vue收集表单数据给后端交互
vue项目中需要收集表单数据给后端发送请求进行交互:




查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
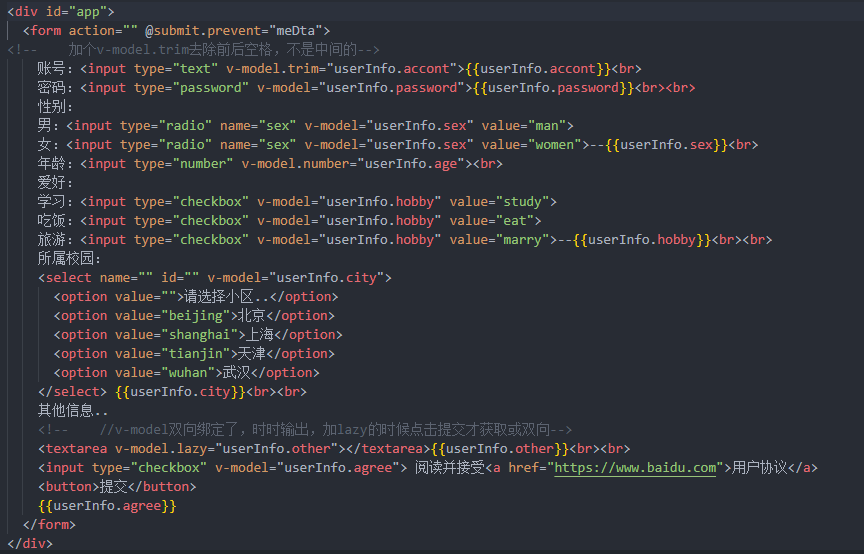
<div id="app">
<form action="" @submit.prevent="meDta">
<!-- 加个v-model.trim去除前后空格,不是中间的-->
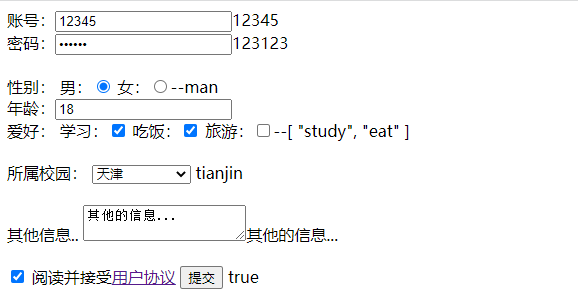
账号:<input type="text" v-model.trim="userInfo.accont">{{userInfo.accont}}<br>
密码:<input type="password" v-model="userInfo.password">{{userInfo.password}}<br><br>
性别:
男:<input type="radio" name="sex" v-model="userInfo.sex" value="man">
女:<input type="radio" name="sex" v-model="userInfo.sex" value="women">--{{userInfo.sex}}<br>
年龄:<input type="number" v-model.number="userInfo.age"><br>
爱好:
学习:<input type="checkbox" v-model="userInfo.hobby" value="study">
吃饭:<input type="checkbox" v-model="userInfo.hobby" value="eat">
旅游:<input type="checkbox" v-model="userInfo.hobby" value="marry">--{{userInfo.hobby}}<br><br>
所属校园:
<select name="" id="" v-model="userInfo.city">
<option value="">请选择小区..</option>
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="tianjin">天津</option>
<option value="wuhan">武汉</option>
</select> {{userInfo.city}}<br><br>
其他信息..
<!-- //v-model双向绑定了,时时输出,加lazy的时候点击提交才获取或双向-->
<textarea v-model.lazy="userInfo.other"></textarea>{{userInfo.other}}<br><br>
<input type="checkbox" v-model="userInfo.agree"> 阅读并接受<a href="https://www.baidu.com">用户协议</a>
<button>提交</button>
{{userInfo.agree}}
</form>
</div>
</body>
</html>
<script src="vue.min.js"></script>
<script>
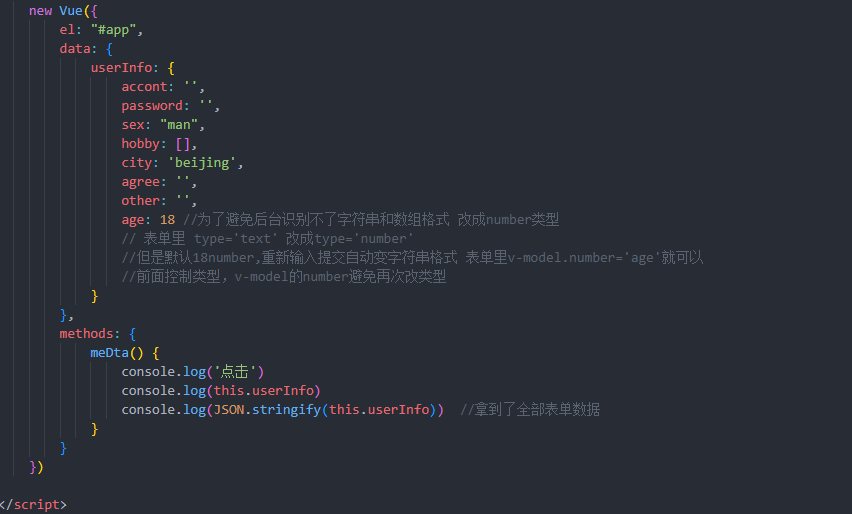
new Vue({
el: "#app",
data: {
userInfo: {
accont: '',
password: '',
sex: "man",
hobby: [],
city: 'beijing',
agree: '',
other: '',
age: 18 //为了避免后台识别不了字符串和数组格式 改成number类型
// 表单里 type='text' 改成type='number'
//但是默认18number,重新输入提交自动变字符串格式 表单里v-model.number='age'就可以
//前面控制类型,v-model的number避免再次改类型
}
},
methods: {
meDta() {
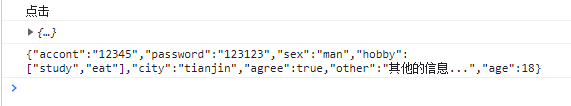
console.log('点击')
console.log(this.userInfo)
console.log(JSON.stringify(this.userInfo)) //拿到了全部表单数据
}
}
})
</script>
