angular的生命周期
什么是生命周期
- 生命周期函数通俗的讲就是组件创建、组件更新、组件销毁的时候会触发的一系列的方法。
- 当 Angular 使用构造函数新建一个组件或指令后,就会按下面的顺序在特定时刻调用这些 生命周期钩子方法。
- 每个接口都有唯一的一个钩子方法,它们的名字是由接口名再加上ng前缀构成的,比如OnInit接口的钩子方法叫做ngOnInit.
生命周期钩子分类
-
指令与组件共有的钩子
- ngOnChanges
- ngOnInit
- ngDoCheck
- ngOnDestroy
-
组件特有的钩子
- ngAfterContentInit
- ngAfterContentChecked
- ngAfterViewInit
- ngAfterViewChecked

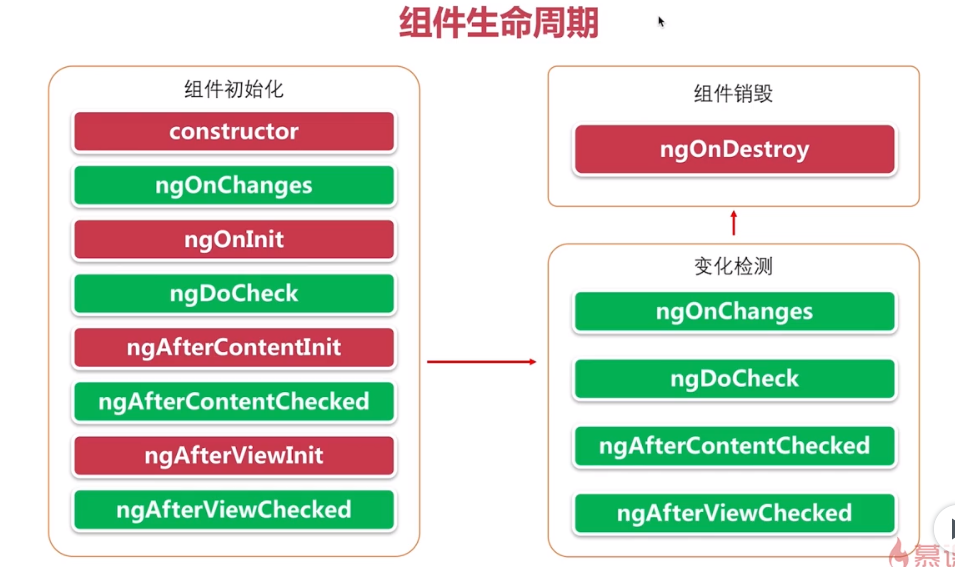
生命周期钩子的作用及调用顺序
- ngOnChanges - 当数据绑定输入属性的值发生变化时调用
- ngOnInit - 在第一次 ngOnChanges 后调用
- ngDoCheck - 自定义的方法,用于检测和处理值的改变
- ngAfterContentInit - 在组件内容初始化之后调用
- ngAfterContentChecked - 组件每次检查内容时调用
- ngAfterViewInit - 组件相应的视图初始化之后调用
- ngAfterViewChecked - 组件每次检查视图时调用
- ngOnDestroy - 指令销毁前调用
首次加载生命周期顺序
export class LifecircleComponent { constructor() { console.log('00构造函数执行了---除了使用简单的值对局部变量进行初始化之外,什么都不应该做') } ngOnChanges() { console.log('01ngOnChages执行了---当被绑定的输入属性的值发生变化时调用(父子组件传值的时候会触发)'); } ngOnInit() { console.log('02ngOnInit执行了--- 请求数据一般放在这个里面'); } ngDoCheck() { console.log('03ngDoCheck执行了---检测,并在发生 Angular 无法或不愿意自己检测的变化时作出反应'); } ngAfterContentInit() { console.log('04ngAfterContentInit执行了---当把内容投影进组件之后调用'); } ngAfterContentChecked() { console.log('05ngAfterContentChecked执行了---每次完成被投影组件内容的变更检测之后调用'); } ngAfterViewInit() : void { console.log('06 ngAfterViewInit执行了----初始化完组件视图及其子视图之后调用(dom操作放在这个里面)'); } ngAfterViewChecked() { console.log('07ngAfterViewChecked执行了----每次做完组件视图和子视图的变更检测之后调用'); } ngOnDestroy() { console.log('08ngOnDestroy执行了····'); } //自定义方法 changeMsg() { this.msg = "数据改变了"; } }
生命周期钩子详解
constructor-掌握
- constructor,来初始化类。Angular中的组件就是基于class类实现的,在Angular中,constructor用于注入依赖。组件的构造函数会在所有的生命周期钩子之前被调用,它主要用于依赖注入或执行简单的数据初始化操作。
import { Component, ElementRef } from '@angular/core';
@Component({
selector: 'my-app',
template: `
<h1>Welcome to Angular World</h1>
<p>Hello {{name}}</p>
`,
})
export class AppComponent {
name: string = '';
constructor(public elementRef: ElementRef) {//使用构造注入的方式注入依赖对象
// 执行初始化操作
this.name = 'Semlinker';
}
}
ngOnChanges()
- 当 Angular(重新)设置数据绑定输入属性时响应。
- 该 方法接受当前和上一属性值的 SimpleChanges 对象 当被绑定的输入属性的值发生变化时调用,首次调用一 定会发生在 ngOnInit()之前。
// 父组件中 传递title属性给header子组件 <app-header [title]="title"></app-header>
此时改变title会触发ngOnChanges生命周期,并且也会触发

ngOnInit()
-
在 Angular 第一次显示数据绑定和设置指令/组件的输入属性之后,初始化指令/组件。在第一轮 ngOnChanges() 完成之后调用,只调用一次。可以请求数据
-
使用 ngOnInit() 有两个原因:
- 在构造函数之后马上执行复杂的初始化逻辑
- 在 Angular 设置完输入属性之后,对该组件进行准备。有经验的开发者会认同组件的构建应该很便宜和安全
import { Component, Input, OnInit } from '@angular/core';
@Component({
selector: 'exe-child',
template: `
<p>父组件的名称:{{pname}} </p>
`
})
export class ChildComponent implements OnInit {
@Input()
pname: string; // 父组件的名称
constructor() {
console.log('ChildComponent constructor', this.pname);
// Output:undefined
}
ngOnInit() {
console.log('ChildComponent ngOnInit', this.pname);
// output: 输入的pname值
}
}
ngDoCheck()
- 检测,并在发生 Angular 无法或不愿意自己检测的变 化时作出反应。在每个 Angular 变更检测周期中调用, ngOnChanges() 和 ngOnInit()之后。
ngAfterContentInit()
- 当把内容投影进组件之后调用。第一次 ngDoCheck() 之后调用,只调用一次
ngAfterContentChecked()
- 每次完成被投影组件内容的变更检测之后调用。 ngAfterContentInit() 和每次 ngDoCheck() 之后调
ngAfterViewInit()--掌握
- 初始化完组件视图及其子视图之后调用。第一 次 ngAfterContentChecked() 之后调用,只调用一次。在这里可以操作DOM
ngAfterViewChecked()
- 每次做完组件视图和子视图的变更检测之后调用。 ngAfterViewInit()和每次 ngAfterContentChecked() 之后 调用。
ngOnDestroy()--掌握
- 当 Angular 每次销毁指令/组件之前调用并清扫。在这儿反订阅可观察对象和分离事件处理器,以防内存泄 漏。在 Angular 销毁指令/组件之前调用。比如:移除事件监听、清除定时器、退订 Observable 等。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术