设计模式相关,原型模式!
意图
原型模式是一种创建型设计模式, 使你能够复制已有对象, 而又无需使代码依赖它们所属的类。

问题
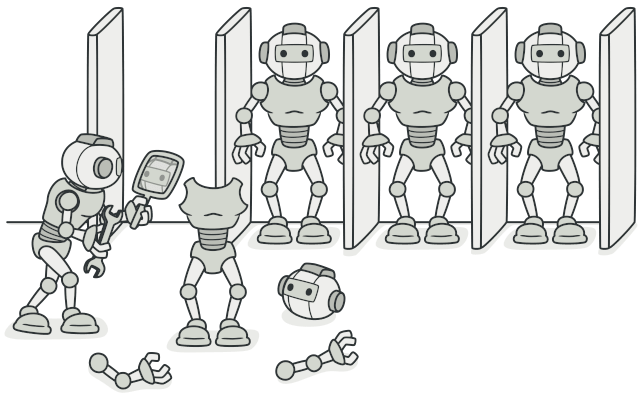
如果你有一个对象, 并希望生成与其完全相同的一个复制品, 你该如何实现呢? 首先, 你必须新建一个属于相同类的对象。 然后, 你必须遍历原始对象的所有成员变量, 并将成员变量值复制到新对象中。
不错! 但有个小问题。 并非所有对象都能通过这种方式进行复制, 因为有些对象可能拥有私有成员变量, 它们在对象本身以外是不可见的。

“从外部” 复制对象并非总是可行。
直接复制还有另外一个问题。 因为你必须知道对象所属的类才能创建复制品, 所以代码必须依赖该类。
即使你可以接受额外的依赖性, 那还有另外一个问题: 有时你只知道对象所实现的接口, 而不知道其所属的具体类, 比如可向方法的某个参数传入实现了某个接口的任何对象。
解决方案
原型模式将克隆过程委派给被克隆的实际对象。 模式为所有支持克隆的对象声明了一个通用接口, 该接口让你能够克隆对象, 同时又无需将代码和对象所属类耦合。 通常情况下, 这样的接口中仅包含一个 克隆方法。
所有的类对 克隆方法的实现都非常相似。 该方法会创建一个当前类的对象, 然后将原始对象所有的成员变量值复制到新建的类中。 你甚至可以复制私有成员变量, 因为绝大部分编程语言都允许对象访问其同类对象的私有成员变量。
支持克隆的对象即为原型。 当你的对象有几十个成员变量和几百种类型时, 对其进行克隆甚至可以代替子类的构造。

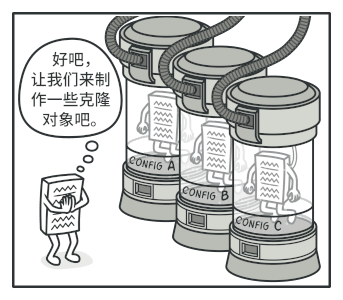
预生成原型可以代替子类的构造。
其运作方式如下: 创建一系列不同类型的对象并不同的方式对其进行配置。 如果所需对象与预先配置的对象相同, 那么你只需克隆原型即可, 无需新建一个对象。
真实世界类比
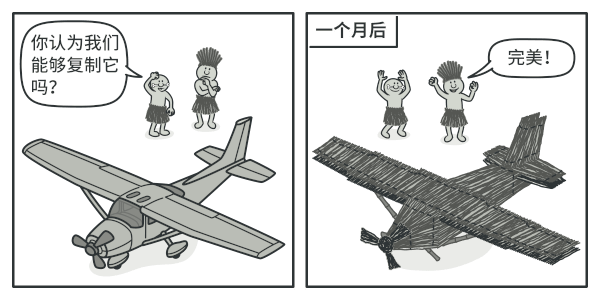
现实生活中, 产品在得到大规模生产前会使用原型进行各种测试。 但在这种情况下, 原型只是一种被动的工具, 不参与任何真正的生产活动。

