摘要:  解决Vue项目页面刷新数据丢失的🎈🎈🎈 vuex存储的数据只是在页面中,相当于全局变量,页面刷新时vuex里的数据会重新初始化,导致数据丢失vuex里的数据是保存在运行内存中的,当页面刷新时,页面会重新加载vue实例,vuex里面的数据会被重新赋值 这句话对吧 ~~~ ~~~~ 🏀怎么解决呢 阅读全文
解决Vue项目页面刷新数据丢失的🎈🎈🎈 vuex存储的数据只是在页面中,相当于全局变量,页面刷新时vuex里的数据会重新初始化,导致数据丢失vuex里的数据是保存在运行内存中的,当页面刷新时,页面会重新加载vue实例,vuex里面的数据会被重新赋值 这句话对吧 ~~~ ~~~~ 🏀怎么解决呢 阅读全文
 解决Vue项目页面刷新数据丢失的🎈🎈🎈 vuex存储的数据只是在页面中,相当于全局变量,页面刷新时vuex里的数据会重新初始化,导致数据丢失vuex里的数据是保存在运行内存中的,当页面刷新时,页面会重新加载vue实例,vuex里面的数据会被重新赋值 这句话对吧 ~~~ ~~~~ 🏀怎么解决呢 阅读全文
解决Vue项目页面刷新数据丢失的🎈🎈🎈 vuex存储的数据只是在页面中,相当于全局变量,页面刷新时vuex里的数据会重新初始化,导致数据丢失vuex里的数据是保存在运行内存中的,当页面刷新时,页面会重新加载vue实例,vuex里面的数据会被重新赋值 这句话对吧 ~~~ ~~~~ 🏀怎么解决呢 阅读全文
posted @ 2025-06-24 11:06
Mahmud*小麦*
阅读(494)
评论(0)
推荐(0)

 🎶【大屏可视化】系统(Vue3 + ECharts5)🎶 这八部~~按照,难易的顺序来进行绘制!!!💯 横向柱形图 竖向柱形图 雷达图 环形图 关系图 数据云图 数据展示图 地图可视化 02:基于 vite 与 tailwindcss 创建大屏可视化项目 1,基于 vite 创建项目,使用:
🎶【大屏可视化】系统(Vue3 + ECharts5)🎶 这八部~~按照,难易的顺序来进行绘制!!!💯 横向柱形图 竖向柱形图 雷达图 环形图 关系图 数据云图 数据展示图 地图可视化 02:基于 vite 与 tailwindcss 创建大屏可视化项目 1,基于 vite 创建项目,使用:  第一:导出Word模板 一、安装依赖包 1、docxtemplater npm install docxtemplater pizzip -S2、jszip-utils npm install jszip-utils -S3、pizzip npm install pizzip -S4、FileSav
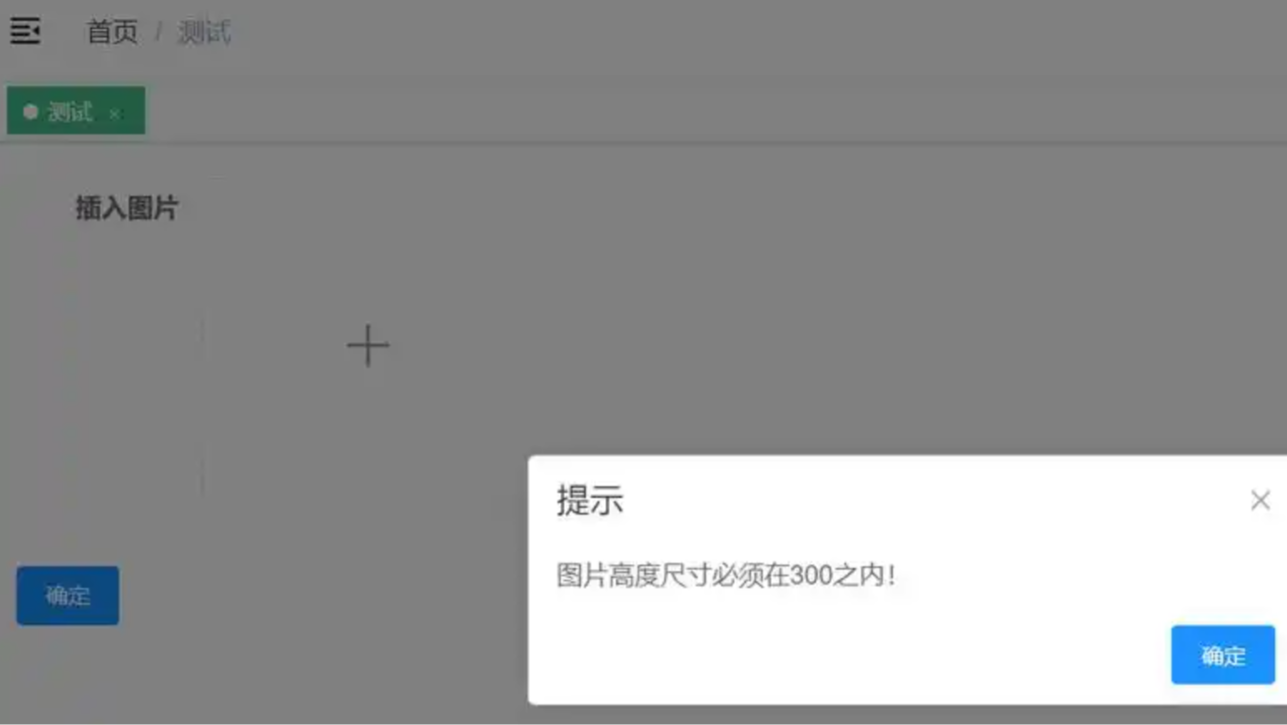
第一:导出Word模板 一、安装依赖包 1、docxtemplater npm install docxtemplater pizzip -S2、jszip-utils npm install jszip-utils -S3、pizzip npm install pizzip -S4、FileSav  1. 上传图片的流程分析:【选择文件📁+上传图片🎨】 2.1 功能步骤 2.1 页面基本布局 基本布局 <template> <el-card class="box-card"> <div slot="header" class="clearfix"> <span>更换头像</span> </d
