flex布局利用order排序
order是设置在items里面的属性,具体作用是可以决定本身的排列先后顺序,
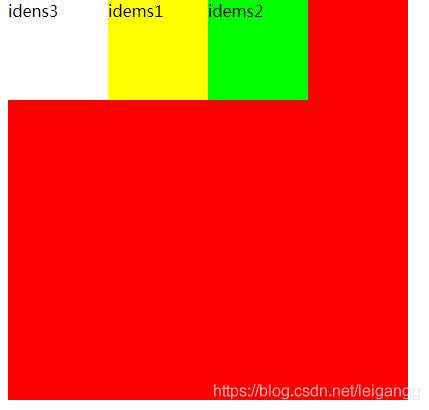
<style> .test{ height: 400px; width: 400px; background-color: #f00; /* 开启flex布局 */ display: inline-flex; } .box{ height: 100px; width: 100px; } .box1{ background-color: #ff0; /* 设置order属性 */ order: 1; } .box2{ background-color: #0f0; /* 设置order属性 */ order: 2; } .box3{ background-color: #fff; /*设置order属性*/ order:0; } </style> </head> <body> <div class="test"> <div class="box1 box">idems1</div> <div class="box2 box">idems2</div> <div class="box3 box">idens3</div> </div> </body>

由此可见order属性的属性值默认为0,值越小越排在前面。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术