Vue3 父子组件通信
1.父传子
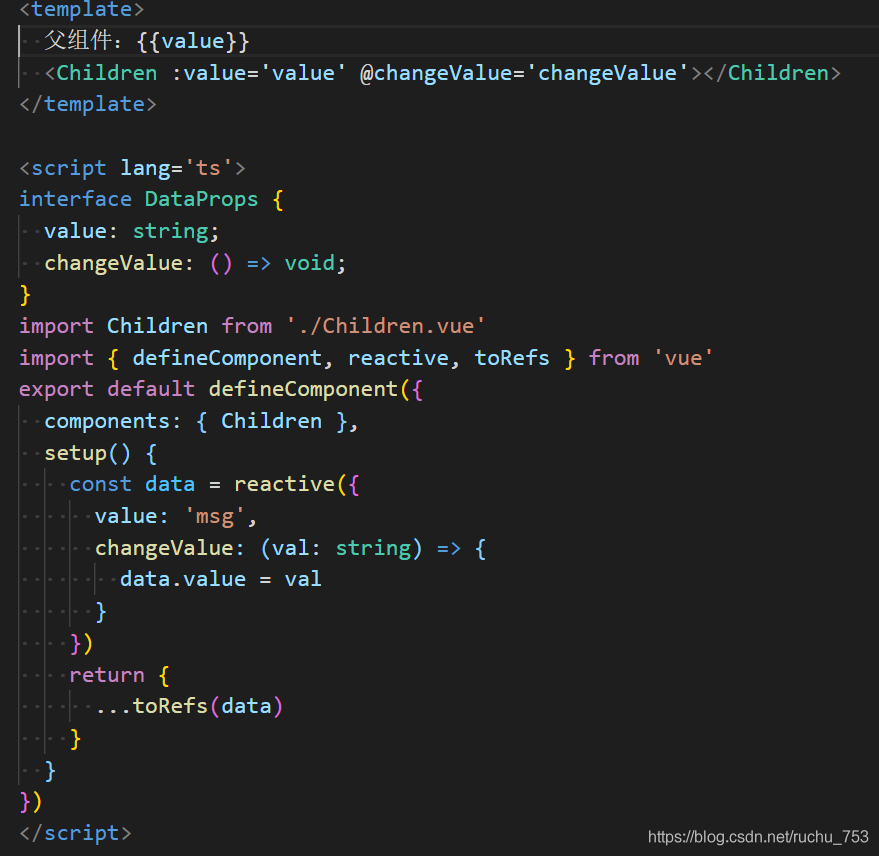
父组件:在子组件上通过 v-bind绑定属性
子组件:先定义下基本类型,然后通过setup的第一个参数取获取传过来的值
(详细代码见下面)
2.子传父
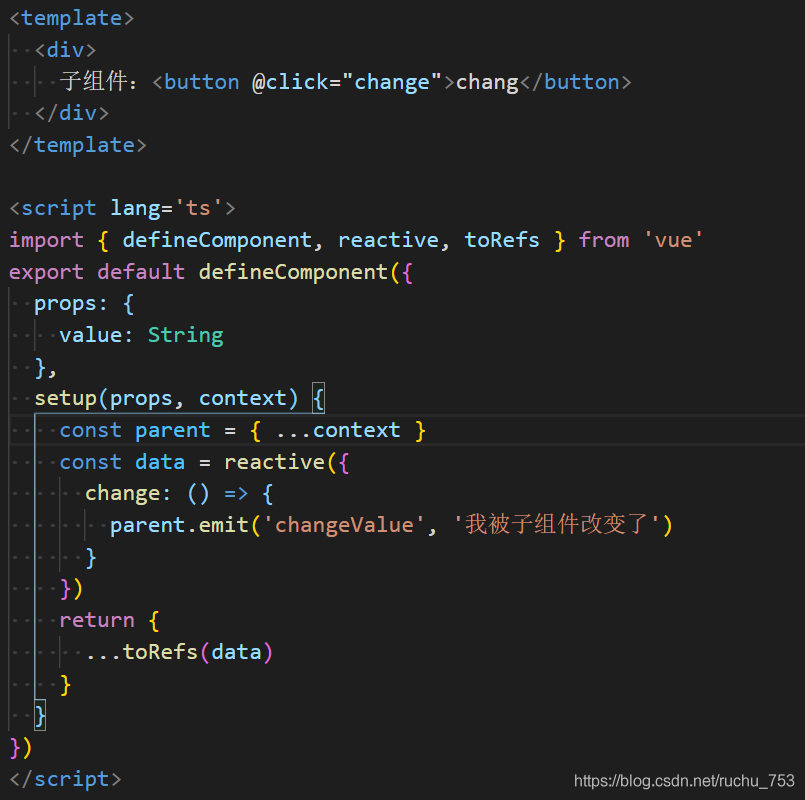
父组件:在子组件上绑定一个事件,并定义回调
子组件:通过setup的第二个参数去接受,第二个参数包含了(attrs,emit,slots),这里我们用到第二个emit去传值。
(本质和vue2差不太多)


分类:
Vue
1.父传子
