随笔分类 - Vue~UI框架功能
【大屏可视化】系统(Vue3 + ECharts5)快速实现和应用 🎶🎈🗓️
摘要: 🎶【大屏可视化】系统(Vue3 + ECharts5)🎶 这八部~~按照,难易的顺序来进行绘制!!!💯 横向柱形图 竖向柱形图 雷达图 环形图 关系图 数据云图 数据展示图 地图可视化 02:基于 vite 与 tailwindcss 创建大屏可视化项目 1,基于 vite 创建项目,使用:
🎶【大屏可视化】系统(Vue3 + ECharts5)🎶 这八部~~按照,难易的顺序来进行绘制!!!💯 横向柱形图 竖向柱形图 雷达图 环形图 关系图 数据云图 数据展示图 地图可视化 02:基于 vite 与 tailwindcss 创建大屏可视化项目 1,基于 vite 创建项目,使用:
 🎶【大屏可视化】系统(Vue3 + ECharts5)🎶 这八部~~按照,难易的顺序来进行绘制!!!💯 横向柱形图 竖向柱形图 雷达图 环形图 关系图 数据云图 数据展示图 地图可视化 02:基于 vite 与 tailwindcss 创建大屏可视化项目 1,基于 vite 创建项目,使用:
🎶【大屏可视化】系统(Vue3 + ECharts5)🎶 这八部~~按照,难易的顺序来进行绘制!!!💯 横向柱形图 竖向柱形图 雷达图 环形图 关系图 数据云图 数据展示图 地图可视化 02:基于 vite 与 tailwindcss 创建大屏可视化项目 1,基于 vite 创建项目,使用:
数据展示动态(跑分)显示
摘要: 1.页面显示(强烈推荐) <template #header> <avue-data-tabs :option="dataOptions" :data="tabData" style="width: 75%;"></avue-data-tabs> </template> 2.具体代码阿和方法实现 2
1.页面显示(强烈推荐) <template #header> <avue-data-tabs :option="dataOptions" :data="tabData" style="width: 75%;"></avue-data-tabs> </template> 2.具体代码阿和方法实现 2
 1.页面显示(强烈推荐) <template #header> <avue-data-tabs :option="dataOptions" :data="tabData" style="width: 75%;"></avue-data-tabs> </template> 2.具体代码阿和方法实现 2
1.页面显示(强烈推荐) <template #header> <avue-data-tabs :option="dataOptions" :data="tabData" style="width: 75%;"></avue-data-tabs> </template> 2.具体代码阿和方法实现 2
日期选择器:年 月 日 动态切换显示
摘要: 1. 组件样式部分(elementUI)实现 <el-row> <el-col :span="10"> <el-button-group> <el-button :class="{ 'is-active': selectedButton 'year' }" @click="changeToYearP
1. 组件样式部分(elementUI)实现 <el-row> <el-col :span="10"> <el-button-group> <el-button :class="{ 'is-active': selectedButton 'year' }" @click="changeToYearP
 1. 组件样式部分(elementUI)实现 <el-row> <el-col :span="10"> <el-button-group> <el-button :class="{ 'is-active': selectedButton 'year' }" @click="changeToYearP
1. 组件样式部分(elementUI)实现 <el-row> <el-col :span="10"> <el-button-group> <el-button :class="{ 'is-active': selectedButton 'year' }" @click="changeToYearP
Ement-Plus框架的列表table导出excel数据表
摘要: 1.页面预览 2.搜索条件区域 code <!-- 查询 --> <div class="table-container"> <el-form :inline="true" :model="queryForm" class="query-form" ref="queryFormRef"> <el-f
1.页面预览 2.搜索条件区域 code <!-- 查询 --> <div class="table-container"> <el-form :inline="true" :model="queryForm" class="query-form" ref="queryFormRef"> <el-f
 1.页面预览 2.搜索条件区域 code <!-- 查询 --> <div class="table-container"> <el-form :inline="true" :model="queryForm" class="query-form" ref="queryFormRef"> <el-f
1.页面预览 2.搜索条件区域 code <!-- 查询 --> <div class="table-container"> <el-form :inline="true" :model="queryForm" class="query-form" ref="queryFormRef"> <el-f
vue 图片转base64格式方法+将base64流数据转成pdf文件可打印的方法✔️✔️✔️
摘要: 1. 图片转base64格式方法 (主要的代码)(其实用的还是FileReader) handleRemove(file, fileList) { console.log(file); var reader = new FileReader(); reader.readAsDataURL(file.
