axios代理proxy解决接口请求跨域问题
项目开发中会向接口请求数据,但是浏览器有个同源策略 所以就有了跨域问题
使用proxy代理解决跨域请求数据的问题
首先创建vue项目
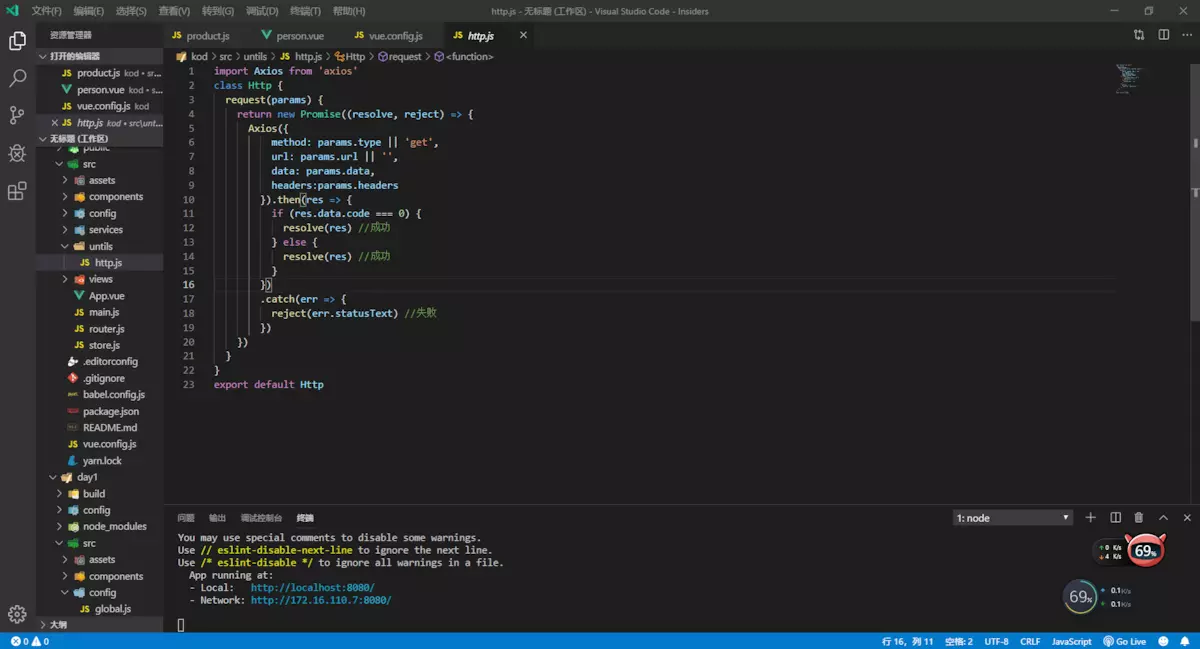
在src中创建untils文件夹放置封装好的axios请求js
axios是用promise进行封装的

创建untils,http
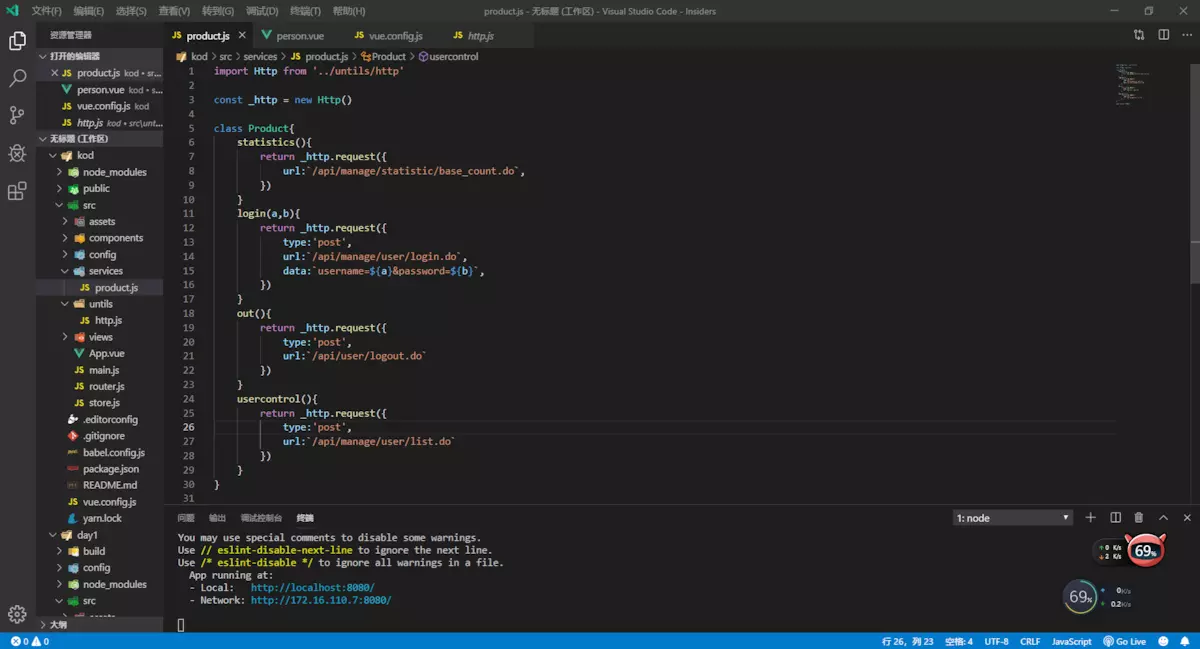
再创建services文件夹放接口,可以根据需求模块化封装

