JavaScript
JavaScript笔记
一、什么是JavaScript
1.1 概述
JavaScript(JS)是一种具有函数优先特性的轻量级、解释型或者说即时编译型的编程语言。虽然作为 Web 页面中的脚本语言被人所熟知。
JavaScript 是 web 开发者必学的三种语言之一:
- HTML 定义网页的内容
- CSS 规定网页的布局
- JavaScript 对网页行为进行编程
1.2 历史
ECMAScript它可以理解为是JavaScript的一个标准
- 最新版本已经到es6版本
- 大部分浏览器还只停留在支持es5代码上
- 开发环境---线上环境,版本不一致
二、快速入门
2.1 引入JavaScript
1、内部标签
<script>
// ....
</script>
2、外部引入
abs.js
alter('HelloWorld');
test.html
<script src="abs.js"></script>
2.2 基本语法
JavaScript严格区分大小写
(1)定义变量
变量类型 变量名 = 变量值
var score = 71;
(2)输出
avaScript 能够以不同方式“显示”数据:
- 使用
window.alert()写入警告框 - 使用
document.write()写入 HTML 输出 - 使用
innerHTML写入 HTML 元素 - 使用
console.log()写入浏览器控制台
2.3 数据类型
变量
变量名不能用数字开头
var a;
var $a;
var _a;
number
js不区分小数和整数,Number
123 // 整数
123.1 // 浮点数
1.123e3 // 科学计数法
-99 // 负数
NaN // not a number
Infinity // 表示无限大
字符串
’abc‘ “abc”
布尔值
true、false
逻辑运算
&& // 两个为真,结果为真
|| // 一真则为真
! // 真即假,假即真
比较运算符
=
== // 等于(类型不一样,值一样,判断也为true)
=== // 绝对等于(类型一样,值一样,判断也为true)
这是一个js的缺陷,坚持不要使用 == 比较
[!CAUTION]
- NaN === NaN,这个与所有的数值都不相等,包括自己
- 只能通过 isNaN(NaN) 来判断这个数是否是NaN
浮点数问题:
console.log(1/3) === (1-2/3) // false尽量避免使用浮点数进行运算,存在精度问题!
Math.abs(1/3-(1-2/3)) < 0.00000001 // true
null 和 undefined
- null为空
- nudefined 未定义
数组
Java的数组必须是相同类型的,JS不需要!
JS的数组使用中括号:
var arr = [1,2,3,4,'Hello',null,true];
new Array(1,2,3,4,'Hello');
取数组下标:如果越界了,就会
undefined
对象
对象是大括号
每个属性之间使用逗号隔开,最后一个不需要
var person = {
name:"zhangsan",
age:20,
tags:['js','java']
}
取对象的值
person.name
> "zhangsan"
person.age
> 3
2.4 严格检查模式
"use strict"; 定义 JavaScript 代码应该以“严格模式”执行。
通过在脚本或函数的开头添加 "use strict"; 来声明严格模式。
为什么使用严格模式?