1. 图片转base64格式方法 (主要的代码)(其实用的还是FileReader) handleRemove(file, fileList) { console.log(file); var reader = new FileReader(); reader.readAsDataURL(file.
 1. 图片转base64格式方法 (主要的代码)(其实用的还是FileReader) handleRemove(file, fileList) { console.log(file); var reader = new FileReader(); reader.readAsDataURL(file.
1. 图片转base64格式方法 (主要的代码)(其实用的还是FileReader) handleRemove(file, fileList) { console.log(file); var reader = new FileReader(); reader.readAsDataURL(file.
Vue中使用vue-count-to(数字滚动插件)
摘要: 效果图 1. 简单介绍 npm官网:vue-count-to vue-count-to 就是一个组件插件,咱们引入进来,可以去打印一下,它就是一个组件实例,使用components注册一下,就可以在模板中使用了,具体方式如下: 2. 安装 npm install vue-count-to 3. 引入
效果图 1. 简单介绍 npm官网:vue-count-to vue-count-to 就是一个组件插件,咱们引入进来,可以去打印一下,它就是一个组件实例,使用components注册一下,就可以在模板中使用了,具体方式如下: 2. 安装 npm install vue-count-to 3. 引入
 效果图 1. 简单介绍 npm官网:vue-count-to vue-count-to 就是一个组件插件,咱们引入进来,可以去打印一下,它就是一个组件实例,使用components注册一下,就可以在模板中使用了,具体方式如下: 2. 安装 npm install vue-count-to 3. 引入
效果图 1. 简单介绍 npm官网:vue-count-to vue-count-to 就是一个组件插件,咱们引入进来,可以去打印一下,它就是一个组件实例,使用components注册一下,就可以在模板中使用了,具体方式如下: 2. 安装 npm install vue-count-to 3. 引入
Vue报错Syntax Error:TypeError: this.getOptions is not a function的解决方法~
摘要: 前几天在vue运行项目过程中报错了,这个方法是 关于Vue报错Syntax Error:TypeError: this.getOptions is not a function的解决方法 (1)报错一 (2)报错二~ 1.1问题分析 首先,检查代码,并没有什么错误的地方;其次,涉及到这个问题,可能就
前几天在vue运行项目过程中报错了,这个方法是 关于Vue报错Syntax Error:TypeError: this.getOptions is not a function的解决方法 (1)报错一 (2)报错二~ 1.1问题分析 首先,检查代码,并没有什么错误的地方;其次,涉及到这个问题,可能就
 前几天在vue运行项目过程中报错了,这个方法是 关于Vue报错Syntax Error:TypeError: this.getOptions is not a function的解决方法 (1)报错一 (2)报错二~ 1.1问题分析 首先,检查代码,并没有什么错误的地方;其次,涉及到这个问题,可能就
前几天在vue运行项目过程中报错了,这个方法是 关于Vue报错Syntax Error:TypeError: this.getOptions is not a function的解决方法 (1)报错一 (2)报错二~ 1.1问题分析 首先,检查代码,并没有什么错误的地方;其次,涉及到这个问题,可能就
用户登录🔒~生成图片验证码(identify(生成图片验证码)插件)
摘要: 1.效果图: 2.以用户登录实现 生成图片验证功能:使用 identify(生成图片验证码)插件 identify:这是一个vue的插件,使用canvas来生成图形验证码 2.1 下载identify插件,npm安装 npm i identify 2.2 具体参数如下: 2.2 在component
1.效果图: 2.以用户登录实现 生成图片验证功能:使用 identify(生成图片验证码)插件 identify:这是一个vue的插件,使用canvas来生成图形验证码 2.1 下载identify插件,npm安装 npm i identify 2.2 具体参数如下: 2.2 在component
 1.效果图: 2.以用户登录实现 生成图片验证功能:使用 identify(生成图片验证码)插件 identify:这是一个vue的插件,使用canvas来生成图形验证码 2.1 下载identify插件,npm安装 npm i identify 2.2 具体参数如下: 2.2 在component
1.效果图: 2.以用户登录实现 生成图片验证功能:使用 identify(生成图片验证码)插件 identify:这是一个vue的插件,使用canvas来生成图形验证码 2.1 下载identify插件,npm安装 npm i identify 2.2 具体参数如下: 2.2 在component
实现:修改密码🔑~确认新密码🔒~重置密码🔗~提交操作✔
摘要: 1. 功能效果图: 2. 基本布局 先需要引入elementUI插件- 注册 基本布局code <template> <el-card class="box-card"> <div slot="header" class="clearfix"> <span>重置密码</span> </div> <!
