vue中class和style动态绑定
使用v-bind指令可以给元素动态绑定class与style属性。
1、动态绑定class的三种方式
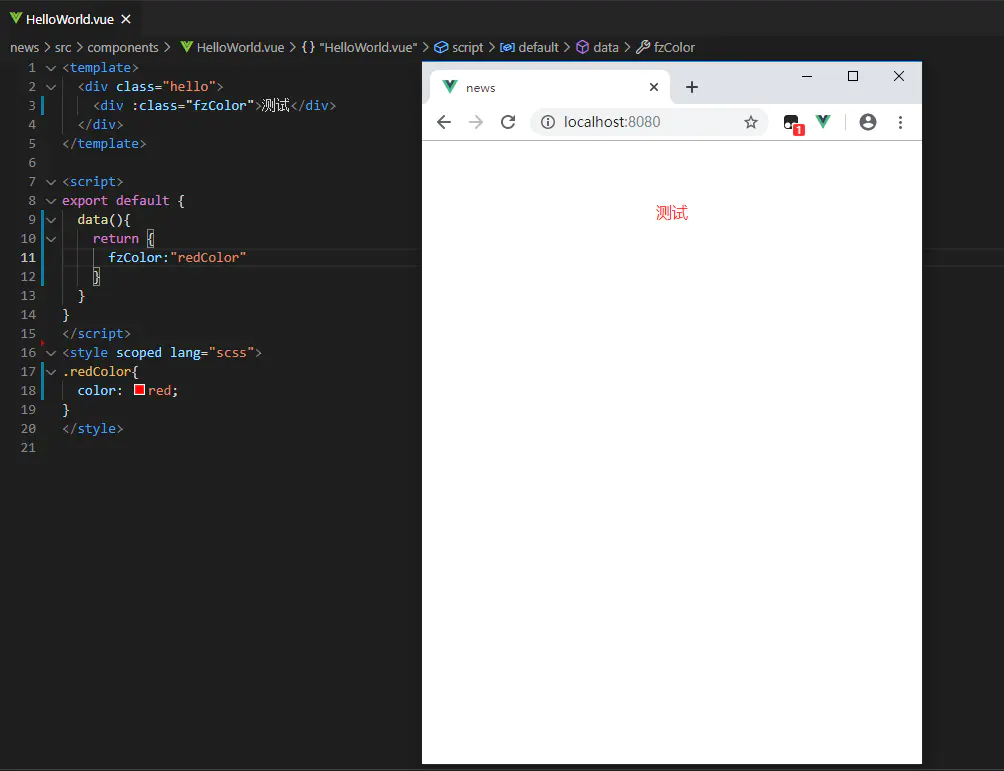
