关于 vue-plugin-hiprint 触发 onRendered 获取模板内容信息
关于 vue-plugin-hiprint 触发 onRendered 获取模板内容信息
通过阅读源码:不想看过程可以直接跳转到最后
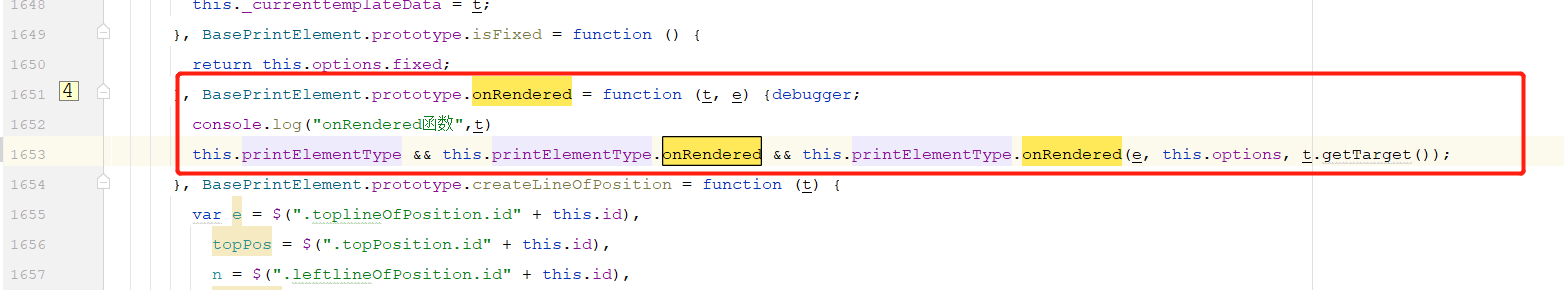
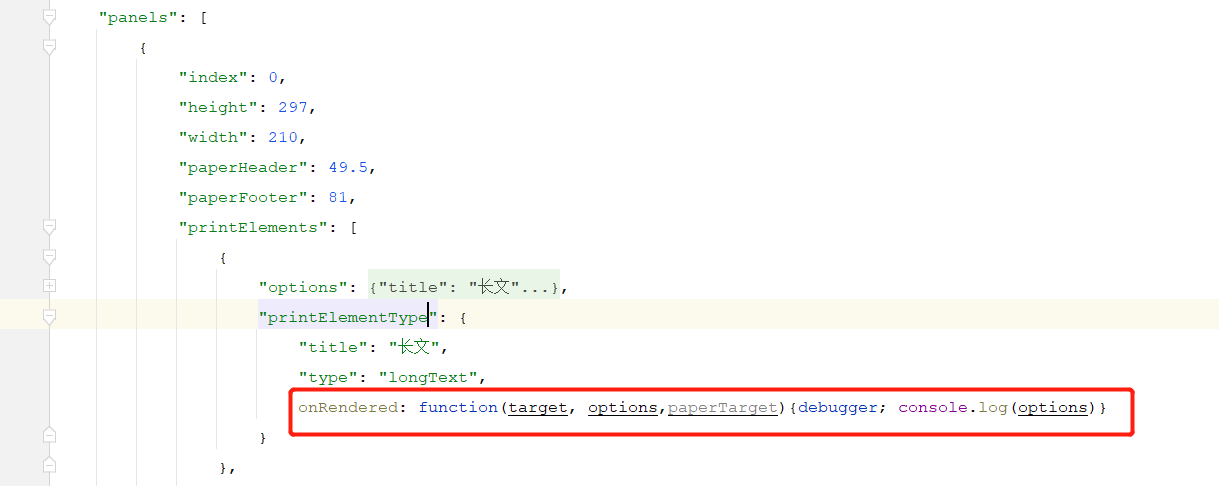
1、源码搜索:onRendered ,这里表明 this.printElementType 这个属性里面必须包含 onRendered ,onRendered 才会去执行

