Vue相关,vue父子组件生命周期执行顺序。
一、实例代码
父组件:
<template> <div id="parent"> <child></child> </div> </template> <script> import child from './components/child' export default { name: 'parent', components: { child }, beforeCreate() { console.log('I am parents beforeCreated'); }, created() { console.log('I am parents created'); }, beforeMount() { console.log('I am parents beforeMount'); }, mounted() { console.log('I am parents mounted'); } } </script>
子组件:
<template> <div class="child"> child </div> </template> <script> export default { name: 'child', beforeCreate() { console.log('I am child beforeCreated'); }, created() { console.log('I am child created'); }, beforeMount() { console.log('I am child beforeMount'); }, mounted() { console.log('I am child mounted'); } } </script>
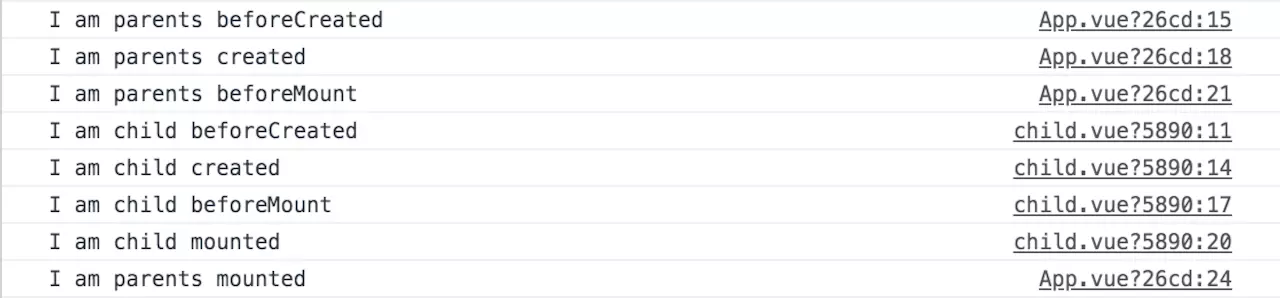
执行结果:

二、结论
我们从而可以得出父子组件的执行顺序为:
- 父组件beforeCreated
- 父组件created
- 父组件beforeMounted
- 子组件beforeCreated
- 子组件created
- 子组件beforeMounted
- 子组件mounted
- 父组件mounted
注意:
- 父组件的mounted是在最后执行的。
- 因此在子组件的mounted中渲染父组件在mounted阶段请求的数据,是会无反应的。因为子组件mounted渲染数据会发生在父组件mounted请求数据之前。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术