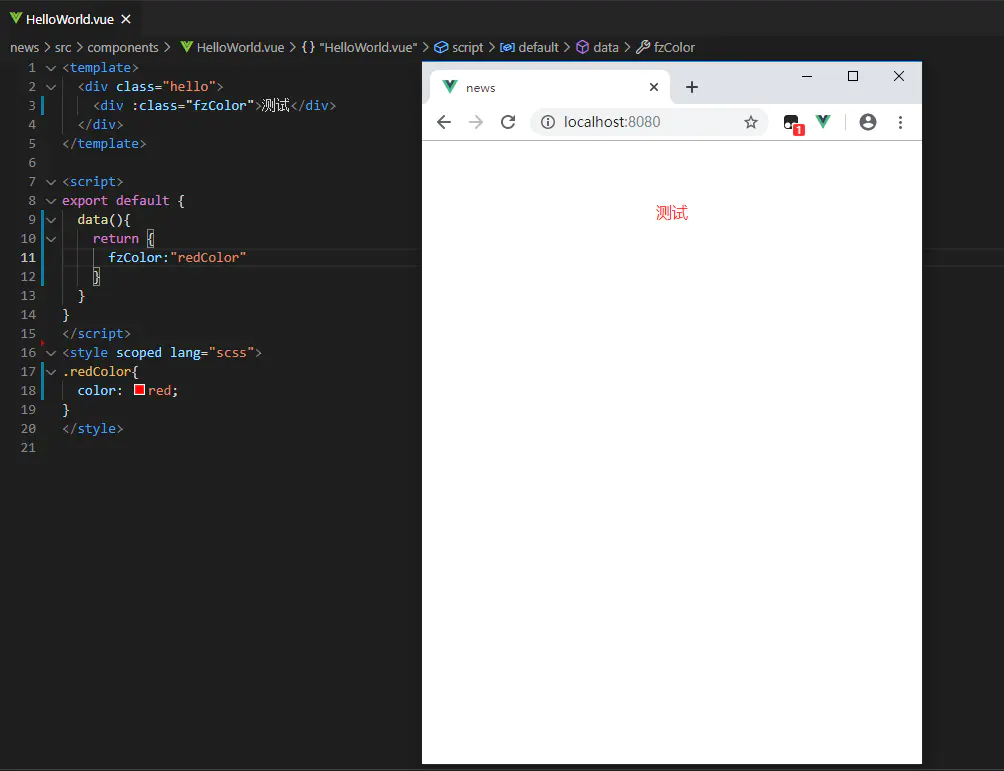
①直接绑定

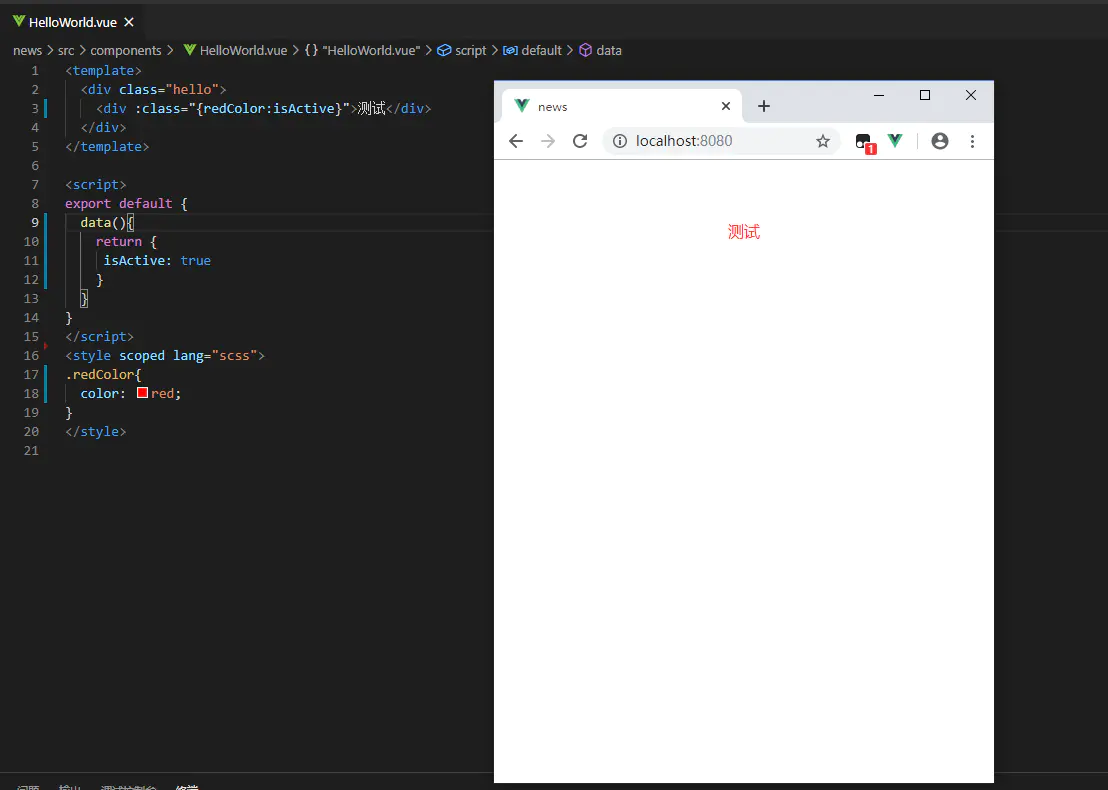