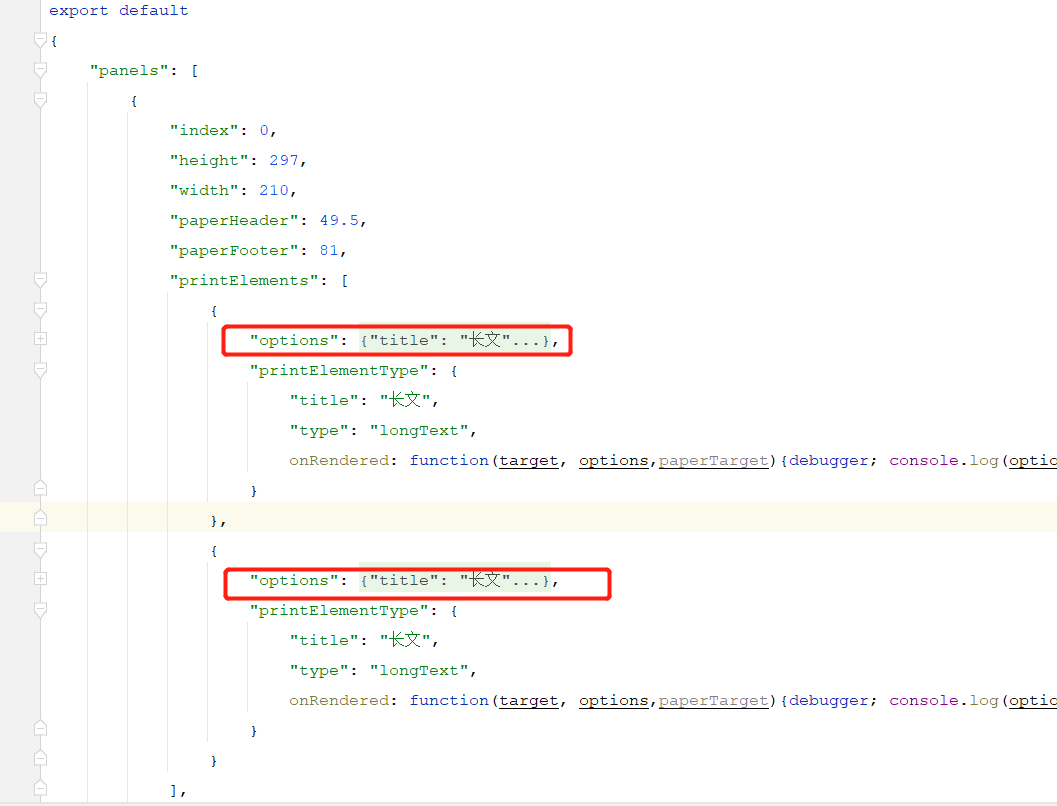
所以找到初始化的模板:

发现添加完之后,渲染模板完成之后并没有触发,此时官方文档也没有解答,只能继续研究源码(找了好久,一直没有想到好的思路去找,最终还是直接找 onRendered,源码里面全局查找 onRendered其实没有多少个,所以一下就找到了关键的 onRendered)

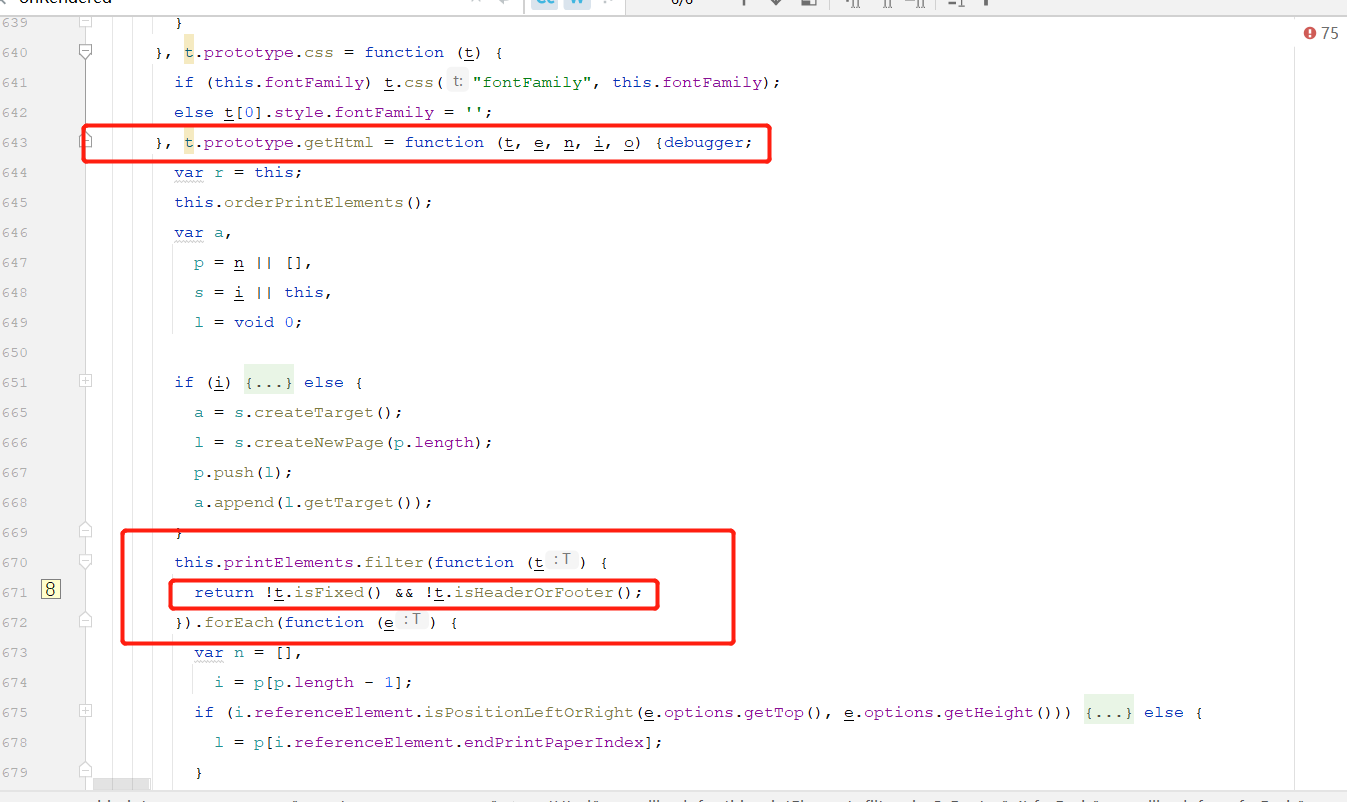
发现这个函数是属于 t.prototype.getHtml 下的 this.printElements.filter 函数,
t.prototype.getHtml = function (t, e, n, i, o) {
this.printElements.filter(function (t) {
return !t.isFixed() && !t.isHeaderOrFooter();
}).forEach(function (e) {
.......
}
}
}
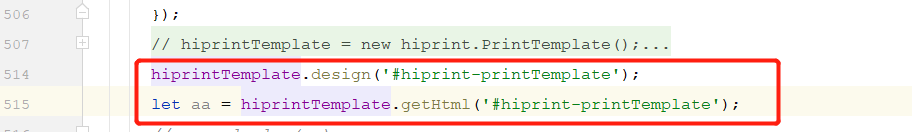
然后我试着在 渲染完模板之后,手动调用这个这个getHtml函数

