-runtime/helpers/toConsumableA rray babel-runtime/regenerator
一直报错:Cannot find module 'webpack-cli/bin/config-yargs'
是重新安装request模块,执行:
npm remove request
npm install requset
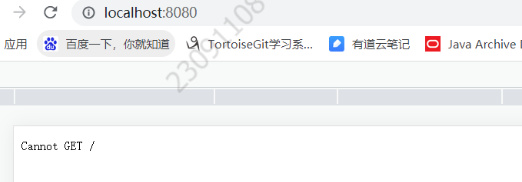
结果: 项目能运行 npm run dev ,但是浏览器空白,显示cannot get

解决方法:
启动项目--执行npm run dev命令的时候提示下面这个报错
报错信息:
To install them, you can run: npm install --save babel-runtime/core-js
解决命令:
npm install --save babel-runtime

可以了 OK😀💯。
通过学习看资料发现 除了这个方法以外还有基本上三种方法来解决:Vue项目中出现cannot get/的方法

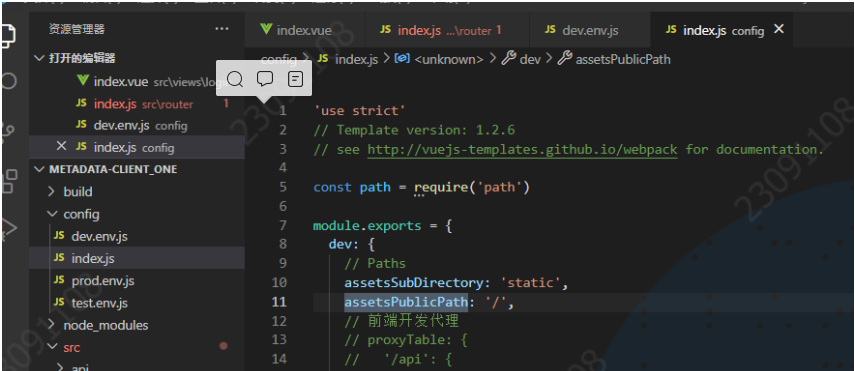
一,修改assetsPublicPath 路径
1)、打包的时候会把config文件夹下的assetsPublicPath改成了 "./“ ,再次编译 npm run dev 却没有改回来 ,去掉 . 改回来就可以

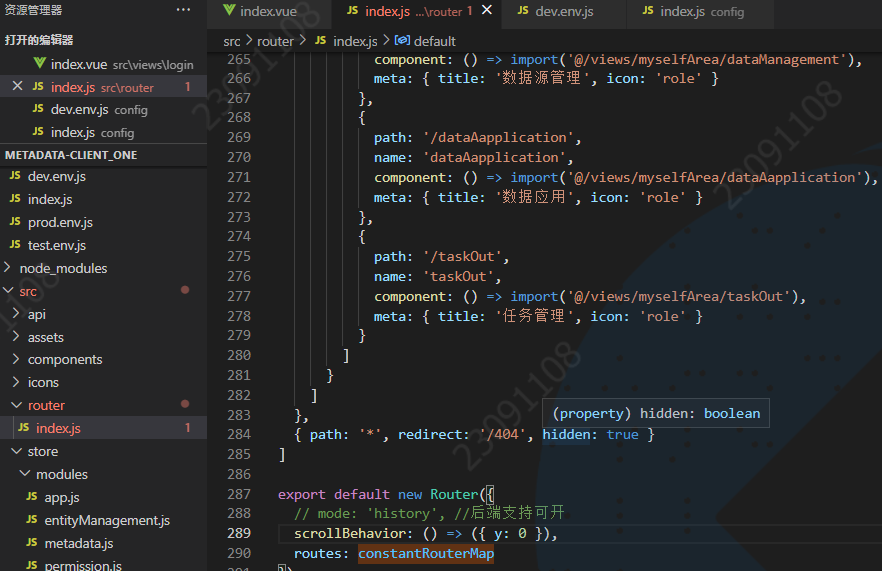
二,取消history模式
2)、注释掉路由router文件夹下index.js的history模式

三,重新npm install
3)、 把项目重新npm install