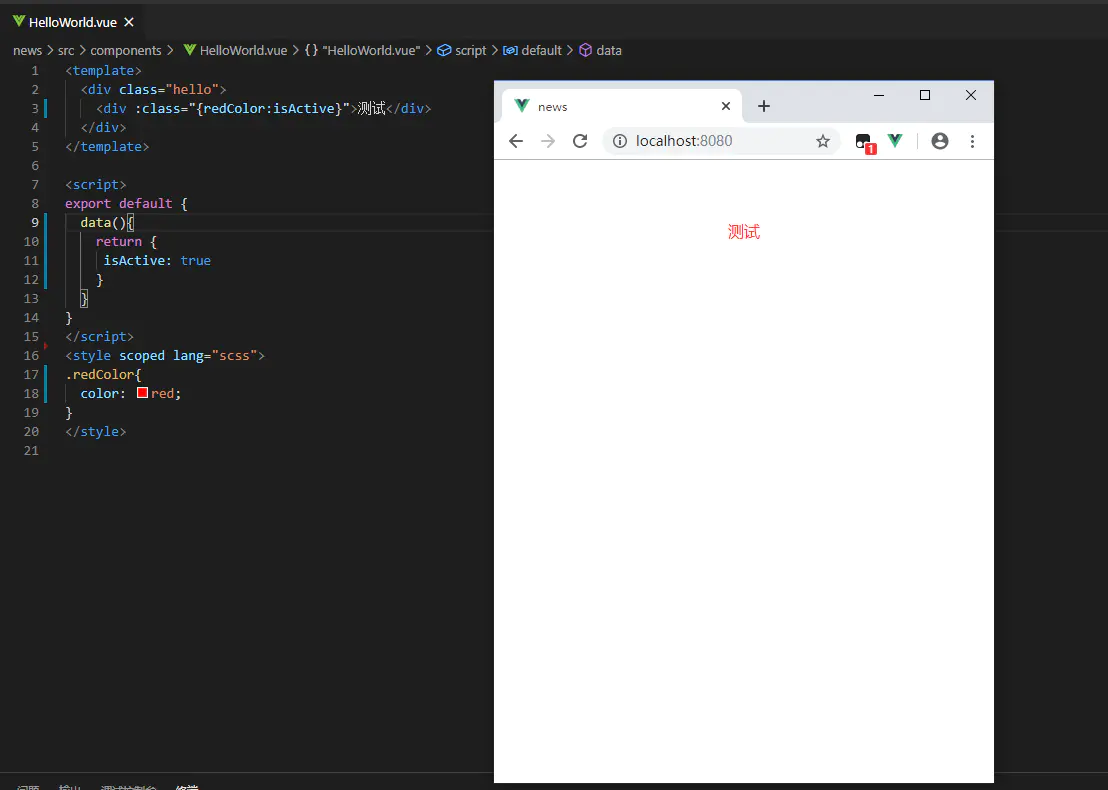
②绑定对象
语法:{key(类名) :value(布尔值)}

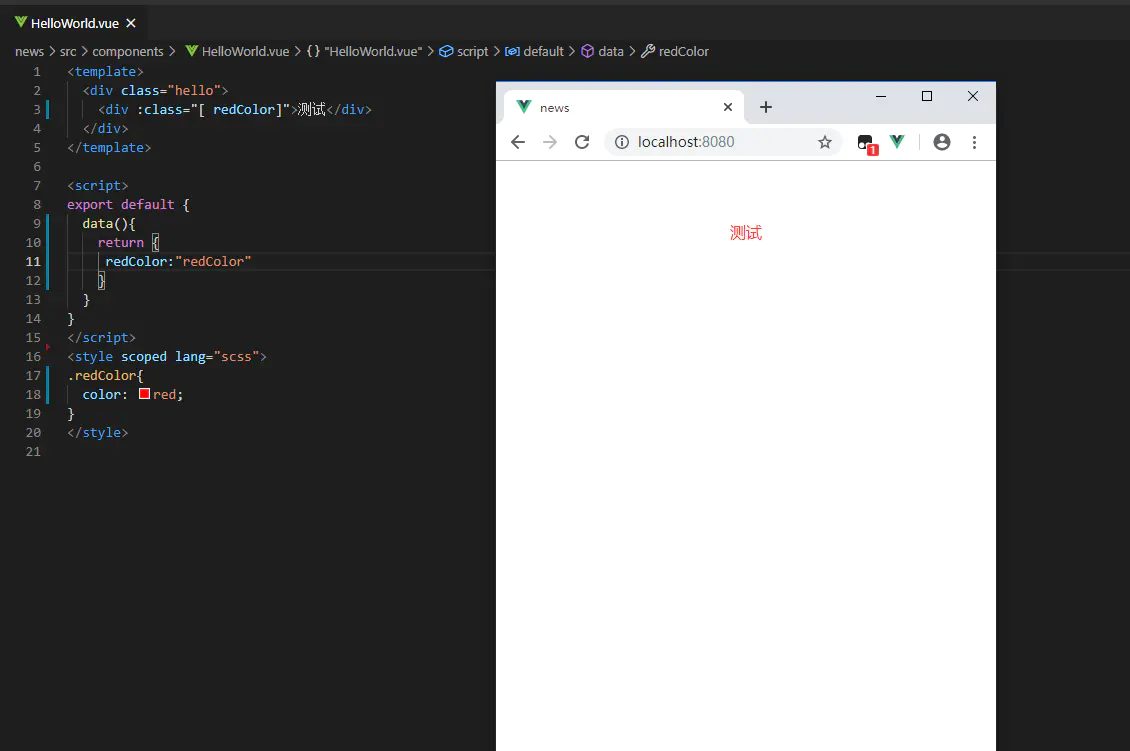