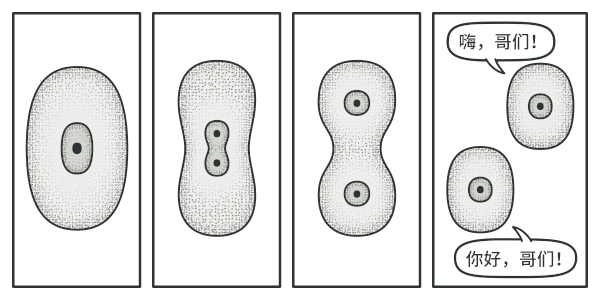
一个细胞的分裂。
由于工业原型并不是真正意义上的自我复制, 因此细胞有丝分裂 (还记得生物学知识吗?) 或许是更恰当的类比。 有丝分裂会产生一对完全相同的细胞。 原始细胞就是一个原型, 它在复制体的生成过程中起到了推动作用。
原型模式适合应用场景
如果你需要复制一些对象, 同时又希望代码独立于这些对象所属的具体类 1 , 可以使用原型模式。
这一点考量通常出现在代码需要处理第三方代码通过接口传递过来的对象时。 即使不考虑代码耦合的情况, 你的代码也不能依赖这些对象所属的具体类, 因为你不知道它们的具体信息。
原型模式为客户端代码提供一个通用接口, 客户端代码可通过这一接口与所有实现了克隆的对象进行交互, 它也使得客户端代码与其所克隆的对象具体类独立开来。
如果子类的区别仅在于其对象的初始化方式, 那么你可以使用该模式来减少子类的数量。 别人创建这些子类的目的可能是为了创建特定类型的对象。
在原型模式中, 你可以使用一系列预生成的、 各种类型的对象作为原型。
客户端不必根据需求对子类进行实例化, 只需找到合适的原型并对其进行克隆即可。
实现方式
-
创建原型接口, 并在其中声明
克隆方法。 如果你已有类层次结构, 则只需在其所有类中添加该方法即可。 -
原型类必须另行定义一个以该类对象为参数的构造函数。 构造函数必须复制参数对象中的所有成员变量值到新建实体中。 如果你需要修改子类, 则必须调用父类构造函数, 让父类复制其私有成员变量值。
如果编程语言不支持方法重载, 那么你可能需要定义一个特殊方法来复制对象数据。 在构造函数中进行此类处理比较方便, 因为它在调用
new运算符后会马上返回结果对象。 -
克隆方法通常只有一行代码: 使用
new运算符调用原型版本的构造函数。 注意, 每个类都必须显式重写克隆方法并使用自身类名调用new运算符。 否则, 克隆方法可能会生成父类的对象。 -
你还可以创建一个中心化原型注册表, 用于存储常用原型。
你可以新建一个工厂类来实现注册表, 或者在原型基类中添加一个获取原型的静态方法。 该方法必须能够根据客户端代码设定的条件进行搜索。 搜索条件可以是简单的字符串, 或者是一组复杂的搜索参数。 找到合适的原型后, 注册表应对原型进行克隆, 并将复制生成的对象返回给客户端。
最后还要将对子类构造函数的直接调用替换为对原型注册表工厂方法的调用。
原型模式优缺点
优点
- 你可以克隆对象, 而无需与它们所属的具体类相耦合。
- 你可以克隆预生成原型, 避免反复运行初始化代码。
- 你可以更方便地生成复杂对象。
- 你可以用继承以外的方式来处理复杂对象的不同配置。
缺点
- 克隆包含循环引用的复杂对象可能会非常麻烦。
与其他模式的关系
-
在许多设计工作的初期都会使用工厂方法模式 (较为简单, 而且可以更方便地通过子类进行定制), 随后演化为使用抽象工厂模式、 原型模式或生成器模式 (更灵活但更加复杂)。
-
大量使用组合模式和装饰模式的设计通常可从对于原型的使用中获益。 你可以通过该模式来复制复杂结构, 而非从零开始重新构造。
-
原型并不基于继承, 因此没有继承的缺点。 另一方面, 原型需要对被复制对象进行复杂的初始化。 工厂方法基于继承, 但是它不需要初始化步骤。
-
有时候原型可以作为备忘录模式的一个简化版本, 其条件是你需要在历史记录中存储的对象的状态比较简单, 不需要链接其他外部资源, 或者链接可以方便地重建。
在 TypeScript 中使用模式
复杂度: ★☆☆
流行度: ★★☆
使用示例: TypeScript 的 Cloneable (克隆) 接口就是立即可用的原型模式。
识别方法: 原型可以简单地通过 clone 或 copy 等方法来识别。
概念示例
本例说明了原型设计模式的结构并重点回答了下面的问题:
- 它由哪些类组成?
- 这些类扮演了哪些角色?
- 模式中的各个元素会以何种方式相互关联?
/** * The example class that has cloning ability. We'll see how the values of field * with different types will be cloned. */ class Prototype { public primitive: any; public component: object; public circularReference: ComponentWithBackReference; public clone(): this { const clone = Object.create(this); clone.component = Object.create(this.component); // Cloning an object that has a nested object with backreference // requires special treatment. After the cloning is completed, the // nested object should point to the cloned object, instead of the // original object. Spread operator can be handy for this case. clone.circularReference = { ...this.circularReference, prototype: { ...this }, }; return clone; } } class ComponentWithBackReference { public prototype; constructor(prototype: Prototype) { this.prototype = prototype; } } /** * The client code. */ function clientCode() { const p1 = new Prototype(); p1.primitive = 245; p1.component = new Date(); p1.circularReference = new ComponentWithBackReference(p1); const p2 = p1.clone(); if (p1.primitive === p2.primitive) { console.log('Primitive field values have been carried over to a clone. Yay!'); } else { console.log('Primitive field values have not been copied. Booo!'); } if (p1.component === p2.component) { console.log('Simple component has not been cloned. Booo!'); } else { console.log('Simple component has been cloned. Yay!'); } if (p1.circularReference === p2.circularReference) { console.log('Component with back reference has not been cloned. Booo!'); } else { console.log('Component with back reference has been cloned. Yay!'); } if (p1.circularReference.prototype === p2.circularReference.prototype) { console.log('Component with back reference is linked to original object. Booo!'); } else { console.log('Component with back reference is linked to the clone. Yay!'); } } clientCode();
运行结果
Primitive field values have been carried over to a clone. Yay! Simple component has been cloned. Yay! Component with back reference has been cloned. Yay! Component with back reference is linked to the clone. Yay!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号