接口
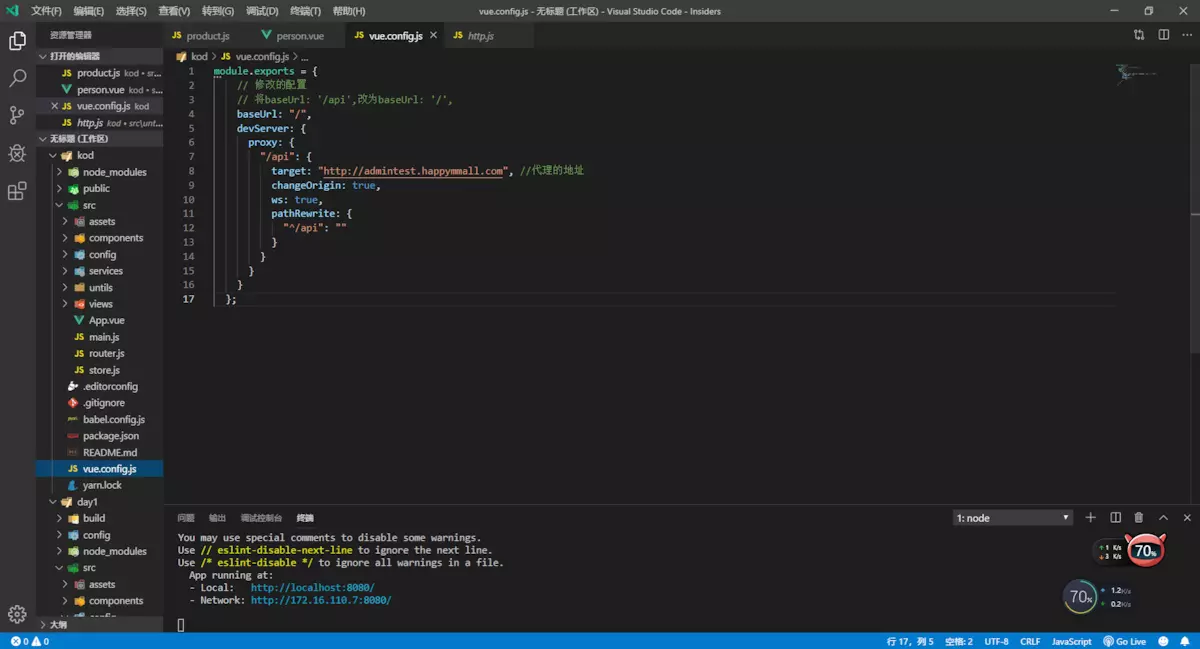
在vue项目根目录下!!一定是根目录,创建vue.config.js配置文件
里面放proxy代理,和api

config
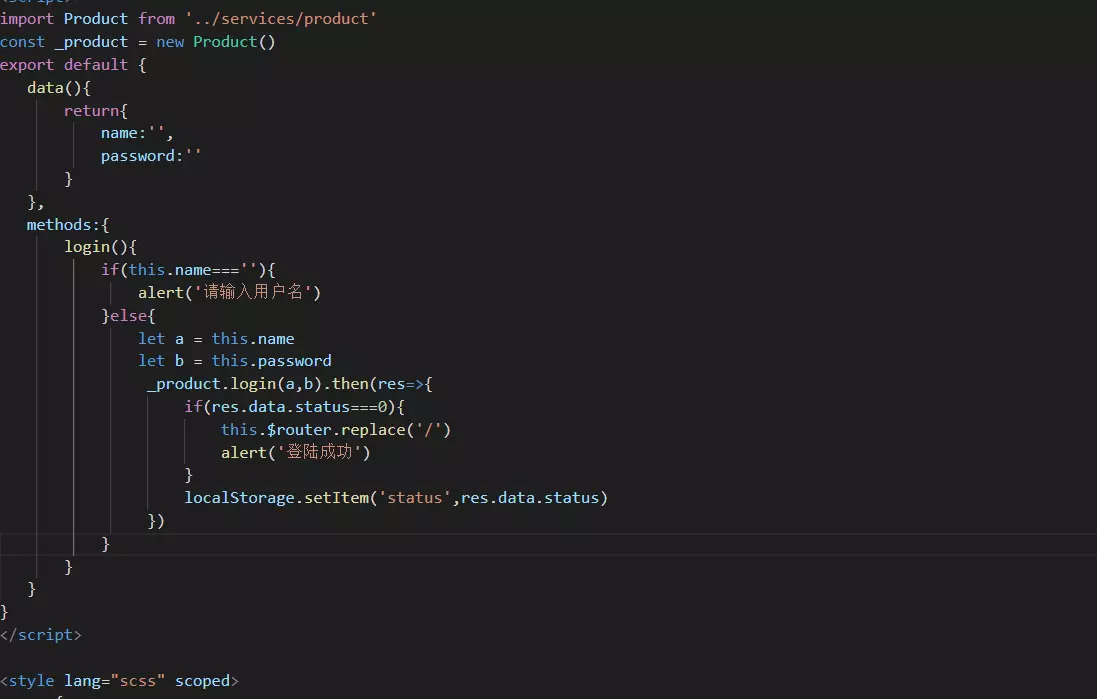
组件中调用时
以login为例



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步