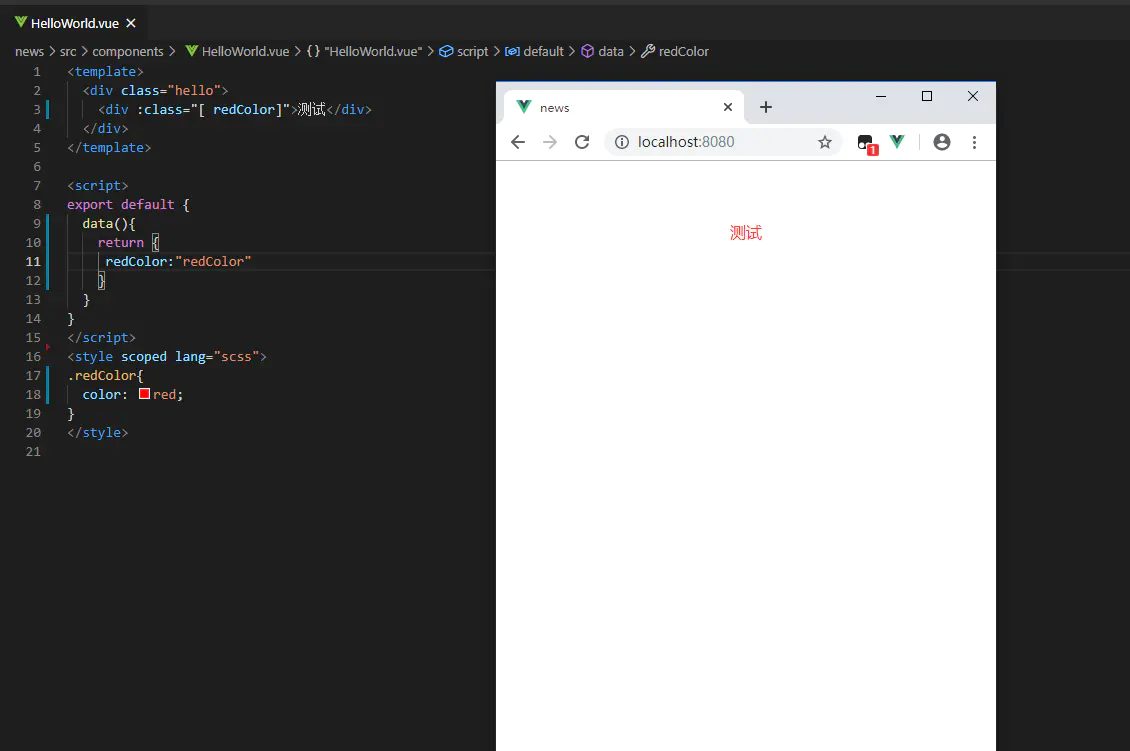
③绑定数组

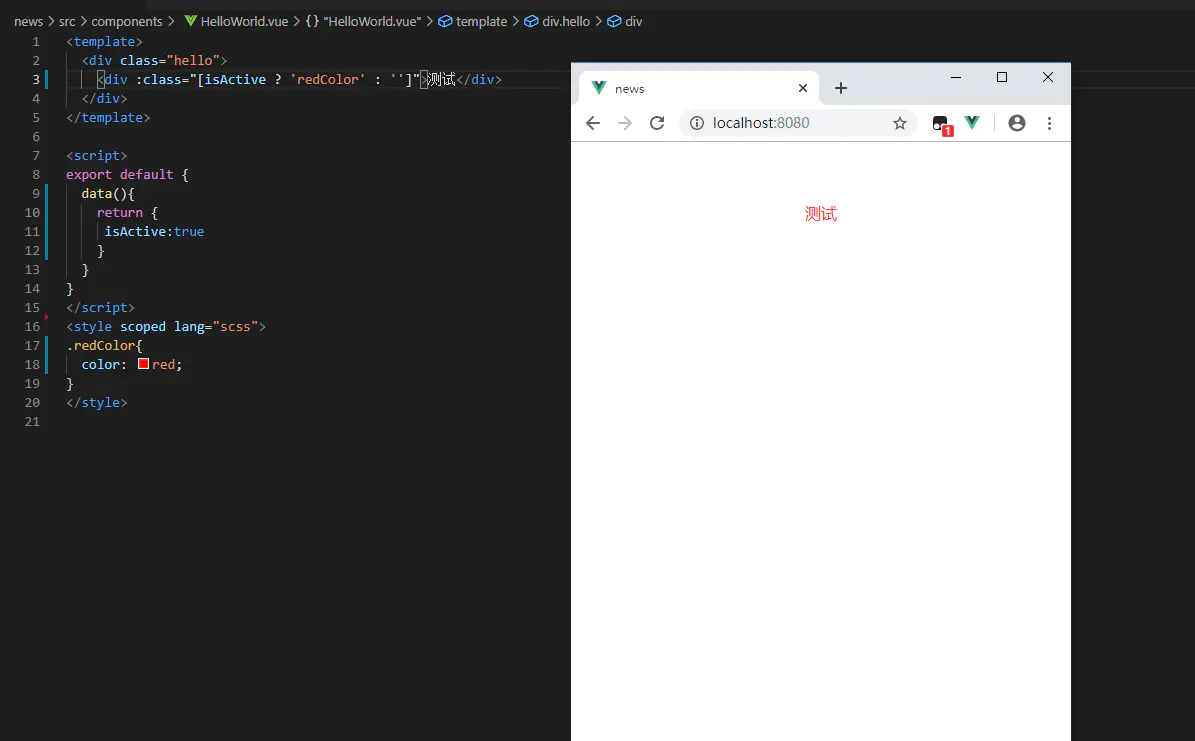