1. 功能效果图: 2. 基本布局 先需要引入elementUI插件- 注册 基本布局code <template> <el-card class="box-card"> <div slot="header" class="clearfix"> <span>重置密码</span> </div> <!
 1. 功能效果图: 2. 基本布局 先需要引入elementUI插件- 注册 基本布局code <template> <el-card class="box-card"> <div slot="header" class="clearfix"> <span>重置密码</span> </div> <!
1. 功能效果图: 2. 基本布局 先需要引入elementUI插件- 注册 基本布局code <template> <el-card class="box-card"> <div slot="header" class="clearfix"> <span>重置密码</span> </div> <!
上传图片【选择文件📁+上传图片🎨】
摘要: 1. 上传图片的流程分析:【选择文件📁+上传图片🎨】 2.1 功能步骤 2.1 页面基本布局 基本布局 <template> <el-card class="box-card"> <div slot="header" class="clearfix"> <span>更换头像</span> </d
1. 上传图片的流程分析:【选择文件📁+上传图片🎨】 2.1 功能步骤 2.1 页面基本布局 基本布局 <template> <el-card class="box-card"> <div slot="header" class="clearfix"> <span>更换头像</span> </d
 1. 上传图片的流程分析:【选择文件📁+上传图片🎨】 2.1 功能步骤 2.1 页面基本布局 基本布局 <template> <el-card class="box-card"> <div slot="header" class="clearfix"> <span>更换头像</span> </d
1. 上传图片的流程分析:【选择文件📁+上传图片🎨】 2.1 功能步骤 2.1 页面基本布局 基本布局 <template> <el-card class="box-card"> <div slot="header" class="clearfix"> <span>更换头像</span> </d
element表单校验(注册密码-确认密码)~提交🔑🔒
摘要: 💎目标界面: 1.引入elementUI组件,路由和axios配置 2.实现表单页面布局 <!-- 注册的表单区域 --> <el-form :model="regForm" :rules="regRules" ref="regForm" label-width="10px" class="dem
💎目标界面: 1.引入elementUI组件,路由和axios配置 2.实现表单页面布局 <!-- 注册的表单区域 --> <el-form :model="regForm" :rules="regRules" ref="regForm" label-width="10px" class="dem
 💎目标界面: 1.引入elementUI组件,路由和axios配置 2.实现表单页面布局 <!-- 注册的表单区域 --> <el-form :model="regForm" :rules="regRules" ref="regForm" label-width="10px" class="dem
💎目标界面: 1.引入elementUI组件,路由和axios配置 2.实现表单页面布局 <!-- 注册的表单区域 --> <el-form :model="regForm" :rules="regRules" ref="regForm" label-width="10px" class="dem
vue表格分页以及增删改查的实际应用
摘要: 效果: 1:表格以及分页 2:增加一条数据 3:删除一条数据 4:修改一条数据 5:查询一条数据 <template> <div class="tab-container"> <div class="filter-container" style="margin-bottom: 20px"> <el
效果: 1:表格以及分页 2:增加一条数据 3:删除一条数据 4:修改一条数据 5:查询一条数据 <template> <div class="tab-container"> <div class="filter-container" style="margin-bottom: 20px"> <el
 效果: 1:表格以及分页 2:增加一条数据 3:删除一条数据 4:修改一条数据 5:查询一条数据 <template> <div class="tab-container"> <div class="filter-container" style="margin-bottom: 20px"> <el
效果: 1:表格以及分页 2:增加一条数据 3:删除一条数据 4:修改一条数据 5:查询一条数据 <template> <div class="tab-container"> <div class="filter-container" style="margin-bottom: 20px"> <el