- 严格模式使我们更容易编写“安全的” JavaScript。
- 严格模式把之前可接受的“坏语法”转变为真实的错误。
- 举例来说,在普通的 JavaScript 中,错打变量名会创建新的全局变量。在严格模式中,此举将抛出错误,这样就不可能意外创建全局变量。
- 在普通 JavaScript 中,如果向不可写属性赋值,开发者不会得到任何错误反馈。
- 在严格模式中,向不可写的、只能读取的、不存在的属性赋值,或者向不存在的变量或对象赋值,将抛出错误。
三、数据类型
3.1 字符串
(1)正常字符串我们使用 单引号 或者 双引号 包裹
(2)转义字符 \
\'
\n // 换行
\t // 水平垂直制符表
\u4e2d // Unicode字符--“中”
\x41 // Ascll字符
(3)多行字符串编写(``)
// tab键上面
var msg =
`hello
world
`
(4)模板字符串
字符串插值:将变量和表达式插入字符串的简单方法
let name = "zhangsan";
let age = 13;
let msg = `姓名:${name},年龄:${age}`
(5)字符串长度
str.length
(6)JavaScript的字符串是不可变的
(7)大小写转换
// 这是方法,不是属性
str.toUpperCase() // 变大写
str.toLowerCase() // 变小写
(8)获取字符串中某字符的下标 indexOf()
str.indexOf('t')
(9)截取部分字符串
substring(start, end) 无法接受负的索引。
截取范围是左闭右开。
str.substring(1,3) // [1,3)
3.2 数组
Array可以包含任意的数据类型
var arr = [1,2,3,4,5,6]; // 通过下标取值和赋值
arr[0]; // 取值
arr[0] = 1; // 赋值
(1)长度
arr.length
[!CAUTION]
加入给arr.length赋值,数组大小会发生变化。赋值过小元素就会丢失。
(2)indexOf() 通过元素获得下标索引
arr.indexOf(2)
> 1
(3)slice() 截取Array的一部分,返回一个新数组,类似于String中的substring。
arr.slice(1,3) // [1,3)
(4)push,pop 从数组尾部添加元素
arr.push("a"); // 压入数组尾部
arr.pop(); // 弹出尾部的一个元素
(5)unshift(),shift() 从数组头部添加元素
arr.unshift("a"); // 压入数组头部
arr.shift(); // 弹出头部的一个元素
(6)排序 sort()
["B","C","A"]
arr.sort();
> ["A","B","C"]
(7)元素反转 reverse()
["A","B","C"]
arr.reverse();
> ["C","B","A"]
(8)连接两个或多个字符串concat()
["A","B","C"]
arr.concat([1,2,3]);
> ["A","B","C",1,2,3]
[!CAUTION]
concat()并没有修改数组,只是返回一个新的数组
原因:字符串不可变,但可以替换
(9)连接符 join
打印拼接数组,使用特定的字符串连接
["A","B","C"]
arr.join('-');
> "A-B-C"
(10)多维数组
arr = [[1,2],[3,4],["5","6"]];
arr[1][1];
> 4
[!IMPORTANT]
数组的核心:存储数据(存数据,取数据)
3.3 对象
若干个键值对
var 对象名 = {
属性名1:属性值,
属性名2:属性值,
属性名3:属性值
}
JavaScript中对象,{....}表示一个对象,使用键值对表述属性。
JavaScript中所有的键都是字符串,值是任何对象。
// 定义了一个person对象,他有三个属性!
var person = {
name:"zhangsan",
age:12,
score:66
}
(1)对象赋值
person.name = "lisi"; // 赋值
>"lisi"
person.name // 取值
>"lisi"
(2)使用一个不存在的对象属性,不会报错!
person.haha
> undefined
(3)动态的删减属性,通过 delete 删除对象的属性
delete person.name;
>true
(4)动态的添加属性,直接给新的属性添加值即可
person.school = "野鸡大学";
(5)判断属性值是否在对象中(in)
"age" in person;
>true
(6)判断一个属性是否是这个对象自身拥有的hasOwnProperty()
person.hasOwnProperty("age");
>true
3.4 分支和循环
if判断
var age = 3;
if(age>3){
alert("哈哈");
}else if(age<5){
alert("哈哈~~");
}else{
alert("哈哈~~~~");
}
循环
while循环
