Angular中怎样创建service服务来实现组件之间调用公共方法
Angular组件之间不能互相调用方法,但是可以通过创建服务来实现公共方法的调用。
实现
创建服务命令
ng g service 服务路径/服务名
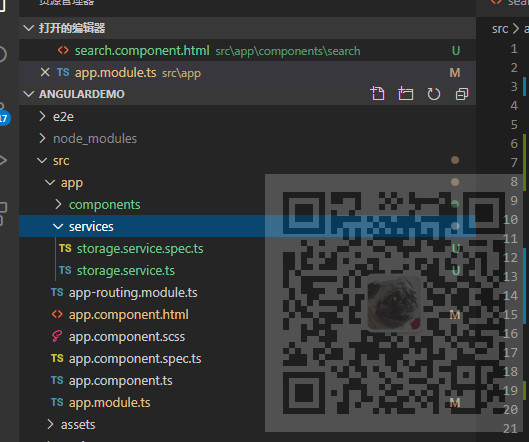
比如这里在app/services目录下创建storage服务
ng g service services/storage

在app.module.ts中引入创建的服务
在applmodule.ts中引入创建的服务
import {StorageService} from './services/storage.service';
并在MgModule里面的providers里面依赖注入服务

在使用的页面引入服务并注册服务
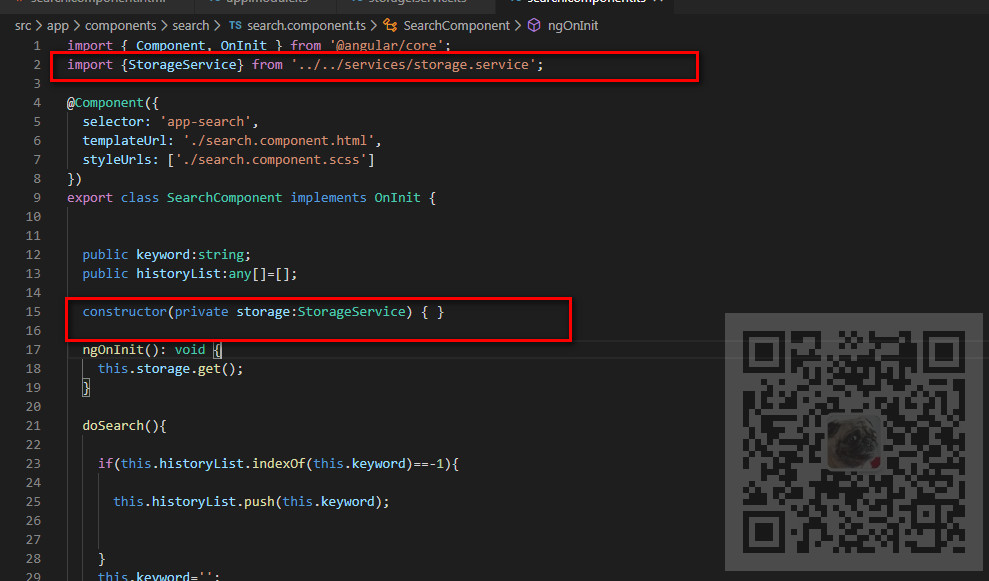
这里在search这个组件中调用服务的方法,所以打开search这个组件的ts
import {StorageService} from '../../services/storage.service';
并在构造方法中注册服务
constructor(private storage:StorageService) { }

注意这里调用的路径,service服务与组件的位置关系如下

这里注册服务时在构造方法中private storage:StorageService,storage名字自己随意起,后面的StorageService要与上面引入时
相对应。
调用服务的方法
上面在要调用服务方法的ts中使用private storage:StorageService注册服务后可以直接通过
this.storage.get();
调用其中的方法。
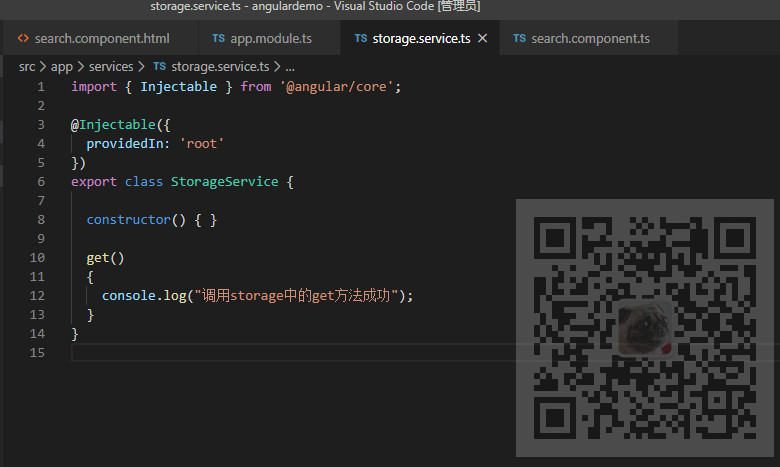
get()方法需要提前在service中提前声明

为了测试方法的调用,在search这个组件的ngInit方法中调用
ngOnInit(): void {
this.storage.get();
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
2020-08-10 CORS 如果需要指定多个域名怎么办