果然,是能够执行的,但是还是没有触发 onRendered 函数,继续debugger getHtml() 往下执行,发现了问题:

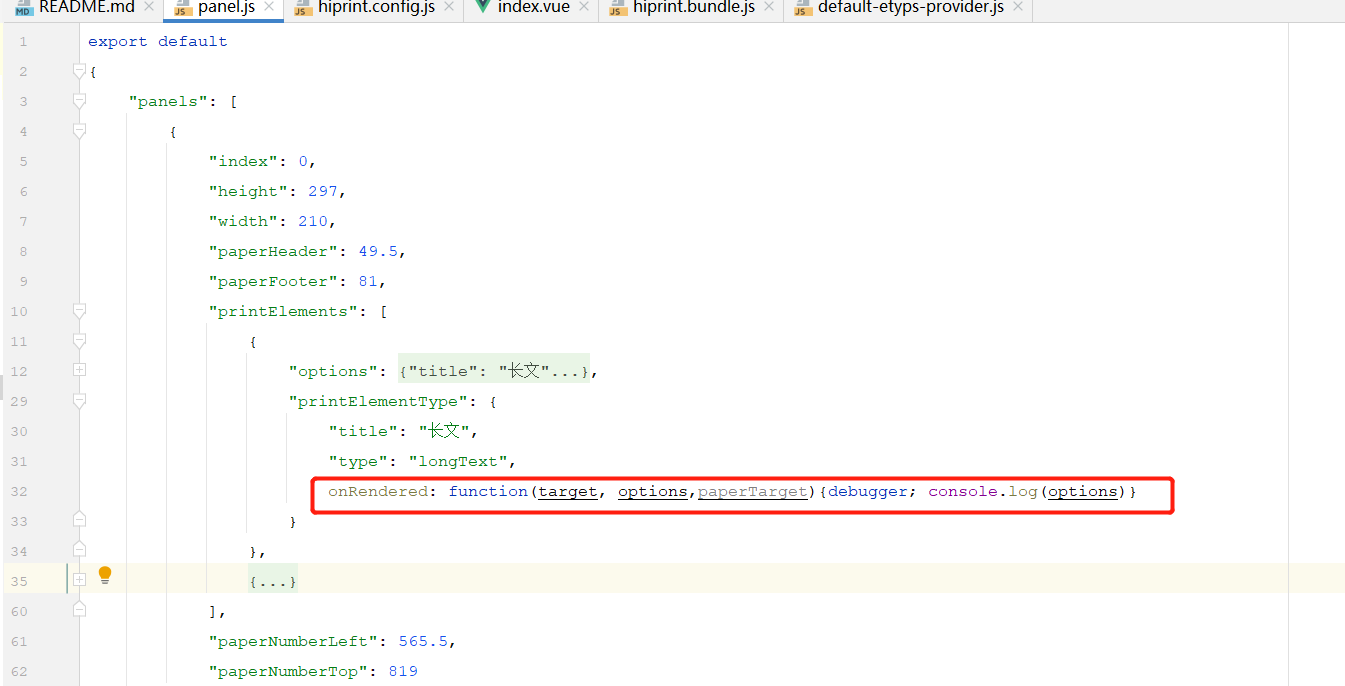
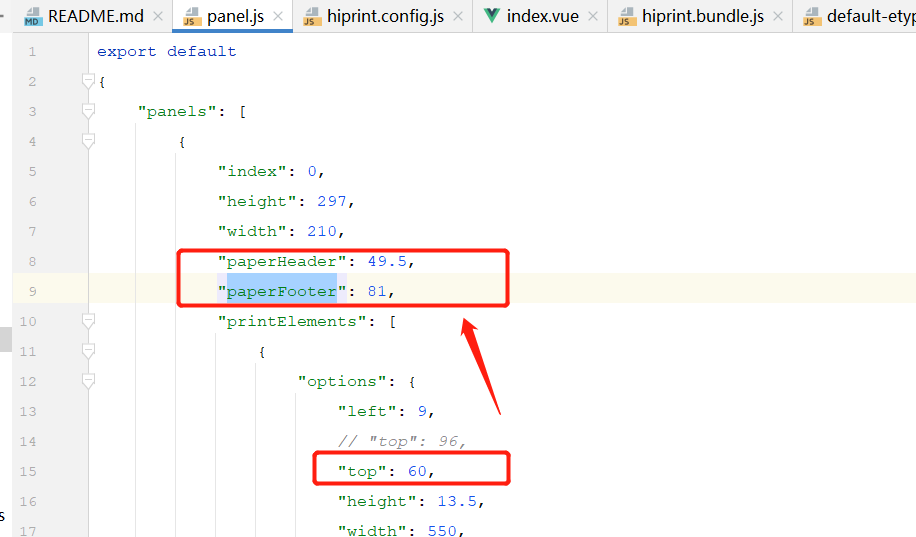
上面圈住的代码:this.printElements 就是 你的panel 里的 options,它在这里执行了一下filter 把 不符合 !t.isFixed() && !t.isHeaderOrFooter() 给它过滤了,
所以我那个两个初始化的options在这里没了,肯定不会触发foreach里的 onRendered,所以下面就是看我写的那个为什么不符合条件,这两个条件又是啥..唉!

this.printElements.filter(function (t) {
return !t.isFixed() && !t.isHeaderOrFooter();
})
首先看 !t.isFixed(),这个 t.isFixed() 一直都等于 undefined(具体原因不知道,也不知道和哪个属性有关),所以 !t.isFixed() 一直等于true,
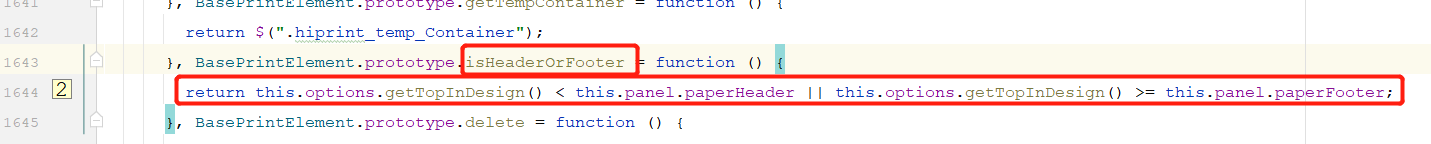
所以关键只要让 !t.isHeaderOrFooter() 等于true(也就是 t.isHeaderOrFooter() 等于 false)就不会过滤掉我写的panel了,找 isHeaderOrFooter,发现

this.options.getTopInDesign()

this.topInDesign

this.options.getTopInDesign() < this.panel.paperHeader || this.options.getTopInDesign() >= this.panel.paperFooter
与之相反就是
this.options.getTopInDesign() > this.panel.paperHeader && this.panel.paperHeader < this.panel.paperFooter //也就是top必须介于 paperHeader 与 paperFooter 之间
所以综上所述:要想使用 onRendered
1、必须 panel 里的 options 里的 top 必须 介于 paperHeader 与 paperFooter 之间

2、onRendered 必须写在 printElementType 属性里,并且不能用json字符串

3、模板渲染后后使用 手动调佣 getHtml() 函数