登录-退出功能(管理系统Vue)
摘要: 一、登录业务流程 在登录页输入用户名和密码 调用后台接口进行校验 验证通过之后,根据后台的响应状态跳转到项目主页 使用路由导航守卫控制访问权限 - 4.1 项目中出现登录之外的其他API接口,必须在登录后才能访问,未登录状态下不能看到其他页面 - 4.2 将登录成功之后的token,保存到客户端se
一、登录业务流程 在登录页输入用户名和密码 调用后台接口进行校验 验证通过之后,根据后台的响应状态跳转到项目主页 使用路由导航守卫控制访问权限 - 4.1 项目中出现登录之外的其他API接口,必须在登录后才能访问,未登录状态下不能看到其他页面 - 4.2 将登录成功之后的token,保存到客户端se
 一、登录业务流程 在登录页输入用户名和密码 调用后台接口进行校验 验证通过之后,根据后台的响应状态跳转到项目主页 使用路由导航守卫控制访问权限 - 4.1 项目中出现登录之外的其他API接口,必须在登录后才能访问,未登录状态下不能看到其他页面 - 4.2 将登录成功之后的token,保存到客户端se
一、登录业务流程 在登录页输入用户名和密码 调用后台接口进行校验 验证通过之后,根据后台的响应状态跳转到项目主页 使用路由导航守卫控制访问权限 - 4.1 项目中出现登录之外的其他API接口,必须在登录后才能访问,未登录状态下不能看到其他页面 - 4.2 将登录成功之后的token,保存到客户端se
Vue组件之间几种传值的方法(看代码)
摘要: 简单额总结一下几种组件之间的传参方式 一. props(父传子) 父组件 传递 <template> <div> <HelloWorld :msg="msg" /> </div> </template> <script> import HelloWorld from "./components/He
简单额总结一下几种组件之间的传参方式 一. props(父传子) 父组件 传递 <template> <div> <HelloWorld :msg="msg" /> </div> </template> <script> import HelloWorld from "./components/He
 简单额总结一下几种组件之间的传参方式 一. props(父传子) 父组件 传递 <template> <div> <HelloWorld :msg="msg" /> </div> </template> <script> import HelloWorld from "./components/He
简单额总结一下几种组件之间的传参方式 一. props(父传子) 父组件 传递 <template> <div> <HelloWorld :msg="msg" /> </div> </template> <script> import HelloWorld from "./components/He
elementui表格中实现点击单个单元格和表头--带参数触发事件/跳转路由
摘要: 对于element表格做点击跳转的功能有两大类:1,表头的点击跳转2,表格内容单元格进行点击跳转 是因为该表格只有tabs标签也第二个选项被选中的时候才能让他起效果,所以先做判断,第二个tabs标签被选中的时候实现该功能 1,tabs标签做判断 this.saveTableName1是第二个tabs
对于element表格做点击跳转的功能有两大类:1,表头的点击跳转2,表格内容单元格进行点击跳转 是因为该表格只有tabs标签也第二个选项被选中的时候才能让他起效果,所以先做判断,第二个tabs标签被选中的时候实现该功能 1,tabs标签做判断 this.saveTableName1是第二个tabs
 对于element表格做点击跳转的功能有两大类:1,表头的点击跳转2,表格内容单元格进行点击跳转 是因为该表格只有tabs标签也第二个选项被选中的时候才能让他起效果,所以先做判断,第二个tabs标签被选中的时候实现该功能 1,tabs标签做判断 this.saveTableName1是第二个tabs
对于element表格做点击跳转的功能有两大类:1,表头的点击跳转2,表格内容单元格进行点击跳转 是因为该表格只有tabs标签也第二个选项被选中的时候才能让他起效果,所以先做判断,第二个tabs标签被选中的时候实现该功能 1,tabs标签做判断 this.saveTableName1是第二个tabs
echarts点击柱状图带参数跳转到指定页面(路由)
摘要: echarts点击柱状图带参数跳转到指定页面(路由) 项目开发者常用echarts来实现数据可视化功能。上次遇到了一个问题,就是通过后台返回的数据渲染echarts数据完成后需要点击柱形图图标的时候跳转制定的新的页面展示(当然新的页面内容,后台通过柱形图的参数来给我们返回过来的) 1,引入echar
echarts点击柱状图带参数跳转到指定页面(路由) 项目开发者常用echarts来实现数据可视化功能。上次遇到了一个问题,就是通过后台返回的数据渲染echarts数据完成后需要点击柱形图图标的时候跳转制定的新的页面展示(当然新的页面内容,后台通过柱形图的参数来给我们返回过来的) 1,引入echar