1. 上传图片的流程分析:【选择文件📁+上传图片🎨】 2.1 功能步骤 2.1 页面基本布局 基本布局 <template> <el-card class="box-card"> <div slot="header" class="clearfix"> <span>更换头像</span> </d  1.vuex和axios安装,引入,使用 1.1vuexa安装和使用 vuex3.x版本的官网安装教程:安装 | Vuex vuex4.x版本的官网安装教程:安装 | Vuex npm install vuex --save 2.在src下新建文件夹store,并在文件夹中新建文件index.js,
1.vuex和axios安装,引入,使用 1.1vuexa安装和使用 vuex3.x版本的官网安装教程:安装 | Vuex vuex4.x版本的官网安装教程:安装 | Vuex npm install vuex --save 2.在src下新建文件夹store,并在文件夹中新建文件index.js,  对于element表格做点击跳转的功能有两大类:1,表头的点击跳转2,表格内容单元格进行点击跳转 是因为该表格只有tabs标签也第二个选项被选中的时候才能让他起效果,所以先做判断,第二个tabs标签被选中的时候实现该功能 1,tabs标签做判断 this.saveTableName1是第二个tabs
对于element表格做点击跳转的功能有两大类:1,表头的点击跳转2,表格内容单元格进行点击跳转 是因为该表格只有tabs标签也第二个选项被选中的时候才能让他起效果,所以先做判断,第二个tabs标签被选中的时候实现该功能 1,tabs标签做判断 this.saveTableName1是第二个tabs  Vue项目中经常会遇到使用ElementUI实现图片上传的需求~(已完成✔) (1)安装官网组件Upload 打开官网有个Upload 上传组件-通过点击或者拖拽上传文件:本次项目中用到了:图片列表缩略图结构 <!-- action-表示图片要上传到的后台api地址--> <!-- on-previ
Vue项目中经常会遇到使用ElementUI实现图片上传的需求~(已完成✔) (1)安装官网组件Upload 打开官网有个Upload 上传组件-通过点击或者拖拽上传文件:本次项目中用到了:图片列表缩略图结构 <!-- action-表示图片要上传到的后台api地址--> <!-- on-previ  Vue项目中使用Elemen-tUI做一个steps步骤条:左边的内容和步骤条进度效果是同步的切换,顶部是 (1)steps步骤条 (2)Tabs标签页 (3)steps步骤条和tabs标签页之间的联动效果 思路: 那么这里需要步骤条的属性名称和标签页的属性名称联动同步切换的功能:步骤条是属性 :a
Vue项目中使用Elemen-tUI做一个steps步骤条:左边的内容和步骤条进度效果是同步的切换,顶部是 (1)steps步骤条 (2)Tabs标签页 (3)steps步骤条和tabs标签页之间的联动效果 思路: 那么这里需要步骤条的属性名称和标签页的属性名称联动同步切换的功能:步骤条是属性 :a  Vue项目实现用户长时间不操作,自动退出登录 1.实现思路 使用 mouseover事件来监测是否有用户操作页面,然后写一个定时器间隔特定时间检测是否长时间未操作页面,如果是清除token,提示登录已过期请重新登录 每隔10s去检查一下用户是否过了10秒 未操作页面因为我这边是单点登录所以用户10秒
