HTML
最近要开始学些前端的技术了,在这里记录一下复习HTML的笔记。
Web的三层组成
Web标准有三层结构,分别是结构(html)、表现(css)和行为(javascript)
结构类似人的身体, 表现类似人的着装, 行为类似人的行为动作
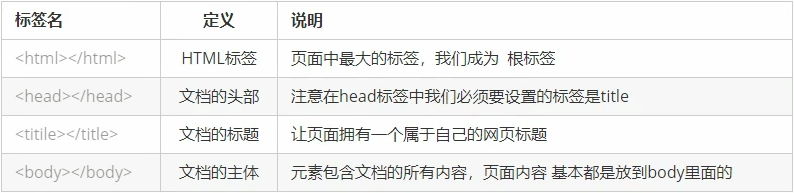
HTML骨架标签及说明
<html> <head> <title></title> </head> <body> </body> </html>

标签的分类
双标签:<标签名> 内容 </标签名>,如<body>内容</body>
单标签:<标签名/>,<br/>
标签的关系
嵌套关系(父子关系):<head><title></title></head>
并列关系(兄弟关系):<head></head><body></body>
<!DOCTYPE html>
<!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前,<!DOCTYPE html> 就是告诉浏览器按照HTML5 规范解析页面
页面语言lang
<html lang="en"> 指定html 语言种类,最常见的2个:`en`定义语言为英语,`zh-CN`定义语言为中文
HTML标签的语义化
根据标签的语义,在合适的地方给一个最为合理的标签,让结构更清晰
HTML常用标签
标题标签:<h1></h1>~~<h6></h6>
段落标签:<p></p>
水平线标签:<hr/>
div标签:<div></div>,用来布局,一行只能放一个div
span标签:<span></span>,用来布局,一行上可以放多个span
文本格式化标签:<b></b><strong></strong>:文字粗体
<i></i><em></em>:文字斜体
<s></s><del></del>:文字加删除线
<u></u><ins></ins>:加下划线
标签属性:<标签名 属性1="属性值1" 属性2="属性值2" …> 内容 </标签名>
图像标签:<img src="图片url" />
<img/>标记属性,src(图片路径)、alt(图像不能显示时的替换文本)、title(鼠标悬停时的内容)、width(设置图像的宽度)、height(设置图像的高度)、border(设置图像边框的宽度)
链接标签:<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
href:用于指定链接目标的url地址,必须属性
target:用于指定链接页面的打开方式,其取值有_self和_blank两种,其中_self为默认值,__blank为在新窗口中打开方式
外部链接(href="URL",如href = "www.baidu.com")
内部链接(<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>)
空链接(<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>)
注释标签:<!-- 注释语句 -->
base标签:把所有的连接 都默认添加 target="_blank", 写到 <head> </head> 之间,<base target="_blank" />
路径
根目录(打开文件的第一层就是根目录)
相对路径:同级目录(直接使用文件名)、下级目录(/文件名)、上级目录(../文件名)
绝对路径:绝对路径以Web站点根目录为参考基础的目录路径
锚点定位
通过创建锚点链接,用户能够快速定位到目标内容
第一步:使用相应的id名标注跳转目标的位置。<h3 id="location">目标</h3>
第二部:使用<a href="#id名">链接文本</a>
表格
表格的主要目的是用来显示数据的
一个完整的表格有表格标签(table),行标签(tr),单元格标签(td)组成,没有列的标签
<tr></tr>中只能嵌套<td></td> 类的单元格,而<td></td>标签就像容器用来容纳元素
<th></th>表头单元格标签,一般位于表格第一行,并且文本会加粗居中
< caption></caption> 用于定义表格标题,必须紧随table标签之后
表格属性
border(设置表格边框,0为无边框)
cellspacing(设置单元格和单元格之间的空白间隙)
cellpadding(设置单元内容和单元格之间的空白间隙)
width(设置表格的宽度)
height(设置表格高度)
align(设置表格在网页中的水平对齐方式)
合并单元格
跨行合并:rowspan="合并单元格的个数"
跨列合并:colspan="合并单元格的个数"
合并单元格三步曲:
1. 先确定是跨行还是跨列合并
2. 根据先上后下先左后右的原则找到目标单元格,然后写上合并方式还有要合并的单元格数量 比如 : <td colspan="3"> </td>
3. 删除多余的单元格单元格
表格划分标签
<thead></thead>:用于定义表格的头部。用来放标题之类的东西。<thead> 内部必须拥有 <tr> 标签
<tbody></tbody>:用于定义表格的主体。放数据本体
<tfoot></tfoot>放表格的脚注之类
列表
无序列表<ul><li></li><li></li></ul>,里面只能包含li 没有顺序
有序列表<ol><li></li><li></li></ol>,里面只能包含li 有顺序
自定义列表<dl><td></td><dt></dt></dl>,里面有2个兄弟, dt 和 dd,dt是对dd的说明
表单
使用表单的目的是为了手机用户的信息
表单一般由三部分组成:表单控件、提示信息和表单域3个部分组成
表单控件包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等
提示信息用于提示用户进行填写和操作
表单域相当于容器,用来容纳所有的表单控件和提示信息,将数据提交到服务器端
input控件
input 输入的意思,<input />标签为单标签
type属性设置不同的属性值用来指定不同的控件类型
value属性可以显示默认的文本
name用于区分表单的名称
chcked属性,默认选中状态
label标签
当鼠标点击label标签里面的文字时,光标会定位到指定的表单里
textarea控件(文本域)
<textarea >文本内容</textarea>
select下拉列表
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
</select>
在option 中定义selected =" selected "时,当前项即为默认选中项
form表单域
用于用户信息的收集和传递,form中的所有内容都会被提交给服务器
<form action="url地址" method="提交方式" name="表单名称">
各种表单控件
</form>
action=url地址,用于指定接收并处理表单数据的服务器程序的url地址
method=get/post,用于设置表单数据的提交方式,其取值为get或post
name=名称,用于指定表单的名称,以区分同一个页面中的多个表单




