Cocos文档案例游戏设计的梳理与分析
导语:这是一篇新手教程,适用于已看完Cocos官方文档,但还对游戏设计、运行流程不熟悉的新人。这篇教程是对文档【快速上手】里那款名叫"摘星星"的坑爹小游戏(文档原话)流程的梳理,以期望见微知著,得到游戏设计的一些普适性的方法,为看完文档仍然迷迷糊糊的新人提供一个游戏制作、运行的大体方向。
一、游戏元素

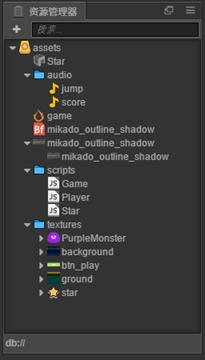
1、图片资源
·背景图 background
·开始按钮 btn_play
·主角 PurpleMonster
·地面 ground
·星星 star
2、场景
·Game
3、脚本
·Game.js
·Player.js
·Star.js
4、字体及声音
·jump
·score
·mikado_outline_shadow
5、预制资源
·Star
二、游戏场景
场景Game:

官方:在 Cocos Creator 中,游戏场景(Scene)是开发时组织游戏内容的中心,也是呈现给玩家所有游戏内容的载体。游戏场景中一般会包括以下内容:
·场景图像和文字(Sprite,Label)
·角色
·以组件形式附加在场景节点上的游戏逻辑脚本
当玩家运行游戏时,就会载入游戏场景,游戏场景加载后就会自动运行所包含组件的游戏脚本,实现各种各样开发者设置的逻辑功能。所以除了资源以外,游戏场景是一切内容创作的基础。
1、渲染根节点——Canvas
可以理解为一块要展示的黑板,后续需要添加的各种资源都会在这块"黑板"上。
2、背景图——background
在这款游戏中,可以理解为整个游戏的背景。
3、地面——ground
地面覆盖了一部分背景图,也算是整个游戏静态背景的一部分。
4、角色——Player
5、分数——Score
6、层级渲染关系
显示在下方的节点的渲染顺序是在上方节点的后面,也就是说下方的节点是在上方节点之后绘制的。
三、脚本
1、游戏逻辑脚本——Game.js
Game.js的内容可分为四部分,分别是属性、onload函数、update函数与其他函数。
·属性
a. star预制资源
b. star消失时间范围
c. 地面节点
d. Play节点
e. Label分数节点
f.得分音效
·onLoad函数
onLoad方法会在场景加载后立刻执行,初始化相关的操作和逻辑都放在这里面。
a. 得到地面坐标
b. 初始化计时器
c. 生成新的星星
d. 初始化计分
·update函数
update在场景加载后就会每帧调用一次,一般把需要经常计算或及时更新的逻辑内容放在这里。
a. 计时器更新
b. 超时判断
·其他函数
a. 生成星星
b. 生成星星的随机位置
c. 得分
d. 游戏结束
2、Player节点脚本——Player.js