Vue项目实现用户长时间不操作,自动退出登录 1.实现思路 使用 mouseover事件来监测是否有用户操作页面,然后写一个定时器间隔特定时间检测是否长时间未操作页面,如果是清除token,提示登录已过期请重新登录 每隔10s去检查一下用户是否过了10秒 未操作页面因为我这边是单点登录所以用户10秒  vue项目中手机号+邮箱验证正则~✔ vue项目中经常会遇到各种验证规则的需求。这里我把布局用ElementUI来写出来了。接下来需要添加用户,密码,手机号,邮箱的验证规则。 里面用户名,密码是比较简单的,直接用element提供的组件验证规则。手机号和邮箱是自定义规则,需要严格验证是否合法 1,首
vue项目中手机号+邮箱验证正则~✔ vue项目中经常会遇到各种验证规则的需求。这里我把布局用ElementUI来写出来了。接下来需要添加用户,密码,手机号,邮箱的验证规则。 里面用户名,密码是比较简单的,直接用element提供的组件验证规则。手机号和邮箱是自定义规则,需要严格验证是否合法 1,首  Vue后台管理的项目中使用了ElementUI的组件库。左侧菜单栏遇到了一些小问题,结果一步一步的解决了~~ 1,首先菜单栏的图标Icon不满足我们的需求,我们可以引入公司内部的样式icon图标文件,数组的方式动态渲染出来就可以。 2,左侧菜单栏的列表渲染完成后点击一个菜单发现全部菜单同时展开 3,
Vue后台管理的项目中使用了ElementUI的组件库。左侧菜单栏遇到了一些小问题,结果一步一步的解决了~~ 1,首先菜单栏的图标Icon不满足我们的需求,我们可以引入公司内部的样式icon图标文件,数组的方式动态渲染出来就可以。 2,左侧菜单栏的列表渲染完成后点击一个菜单发现全部菜单同时展开 3,  Vue项目登录与退出功能-保存token和页面权限控制,设置token过期时间过期重新到登录页面,本地保存有token就直接不用输入账号密码跳转到首页 做vue后台管理系统的项目的过程中有个登录退出的业务逻辑: (1)发起登录请求之前做个对账号密码表单的合法性进行验证规则 (2)登录的时候发起请求获
Vue项目登录与退出功能-保存token和页面权限控制,设置token过期时间过期重新到登录页面,本地保存有token就直接不用输入账号密码跳转到首页 做vue后台管理系统的项目的过程中有个登录退出的业务逻辑: (1)发起登录请求之前做个对账号密码表单的合法性进行验证规则 (2)登录的时候发起请求获  项目中需要下载第三方 :树形表格组件vue-table-with-tree-grid 结构 通过npm下载vue-table-with-tree-grid失败 ,直接先下载yarn--再下载vue-table-with组件 结果项目报错,不能正常运行。一直报错... 卸载了yarn版本还是报错,we
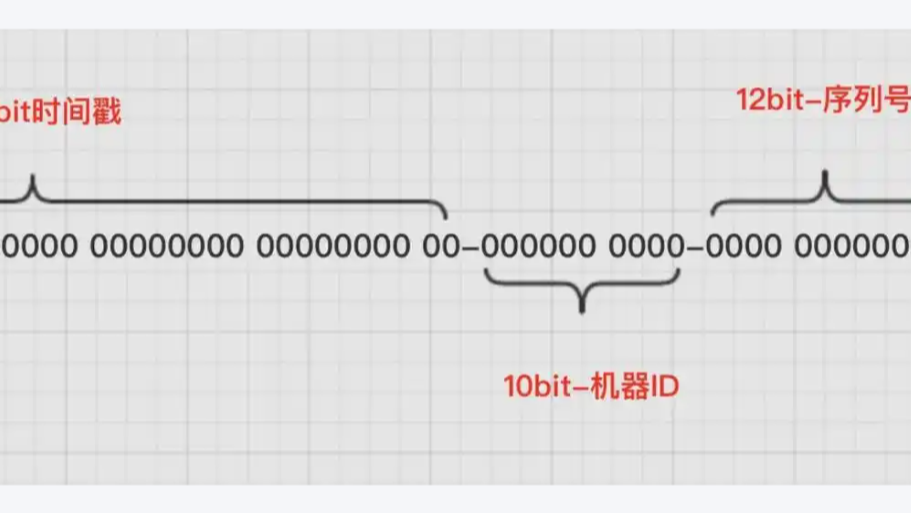