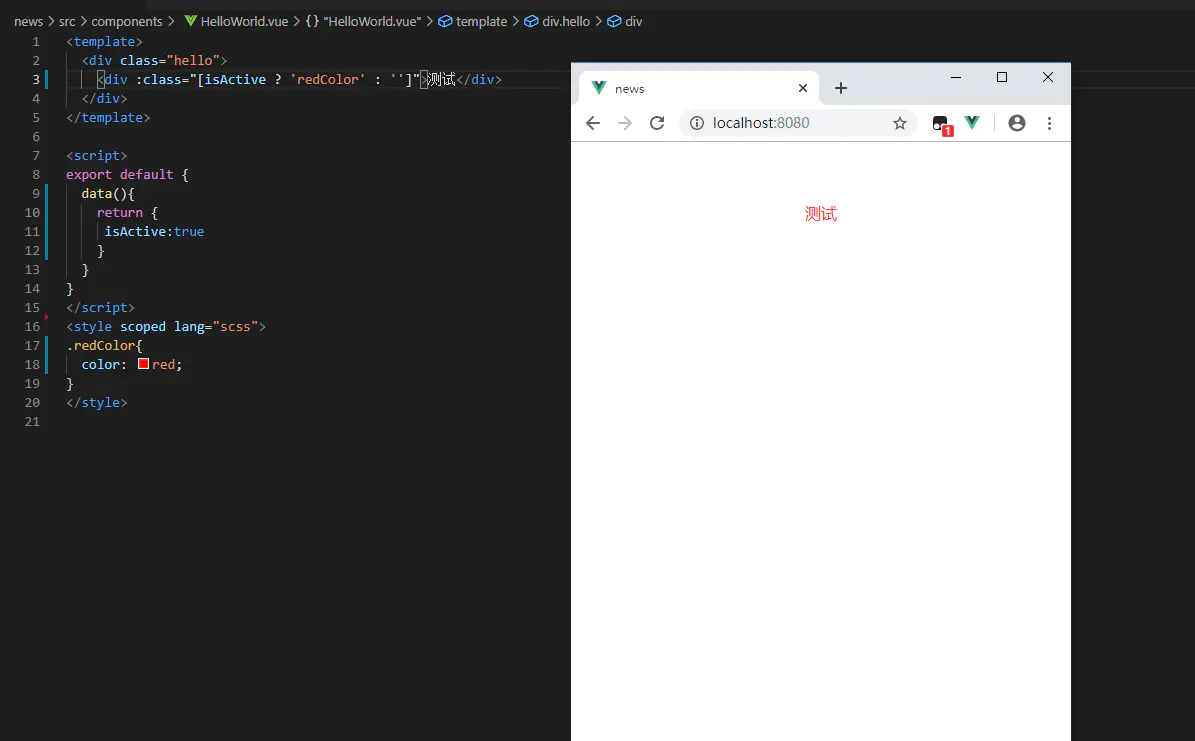
③三元运算符来条件实现

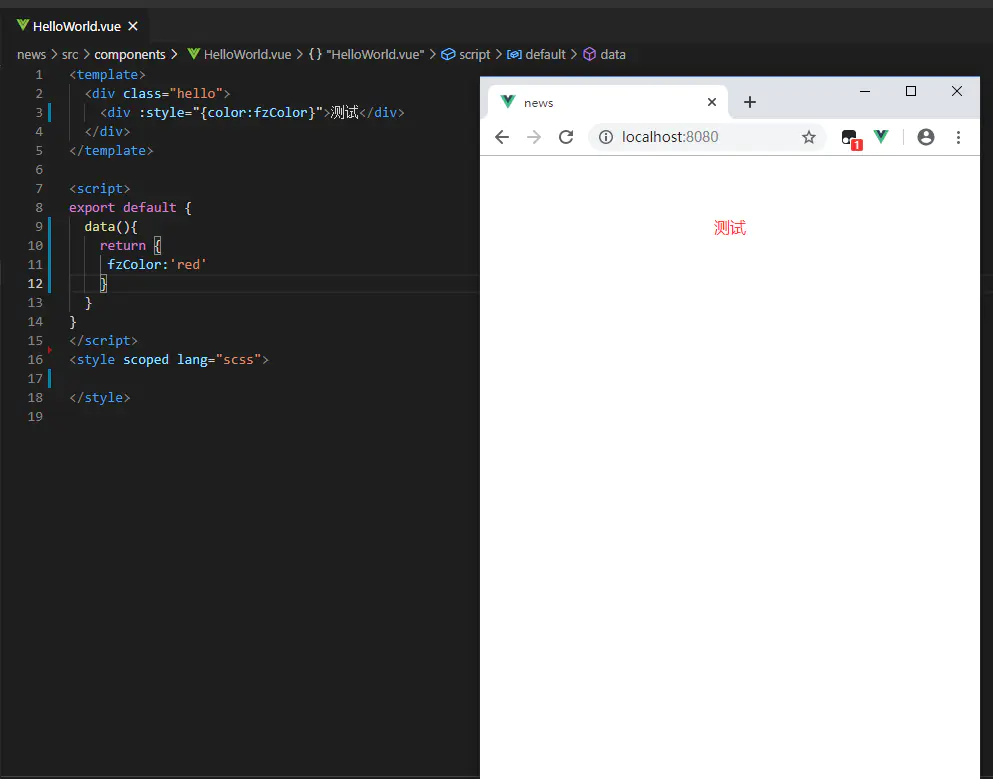
2、动态绑定style的两种方式
