vue项目打包成dist文件以后,index.html加载空白?
打包成dist文件以后,index.html加载空白
没有修改config配置文件,直接打包,系统默认的是’/’(根目录),而不是’./’(当前目录),从而导致路径不对,页面加载不出来。
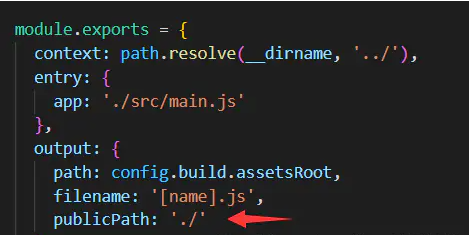
针对vue-cli3.0以下版本的可以直接将config/index.js文件的assetsPublicPath: ‘/’;改为assetsPublicPath: ‘./’; 然后再重新打包一次就可以了。

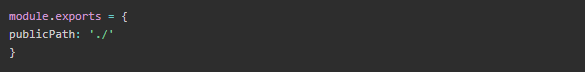
对于vue-cli3.0及以上版本没有config配置文件的。需要自己在项目的根目录下手动建一个配置文件并添上以下代码:然后在重新打包一次就可以了。


经过上面操作如果是导航栏出现找不到文件或已删除空白页:

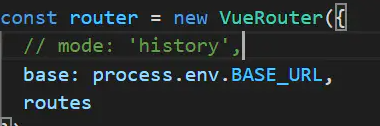
将router中的index.js 中的mode: "history"注释掉,然后再重新打包即可

本文作者:Mahmud(مەھمۇد)
本文链接:https://www.cnblogs.com/mahmud/p/16607356.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
2020-08-20 VSCode 基础必备插件
2020-08-20 ES6 Promise实现
2020-08-20 Vue管理后台框架选择推荐
2020-08-20 JavaScript手写原理与实现(必备原理)
2018-08-20 js 学习思维导图