项目中需要下载第三方 :树形表格组件vue-table-with-tree-grid 结构 通过npm下载vue-table-with-tree-grid失败 ,直接先下载yarn--再下载vue-table-with组件 结果项目报错,不能正常运行。一直报错... 卸载了yarn版本还是报错,we  做过电商 或者其他PC 端开发的兄弟估计都懂:经常得弄个「绝不会跟别的重样的编号(ID)」—— 比如给弹窗、临时加的商品条目、页面里动态蹦出来的元素做标识,免得代码把东西搞混。这事看着好像随手就能写,但真要做到百分百不重复,可比想的要坑🏀🥎 一、先踩第一个坑:拿时间戳加随机数凑数 好多人第一反应
做过电商 或者其他PC 端开发的兄弟估计都懂:经常得弄个「绝不会跟别的重样的编号(ID)」—— 比如给弹窗、临时加的商品条目、页面里动态蹦出来的元素做标识,免得代码把东西搞混。这事看着好像随手就能写,但真要做到百分百不重复,可比想的要坑🏀🥎 一、先踩第一个坑:拿时间戳加随机数凑数 好多人第一反应  后端接口返回的是一个word转64的文档数据,前端需要页面中正确的解析导出文档预览: 1,导出功能的实现 修改exportReport接口调用,设置responseType为blob以接收二进制数据 修改openExport方法,实现Word文档的自动下载功能 添加下载工具函数,处理blob数据转换
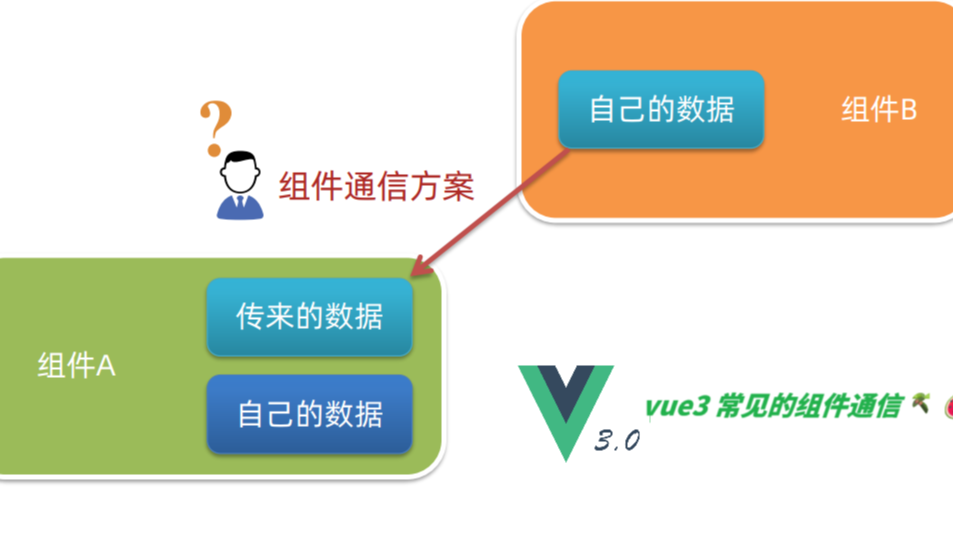
后端接口返回的是一个word转64的文档数据,前端需要页面中正确的解析导出文档预览: 1,导出功能的实现 修改exportReport接口调用,设置responseType为blob以接收二进制数据 修改openExport方法,实现Word文档的自动下载功能 添加下载工具函数,处理blob数据转换  Vue3 提供了多种组件通信方式,适用于不同的场景。以下是主要的通信方法及其实现方式: 1. Props / Emits (父子组件通信) 使用场景:父子组件之间的直接通信,最基础的方式。 <!-- 父组件 --> <template> <ChildComponent :title="parentT
Vue3 提供了多种组件通信方式,适用于不同的场景。以下是主要的通信方法及其实现方式: 1. Props / Emits (父子组件通信) 使用场景:父子组件之间的直接通信,最基础的方式。 <!-- 父组件 --> <template> <ChildComponent :title="parentT  在vue大屏可视化项目中,自适应是确保在不同尺寸屏幕上正常显示的关键需求。下面我将详细介绍我在项目开发中常用的方案:Scale方案的实现✔️✔️ 1,常用自适应方案 CSS媒体查询 - 针对不同屏幕尺寸编写不同样式 Flex/Grid布局 - 使用弹性布局适应不同尺寸 Rem/VW单位 - 使用相对
在vue大屏可视化项目中,自适应是确保在不同尺寸屏幕上正常显示的关键需求。下面我将详细介绍我在项目开发中常用的方案:Scale方案的实现✔️✔️ 1,常用自适应方案 CSS媒体查询 - 针对不同屏幕尺寸编写不同样式 Flex/Grid布局 - 使用弹性布局适应不同尺寸 Rem/VW单位 - 使用相对  在数据可视化项目中,我们经常需要将大量数据分组展示,并为不同批次的数据设置不同的颜色以便区分。ECharts中实现按数据批次设置柱状图颜色的方法,适用于从接口获取动态数据的场景!✔️♨️ 方法一:基于数据索引的批次颜色设置 实现步骤 1,准备数据 // 模拟从接口获取的数据 const apiDat