while(age<100){
age = age + 1;
console.log(age);
}
for循环
for(let i = 0; i < 100; i++){
console.log(i);
}
forEach循环(数组循环)
forEach() 方法为每个数组元素调用一次函数(回调函数
该函数采用 3 个参数:
- 项目值
- 项目索引
- 数组本身
语法:
function myFunction(value, index, array) {
console.log(value)
}
var age = [12,3,4,23,54,7675,434,123,94]
// 函数
age.forEach(function(value){
console.log(value);
})
For Of 循环
for of 语句循环遍历可迭代对象的值。
它允许您循环遍历可迭代的数据结构,例如数组、字符串、映射、节点列表等;
var arr = [12,3,4,23,54,7675,434,123,94];
for (let number of arr) {
console.log(number)
}
For In 循环
可以循环对象的属性和数组的属性
for in 语句循环遍历对象的属性
const person = {fname:"Bill", lname:"Gates", age:25};
let text = "";
for (let x in person) {
text += person[x];
}
for in 语句也可以遍历数组的属性:
const numbers = [45, 4, 9, 16, 25];
let txt = "";
for (let x in numbers) {
txt += numbers[x];
}
3.5 Map和Set
Map
-
Map 保存键值对,其中键可以是任何数据类型。
-
Map 会记住键的原始插入顺序。
-
Map 提供表示映射大小的属性。
Map 方法
| 方法 | 描述 |
|---|---|
| new Map() | 创建新的 Map 对象。 |
| set() | 为 Map 中的键设置值。 |
| get() | 获取 Map 对象中键的值。 |
| clear() | 从 Map 中移除所有元素。 |
| delete() | 删除由某个键指定的 Map 元素。 |
| has() | 如果键存在于 Map 中,则返回 true。 |
| forEach() | 为 Map 中的每个键/值对调用回调函数。 |
| entries() | 返回迭代器对象,其中包含 Map 中的 [key, value] 键值对。 |
| keys() | 返回迭代器对象,其中包含 Map 中的键。 |
| values() | 返回迭代器对象,其中包含 Map 中的值。 |
| 属性 | 描述 |
|---|---|
| size | 返回 Map 元素的数量。 |
<script>
// 创建一个 Map
var map = new Map();
// 创建映射,添加元素
map.set("apples", 500);
map.set("bananas", 300);
// 通过 key 获得 value
map.get("apples");
map.get("bananas");
// 删除
map.delete("apples");
</script>
Set
-
JavaScript 的 Set(集合)是一组唯一值的集合。
-
每个值只能在 Set 中出现一次。
-
Set 可以容纳任何数据类型的值。
Set 方法
| 方法 | 描述 |
|---|---|
| new Set() | 创建新的 Set。 |
| add() | 向 Set 中添加新元素。 |
| delete() | 从 Set 中移除元素。 |
| has() | 如果值存在则返回 true。 |
| clear() | 从 Set 中移除所有元素。 |
| forEach() | 为每个元素调用回调函数。 |
| values() | 返回包含 Set 中所有值的迭代器。 |
| keys() | 与 values() 相同。 |
| entries() | 返回迭代器,其中包含 Set 中的 [value,value] 值值对。 |
| 属性 | 描述 |
|---|---|
| size | 返回 Set 中元素的数量。 |
<script>
// 创建 Set
var set = new Set([3,1,1,2]); // set去重
// 添加元素
set.add(4);
// 删除元素
set.delete(1);
// set集合是否包含某个元素
set.has(3);
</script>
3.6 可迭代对象 iterator
可迭代对象(Iterables)是可以使用 for..of 进行迭代的对象。
从技术上讲,可迭代对象必须实现 Symbol.iterator 方法。
可迭代对象包括:字符串、数组、Map和Set。
JavaScript 迭代器
迭代器协议定义了如何从一个对象中生成一系列的值。
当一个对象实现了 next() 方法时,它就成为了一个迭代器。