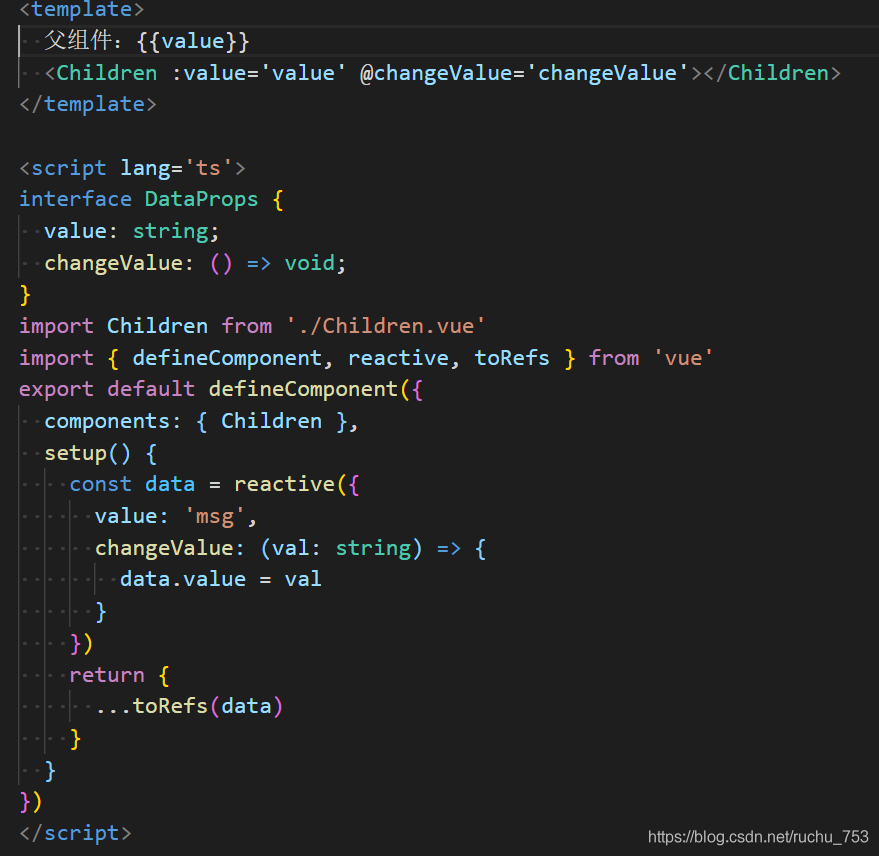
父组件:在子组件上通过 v-bind绑定属性
子组件:先定义下基本类型,然后通过setup的第一个参数取获取传过来的值
(详细代码见下面)
2.子传父
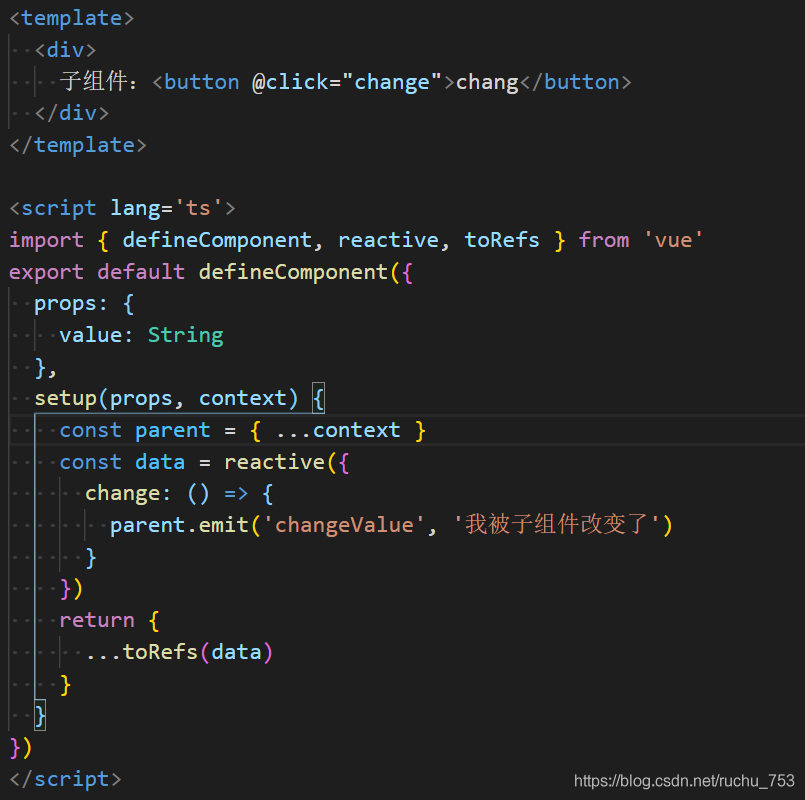
父组件:在子组件上绑定一个事件,并定义回调
子组件:通过setup的第二个参数去接受,第二个参数包含了(attrs,emit,slots),这里我们用到第二个emit去传值。
(本质和vue2差不太多)


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术