在数据可视化项目中,我们经常需要将大量数据分组展示,并为不同批次的数据设置不同的颜色以便区分。ECharts中实现按数据批次设置柱状图颜色的方法,适用于从接口获取动态数据的场景!✔️♨️ 方法一:基于数据索引的批次颜色设置 实现步骤 1,准备数据 // 模拟从接口获取的数据 const apiDat  🪶🪶🪶在vue后台管理系统里面,有时候会遇到一个图片上传的功能,做这个功能的时候的思路是这样的:1:首选由前端写一个图片上传的upload标签,选择本地的图片文件之后2:调用后端给的接口,以二进制文件的形式传给后端服务器3:服务器进行处理,处理完成之后将服务器的主机名加到图片名称的前缀上4:返
🪶🪶🪶在vue后台管理系统里面,有时候会遇到一个图片上传的功能,做这个功能的时候的思路是这样的:1:首选由前端写一个图片上传的upload标签,选择本地的图片文件之后2:调用后端给的接口,以二进制文件的形式传给后端服务器3:服务器进行处理,处理完成之后将服务器的主机名加到图片名称的前缀上4:返  vue的新项目开发者经常遇到响应式问题,那么vue2和vue3的响应式原理实现流程和主要的区别是 如何~~~ vue3 ——— proxy ♦️ vue2 ———— Object.defineProperty() ? 1. vue2.x的响应式原理 实现原理:通过Object.definePrope
vue的新项目开发者经常遇到响应式问题,那么vue2和vue3的响应式原理实现流程和主要的区别是 如何~~~ vue3 ——— proxy ♦️ vue2 ———— Object.defineProperty() ? 1. vue2.x的响应式原理 实现原理:通过Object.definePrope  Vue结合echarts实现水滴图🥏🧿✓✓✓(echarts-liquidfill插件的使用~✓) 1,单水滴图表~动态展示 1,安装echarts-liquidfill npm install echarts-liquidfill 2,代码实现~ <template> <div id="cpu
Vue结合echarts实现水滴图🥏🧿✓✓✓(echarts-liquidfill插件的使用~✓) 1,单水滴图表~动态展示 1,安装echarts-liquidfill npm install echarts-liquidfill 2,代码实现~ <template> <div id="cpu  1,认识VUE3 1,vue3特点: 2020 年底vue.js团队 发布了3版本。 耗时2年多开发完毕。由尤雨溪团队打造。 1、性能提升 打包大小减少41% 初次渲染快51%,更新渲染快133% 内存占用减少54% 2、源码升级 使用Proxy 代替Object.defineProperty 实现
1,认识VUE3 1,vue3特点: 2020 年底vue.js团队 发布了3版本。 耗时2年多开发完毕。由尤雨溪团队打造。 1、性能提升 打包大小减少41% 初次渲染快51%,更新渲染快133% 内存占用减少54% 2、源码升级 使用Proxy 代替Object.defineProperty 实现  浙公网安备 33010602011771号
浙公网安备 33010602011771号