next() 方法必须返回一个带有两个属性的对象:
value(下一个值)done(true 或 false)
| value | 迭代器返回的值(如果 done 为 true,则可以省略) |
|---|---|
| done | 如果迭代器已经完成,则返回 true如果迭代器产生了一个新值,则返回 false |
[!CAUTION]
注意:自制的可迭代对象存在问题,它不支持 JavaScript 中的 for..of 语句。
JavaScript 中的可迭代对象是具有 Symbol.iterator 属性的对象。
Symbol.iterator是一个返回 next() 函数的函数。可以使用以下代码迭代可迭代对象:for (const x of iterable)
<script>
// 创建对象
myNumbers = {};
// 使其可迭代
myNumbers[Symbol.iterator] = function() {
let n = 0;
done = false;
return {
next() {
n += 10;
if (n == 100) {done = true}
return {value:n, done:done};
}
};
}
for (const num of myNumbers) {
console.log(num);
}
</script>
四、函数
4.1 定义函数
JavaScript 函数是通过 function 关键词定义的
您可以使用函数声明或函数表达式来定义函数
函数声明
function functionName(parameters) {
要执行的代码
}
实例,绝对值函数
function abs(x) {
if(x>0){
return x;
}else{
return -x;
}
}
注:若没有执行return,函数依然会返回结果,结果为undefined。
函数表达式
var functionName = function (parameters) {要执行的代码};
实例,绝对值函数
var abs = function(x) {
if(x>0){
return x;
}else{
return -x;
}
}
调用函数
在函数被定义时,函数内部的代码不会执行。
在函数被调用时,函数内部的代码会被执行。
abs(10);
arguments 对象
arguments 对象,传递进来的所有的参数,是一个数组。它包含函数调用时使用的参数数组。
var abs = function(x) {
console.log("x=>"+x);
for(var i=0; i<arguments.length; i++){
console.log(arguments[i]);
}
if(x>0){
return x;
}else{
return -x;
}
}
rest
ES6引入的新特性,获取除了已经定义的参数之外的所有参数。
function AA(a,b,...rest) {
console.log("a=>"+a);
console.log("b=>"+b);
console.log(rest);
}
rest参数只能写在最后面,必须使用 ... 标识。
4.3 变量的作用域
在JavaScript中,var定义变量实际是有作用域的。
假设在函数体中声明,则在函数体外不可以使用
function a(){
var x = 1;
x = x + 1;
}
x = x + 2; // Uncaught ReferenceError: x is not defined
相同变量名,分别在不同函数的内部则不会产生冲突
function a1(){
var x = 1;
x = x + 1;
}
function a2(){
var x = 'A';
x = x + 1;
}
内部函数可以访问外部函数的成员,反之不行
function a1(){
var x = 1;
function a2(){
var y = x + 1;
}
// 反之不行
var z = y + 1; // Uncaught ReferenceError: y is not defined
}
在嵌套函数中出现重名变量,则函数查找变量是从自身函数开始由内向外查找,若外部函数存在同名变量,则内部函数屏蔽外部函数的变量。
function a1(){
var x = 1;
function a2(){
var x = 'A';
console.log('inner_put:' + x); // inner_putA
}
console.log('outer_put:' + x); // outer_put1
}
提升变量作用域
function a1(){
var x = x + y;
console.log(x);
var y = 'y';
}
输出结果为:undefined
由此可知:JavaScript执行引擎,自动提升了变量名y的声明,但是不会提升变量名y的赋值。
所以需养成变量声明规范:所有的变量定义都放在函数的头部,便于代码维护。
function a1(){
var x = 1,
y = x + 1,
z,i,a;
// 可以随意使用上面定义的变量名
