[转].net mvc + vuejs 的项目结构
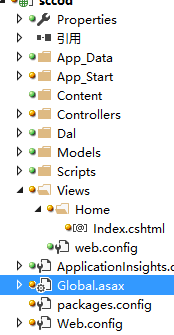
.net项目结构:

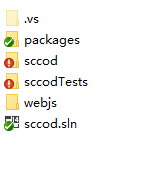
程序目录结构:

vue操作:
前提:安装npm ,vue,vue-cli
1、进入控制台窗口
2、进入程序目录
3、运行 vue init webpack webjs 生成webjs及其子目录
4、cd webjs
5、npm install 安装依赖包
6、修改vue配置文件: webjs/config/index.js ,内容:
1 // see http://vuejs-templates.github.io/webpack for documentation. 2 var path = require('path') 3 4 module.exports = { 5 build: { 6 env: require('./prod.env'), 7 index: path.resolve(__dirname, '../../sccod/views/home/index.cshtml'), 8 assetsRoot: path.resolve(__dirname, '../../sccod/'), 9 assetsSubDirectory: 'static', 10 assetsPublicPath: '/', 11 productionSourceMap: true, 12 // Gzip off by default as many popular static hosts such as 13 // Surge or Netlify already gzip all static assets for you. 14 // Before setting to `true`, make sure to: 15 // npm install --save-dev compression-webpack-plugin 16 productionGzip: false, 17 productionGzipExtensions: ['js', 'css'], 18 // Run the build command with an extra argument to 19 // View the bundle analyzer report after build finishes: 20 // `npm run build --report` 21 // Set to `true` or `false` to always turn it on or off 22 bundleAnalyzerReport: process.env.npm_config_report 23 }, 24 dev: { 25 env: require('./dev.env'), 26 port: 8080, 27 autoOpenBrowser: true, 28 assetsSubDirectory: 'static', 29 assetsPublicPath: '/', 30 proxyTable: { 31 '/api':{ 32 target: 'http://localhost:3472', 33 changeOrigin:true, 34 pathRewrite:{ 35 '^/api': '/api' 36 } 37 } 38 }, 39 // CSS Sourcemaps off by default because relative paths are "buggy" 40 // with this option, according to the CSS-Loader README 41 // (https://github.com/webpack/css-loader#sourcemaps) 42 // In our experience, they generally work as expected, 43 // just be aware of this issue when enabling this option. 44 cssSourceMap: false 45 } 46 }
达到目的:
发布时,运行命令 npm run build ,将在.net mvc 的视图中生成index.cshtml文件,在.net mvc的根建立static目录并将vuejs用到的内容生成在这个地方。
调试时,proxyTable的配置提供了一个映射关系,将http://localhost:8080/api/operator/test的访问指向了http://localhost:3472/api/operator/test。
通过修改app.vue文件内容进行测试:
<template> <div id="app"> <img src="./assets/logo.png"> <div v-html="svrtest"></div> <router-view></router-view> </div> </template> <script> require('@/util/util.js'); export default { name: 'app', data(){ return{ svrtest:'' }; }, mounted(){ this.$http.post('/api/operator/test').then(response=>{ console.log(response.body); var obj = response.body; for(var item in obj){ this.svrtest += '{0}={1}<br>'.format(item,obj[item]); } },response=>{ console.log('err',response); }) } } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
!!!转发请注明出处和作者名称。
!!!转发请注明出处和作者名称。
!!!转发请注明出处和作者名称。
重要的事,说三遍。