 echarts点击柱状图带参数跳转到指定页面(路由) 项目开发者常用echarts来实现数据可视化功能。上次遇到了一个问题,就是通过后台返回的数据渲染echarts数据完成后需要点击柱形图图标的时候跳转制定的新的页面展示(当然新的页面内容,后台通过柱形图的参数来给我们返回过来的) 1,引入echar
echarts点击柱状图带参数跳转到指定页面(路由) 项目开发者常用echarts来实现数据可视化功能。上次遇到了一个问题,就是通过后台返回的数据渲染echarts数据完成后需要点击柱形图图标的时候跳转制定的新的页面展示(当然新的页面内容,后台通过柱形图的参数来给我们返回过来的) 1,引入echar
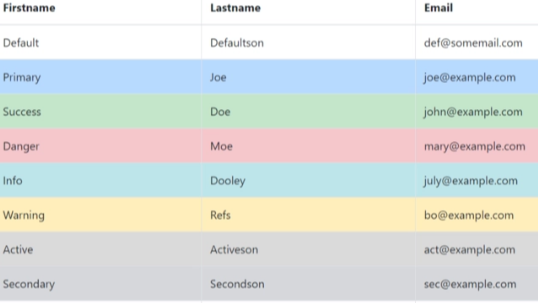
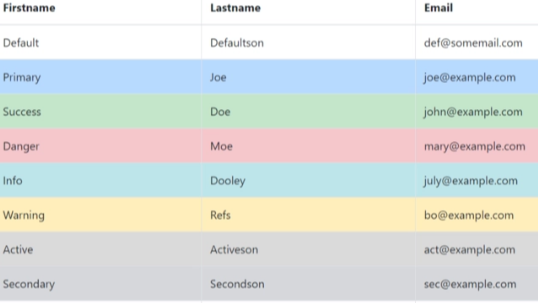
element-UI 根据table中数据改变颜色 或显示对应内容
摘要: element-UI 根据table中数据改变单元格数据颜色或显示对应的内容的实现如下: 1.根据table中数据不同改变颜色(正数颜色为红色,负数颜色为绿色) <el-table-column prop="sharesReturn" label="盈亏(元)"> <template scope="
element-UI 根据table中数据改变单元格数据颜色或显示对应的内容的实现如下: 1.根据table中数据不同改变颜色(正数颜色为红色,负数颜色为绿色) <el-table-column prop="sharesReturn" label="盈亏(元)"> <template scope="
 element-UI 根据table中数据改变单元格数据颜色或显示对应的内容的实现如下: 1.根据table中数据不同改变颜色(正数颜色为红色,负数颜色为绿色) <el-table-column prop="sharesReturn" label="盈亏(元)"> <template scope="
element-UI 根据table中数据改变单元格数据颜色或显示对应的内容的实现如下: 1.根据table中数据不同改变颜色(正数颜色为红色,负数颜色为绿色) <el-table-column prop="sharesReturn" label="盈亏(元)"> <template scope="
el-table设置单元格里的字体颜色
摘要: 例如图中,设置某个单元格的字体颜色: ① el-table标签上添加属性::cell-style=“cellStyle” <el-table :data="tableData" :cell-style="cellStyle" border stripe fit> ②vue文件里在method里声明
例如图中,设置某个单元格的字体颜色: ① el-table标签上添加属性::cell-style=“cellStyle” <el-table :data="tableData" :cell-style="cellStyle" border stripe fit> ②vue文件里在method里声明
 例如图中,设置某个单元格的字体颜色: ① el-table标签上添加属性::cell-style=“cellStyle” <el-table :data="tableData" :cell-style="cellStyle" border stripe fit> ②vue文件里在method里声明
例如图中,设置某个单元格的字体颜色: ① el-table标签上添加属性::cell-style=“cellStyle” <el-table :data="tableData" :cell-style="cellStyle" border stripe fit> ②vue文件里在method里声明
项目中elementui时间线的使用~✔✔
摘要: Vue项目项目中经常会遇到事件线的功能Timeline,比如说快递跟踪功能等。element.js 时间线的使用,先来看效果图 是因为element2.6.0之前的版本不支持时间线组件了。所有下载安装比较麻烦。这里推荐使用本地组件:直接放在pluginis目录下,然后引入就可以 timeline文件
Vue项目项目中经常会遇到事件线的功能Timeline,比如说快递跟踪功能等。element.js 时间线的使用,先来看效果图 是因为element2.6.0之前的版本不支持时间线组件了。所有下载安装比较麻烦。这里推荐使用本地组件:直接放在pluginis目录下,然后引入就可以 timeline文件
 Vue项目项目中经常会遇到事件线的功能Timeline,比如说快递跟踪功能等。element.js 时间线的使用,先来看效果图 是因为element2.6.0之前的版本不支持时间线组件了。所有下载安装比较麻烦。这里推荐使用本地组件:直接放在pluginis目录下,然后引入就可以 timeline文件
Vue项目项目中经常会遇到事件线的功能Timeline,比如说快递跟踪功能等。element.js 时间线的使用,先来看效果图 是因为element2.6.0之前的版本不支持时间线组件了。所有下载安装比较麻烦。这里推荐使用本地组件:直接放在pluginis目录下,然后引入就可以 timeline文件