这个脚本绑定的是场景元素Player,也包含属性、onload函数、update函数与其他函数。
·属性
a. 跳跃高度
b. 跳跃持续时间
c. 移速
d. 加速度
e. 音效资源
·onload函数
a. 执行跳跃
b. 监听初始化
c. 加速度
d. 水平速度
·update函数
a. 速度更新
b. 速度限制
c. 位置更新
·其他函数
a. 跳跃
b. 输入控制
c. 播放声音
3、Star节点脚本——Star.js
star.js为Star预制资源的脚本。Star预制资源为脚本Game.js属性Star的引用。
·属性
a. 星星与player的距离
b. Game对象引用
·onLoad
a. 根据属性a判断位置
b. 星星的生成与销毁
c. 调用得分方法
·update
a. 判断距离
b. 星星透明度的变化
四、小游戏分析
1、白话文版本
在一个背景图中有一个会不断跳跃的小妖怪,并且场景里会随机生成一个星星。当小妖怪把星星吃掉时,星星消失,得分加一,并生成新的星星,星星消失时仍然没有被吃掉,小妖怪GG,游戏结束。
2、正式版本
绑定到根节点的Game.js脚本负责游戏主逻辑,它负责生成背景图(background&ground)等各种资源(见Game.js属性),以及不同资源的调配(见Game.js函数)。场景中有一只会不断跳跃(Player.js)的小妖怪(Player)供玩家操作。场景随机产生(脚本中动态生成)一个星星(见star.js函数b)。当玩家按下键盘上的键时,触发Player节点的输入控制函数(Player.js.其他函数.b),对输入进行筛选,并更改加速度及方向的属性。当星星与Player的距离小于属性规定的距离时,星星消失,加一分,再生成新的星星。当星星超时消失,游戏结束。
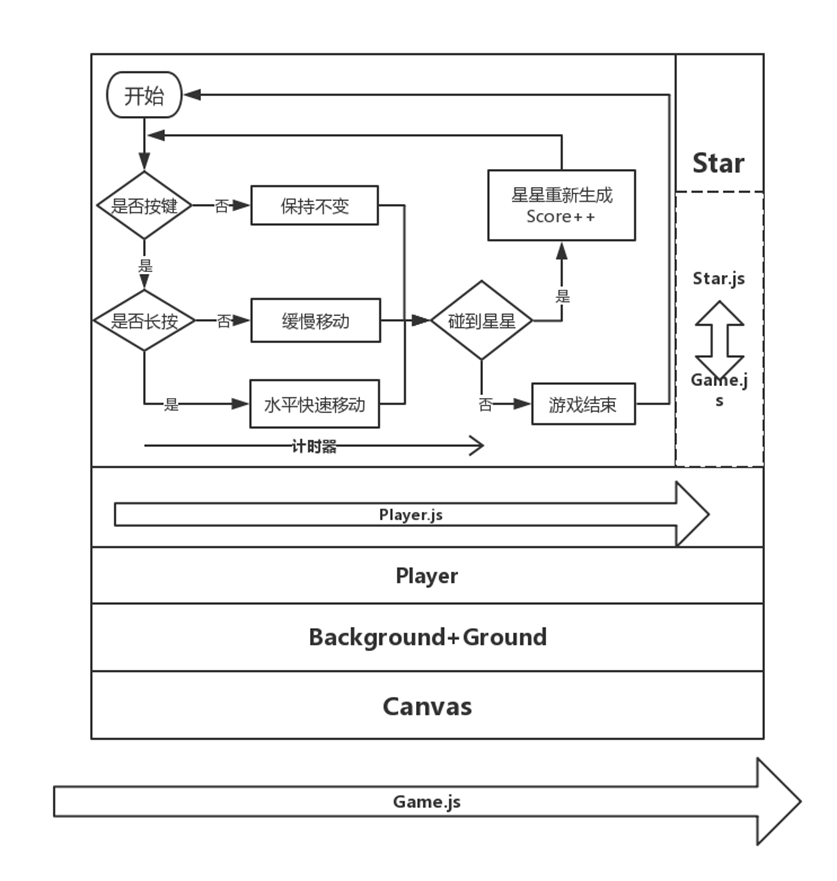
3、图示

五、游戏设计流程的梳理
在这个游戏中,我们可以看到这款游戏得以运行的三要素(资源、脚本、场景)。其中资源和场景负责游戏的视觉、图像效果,而脚本则是串联各资源,既可以是单个元素的脚本(Player.js),也可以是整个游戏流程、规则的脚本(Game.js)。
除了上述提到 的游戏运行需要的条件,一个游戏的推出还需要其他要素的支持,如激励、剧情、交互等。

六、改进与进阶
1、在原游戏模式上的改进
·对触屏事件的处理。(cc.Node.EventType.TOUCH_START等)
·加入菜单模块,添加重新开始、暂停、退出等功能。
·加入手游摇杆(见附录)。
·加入边界,限制Player移到屏幕外。
2、略微改变游戏模式的案例——贪吃蛇
·星星改为食物,该模块可直接复制。
·加入手游摇杆,控制蛇身移动。
·重新定义蛇身类。
·基于案例小游戏的贪吃蛇正在酝酿之中,挖坑后填。
附录:
手游摇杆系列