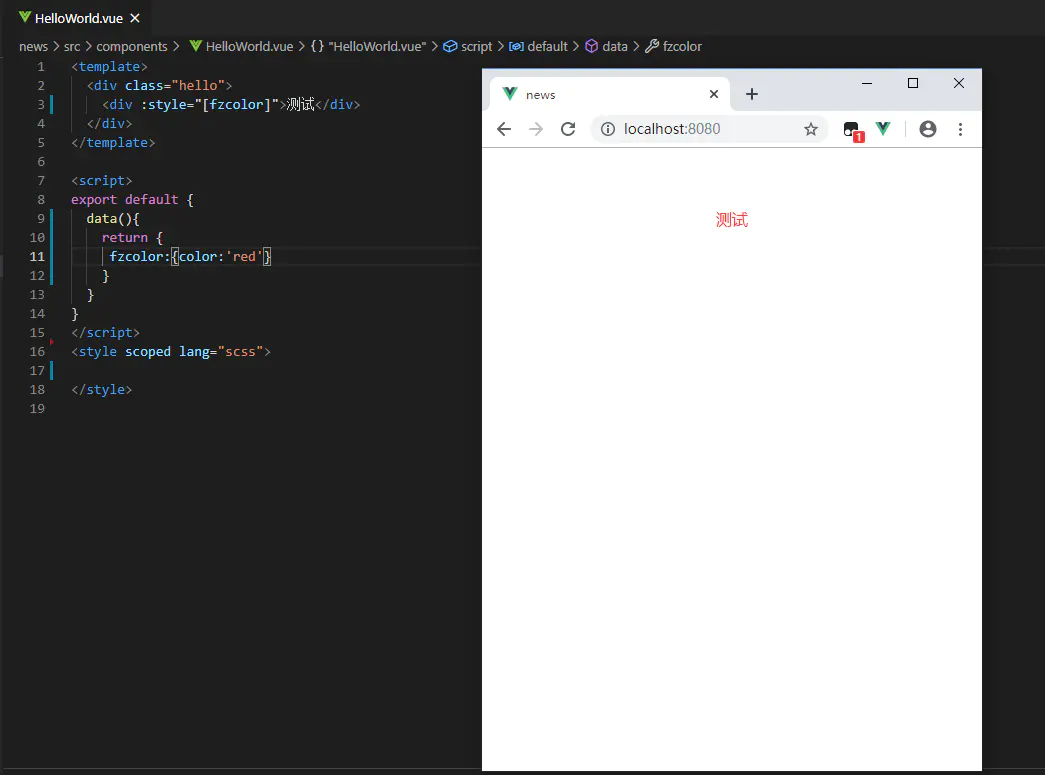
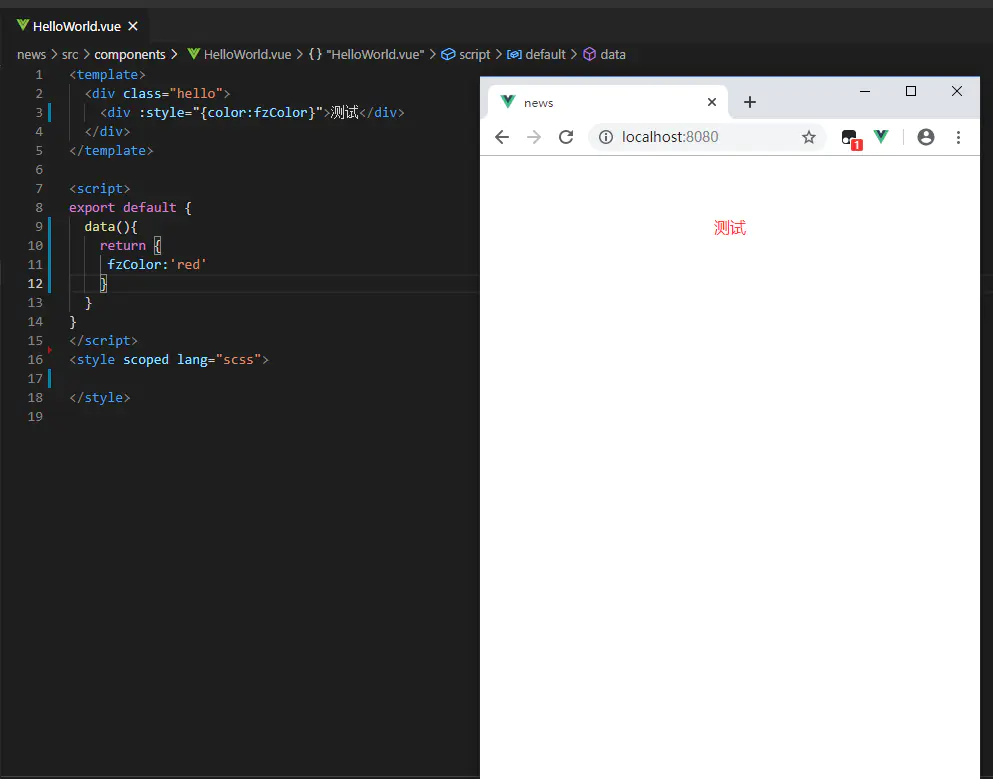
①绑定对象