}
全局函数
// 全局变量
x = 1;
function a1(){
console.log(x);
}
全局对象window
所有的全局变量默认都绑定在window对象下。
var x = 'xxx';
alert(x);
alert(window.x);
alert()这个函数本身也是一个window变量。
JavaScript实际上只有一个全局作用域,任何变量(函数也可作为变量),假设没有在函数作用范围内找到,则会向外查找。如果在全局作用域都没有找到,则会报错RefrenceError
// 全局变量
var x = 'xxx';
window.alert(x);
var old_alert = window.alert;
// old_alert(x);
window.alert(x) = function(){};
// 发现alert()失效,被全局变量覆盖
window.alert(123);
// 恢复
window.alert = old_alert;
window.alert(456);
全局变量规范
由于所有的全局变量都会绑定到window对象上,当在不同的js文件中,使用了相同的全局变量,为了减少相同全局变量冲突,则需要设置唯一全局变量。
将代码全部放入定义的唯一空间名字,降低全局名冲突的问题
// 唯一全局变量
var FindApp = {};
// 定义全局变量
FindApp.name = 'zhangsan';
FindApp.add = function(a,b){
return a + b;
}
局部作用域 let
由于var定义的变量名出了作用域还能使用,为了防止这种情况,使用局部作用域let关键字,解决局部作用域冲突。
function AA(){
for(let i = 0; i < 10; i++){
console.log(i);
}
console.log(i);
}
常量 const
通过 const 定义的变量不能重新赋值;
const不是真正的常数
- 它没有定义常量值。它定义了对值的常量引用。
- 我们不能更改常量原始值,但我们可以更改常量对象的属性。
const PI = 3.1415926;
PI = 3.14; // 会出错
PI = PI + 10; // 也会出错
常量对象的属性可以更改,但常量对象不能赋值
// 您可以创建 const 对象:
const car = {type:"porsche", model:"911", color:"Black"};
// 您可以更改属性:
car.color = "White";
// 您可以添加属性:
car.owner = "Bill";
常量数组的元素可以更改,无法重新为常量数组赋值
// 您可以创建常量数组:
const cars = ["Audi", "BMW", "porsche"];
// 您可以更改元素:
cars[0] = "Honda";
// 您可以添加元素:
cars.push("Volvo");
4.3 方法
定义方法
方法就是把函数放在对象的里面,对象只有两个东西:属性和方法
var ks = {
name:'zhangsan',
birth:2000,
// 方法
age:function(){
//
var now = new Date().getFullYear();
return now - this.birth;
}
}
// 属性
ks.name;
// 方法
ks.age();
this.代表什么?拆开上面的代码看看
function getAge(){
var now = new Date().getFullYear();
return now - this.birth;
}
var ks = {
name:'zhangsan',
birth:2000,
age:getAge
};
this是无法指向,是默认值像调用它的那个对象;
apply
在js中可以控制this指向
function getAge(){
var now = new Date().getFullYear();
return now - this.birth;
}
var ks = {
name:'zhangsan',
birth:2000,
age:getAge
};
var xm = {
name:'xiaomi',
birth:2000,
age:getAge
};
getAge.apply(xm,[]) // this,指向 xm ,参数为空
五、内部对象
标准对象
5.1 Date
基本使用
var now = new Date();
now.getFullYear(); // 年
now.getMonth(); // 月
now.getDate(); // 日
now.getDay(); // 星期
now.getHours(); // 时
now.getMinutes(); // 分
now.getSeconds(); // 秒
now.getTime(); // 时间戳
时间转换
toLocaleString()他是一个方法,不是属性。
now.toLocaleString(); // 转换为适合中国时间的格式
5.2 JSON
json是什么?