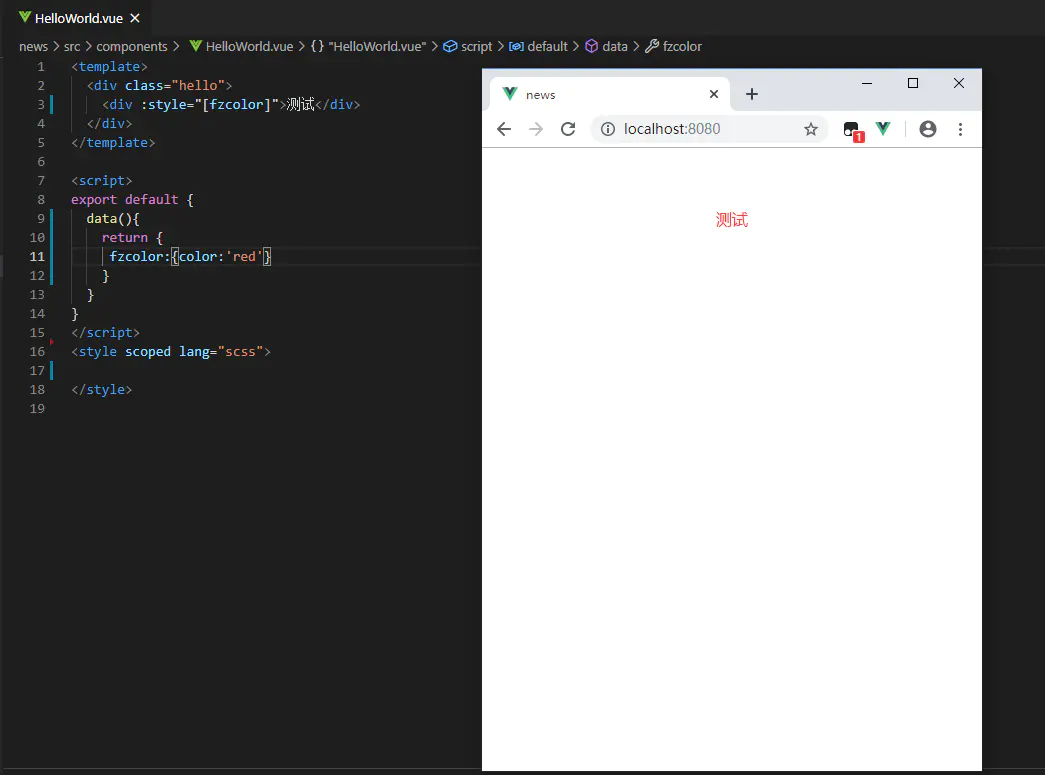
②绑定数组

参考文章:https://www.jianshu.com/u/8dc931669e13
①直接绑定

②绑定对象
语法:{key(类名) :value(布尔值)}

③绑定数组

③三元运算符来条件实现

①绑定对象

②绑定数组

参考文章:https://www.jianshu.com/u/8dc931669e13