早期,所有数据传输习惯使用XML文件
- JSON(JavaScript Object Notation, JS对象简谱)是一种轻量级的数据交换格式。
- 简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言
- 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
在JavaScript一切皆为对象,任何js支持的类型都可以用JSON来表示;
- 对象都用{}
- 数组都用[]
- 所有的键值对 都是用 key:value
JSON字符串 和 JS对象的转化
var user = {
name:"qingjiang",
age:3,
sex:'男'
}
// 对象转化为json字符串 {"name":"qingjiang","age":3,"sex":"男"}
var jsonuser = JSON.stringify(user);
// json 字符串转换为对象 参数为 json 字符串
var obj = JSON.parse('{"name":"qingjiang","age":3,"sex":"男"}');
JSON 和 JS对象的区别
| 区别 | Json | Javascript对象 |
|---|---|---|
| 含义 | 仅仅是一种数据格式 | 表示类的实例 |
| 传输 | 可以跨平台数据传输,速度快 | 不能传输 |
| 表现 | 键值对方式,键必须加双引号 值不能是方法函数,不能是undefined/NaN | 键值对方式,键不加引号 值可以是函数、对象、字符串、数字、boolean 等 |
| 相互转换 | Json转化为js对象:JSON.parse(jsonstring); | Js对象转换为Json:JSON.stringify(jsobj); |
5.3 Ajax
- 原生的js写法 xhr异步请求
- jQuey封装好的方法 $("#name").ajax("")
- axios 请求 (重点)
六、面向对象编程
-
类:模板
-
对象:具体的实例
原型对象 prototype
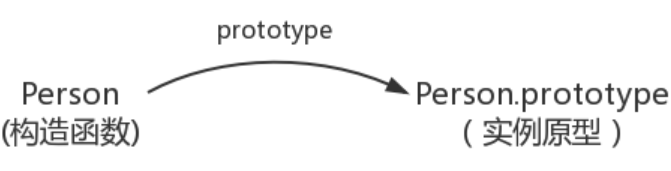
在JavaScript中,每个函数都有一个prototype属性,这个属性指向函数的原型对象。
// Student为原型
var Student = {
name:"zhangsan",
age:18,
run:function () {
console.log(this.name + " run...");
}
};
var xiaoming = {
name:"xiaoming"
};
xiaoming.__proto__ = Student;
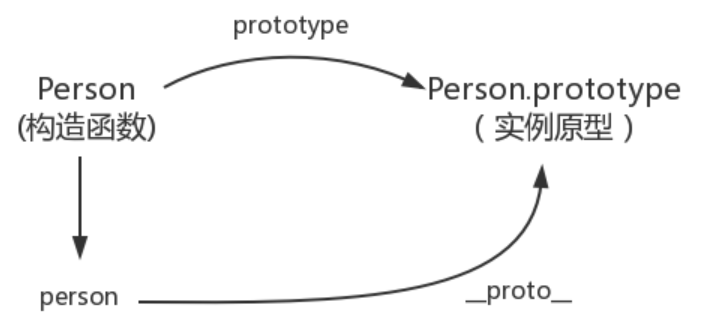
构造函数和实例原型之间的关系

class 继承
创建一个类,始终添加一个名为 constructor() 的方法
(1)定义一个类,属性,方法
class Student{
constructor(name) {
this.name = name;
}
hello(){
alert("Hello!!");
}
}
(2)继承
class Student{
constructor(name) {
this.name = name;
}
hello(){
alert("Hello!!");
}
}
// 继承
class primary extends Student{
constructor(name,grade) {
super(name);
this.grade = grade;
}
myGrade(){
alert("我是一名学生!!!");
}
}
var xiaoming = new Student("xiaoming");
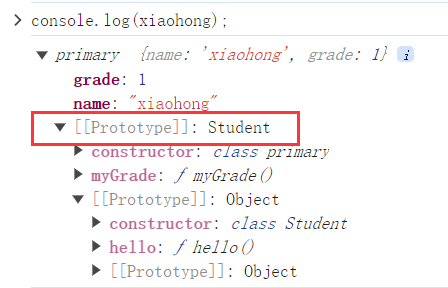
var xiaohong = new primary("xiaohong",1);
其本质:查看对象原型,还是原型。

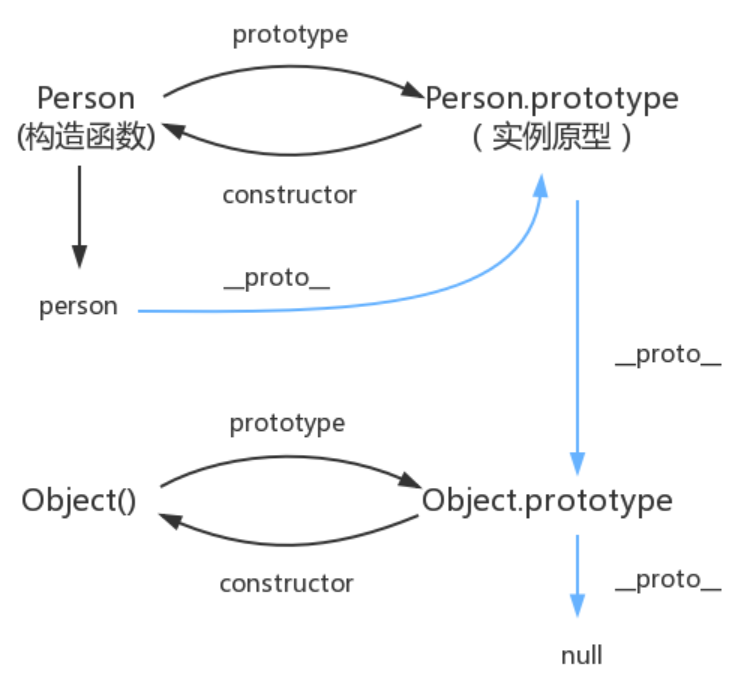
原型链 __ proto __
这是每个对象(除null外)都会有的属性,叫做__ proto __,这个属性会指向该对象的原型。
关系图

补充说明:
绝大部分浏览器都支持这个非标准的方法访问原型,然而它并不存在于 Person.prototype 中,实际上,它是来自于 Object.prototype ,与其说是一个属性,不如说是一个 getter/setter,当使用 obj.proto 时,可以理解成返回了 Object.getPrototypeOf(obj)。

详细说明可以查看javascript——原型与原型链
七、操作BOM对象(重点)
浏览器介绍
JavaScript和浏览器关系?
JavaScript诞生就是为了能够让他在浏览器中运行!
BOM:浏览器对象模型
- IE6~12
- Chrome
- Safari
- FireFox
- Opera
第三方浏览器
- QQ浏览器
- 360浏览器
windowd对象(重要)
所有浏览器都支持 window对象,window代表 浏览器窗口
所有全局 JavaScript 对象,函数和变量自动成为 window 对象的成员。
全局变量是 window 对象的属性。
全局函数是 window 对象的方法。
甚至(HTML DOM 的)document 对象也是 window 对象属性
window.alert(1)
undefined
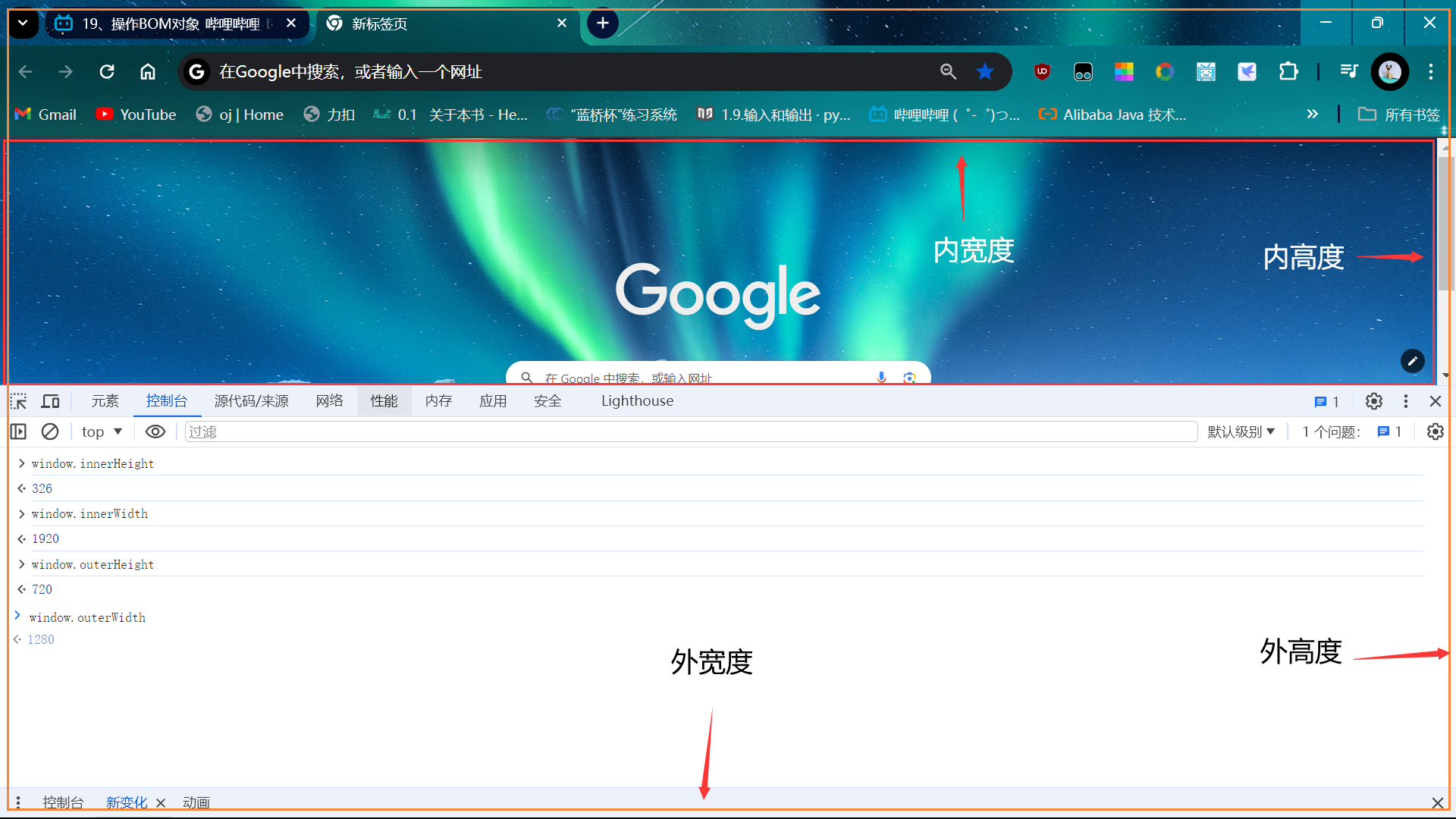
window.innerHeight // 浏览器窗口的内高度(以像素计)
window.innerWidth // 浏览器窗口的内宽度(以像素计)
window.outerHeight // 浏览器窗口的外高度
window.outerWidth // 浏览器窗口的外宽度
window.innerWidth 只是浏览器窗口内部可见区域的宽度,而 window.outerWidth 是整个浏览器窗口的宽度,包括任何边框、滚动条和其他窗口元素。

Navigator (不推荐使用)
Navigator,封装了浏览器的信息
navigator.appName; // 浏览器应用程序名称
navigator.appCodeName; // 浏览器应用程序代码名称
navigator.platform; // 浏览器的操作系统
navigator.userAgent; // 浏览器代理
[!WARNING]
来自 navigator 对象的信息通常是误导性的,不应该用于检测浏览器版本,因为:
- 不同浏览器能够使用相同名称
- 导航数据可被浏览器拥有者更改
- 某些浏览器会错误标识自身以绕过站点测试
- 浏览器无法报告发布晚于浏览器的新操作系统
总结,一般不使用
screen
代表屏幕尺寸
screen.width // 屏幕宽度
screen.height // 屏幕高度
screen.availWidth // 可用宽度,减去诸如窗口工具条之类的界面的宽度
screen.availHeight // 可用高度度
screen.colorDepth // 返回用于显示一种颜色的比特数
screen.pixelDepth // 回屏幕的像素深度
location (重要)
location代表获取当前页面地址(URL)并把浏览器重定向到新页面。
location.href // 返回当前页面的 href (URL)
location.hostname // 返回 web 主机的域名
location.pathname // 返回当前页面的路径或文件名
location.protocol // 返回使用的 web 协议(http: 或 https:)
location.assign // 加载新文档,在浏览器页面设置新的地址
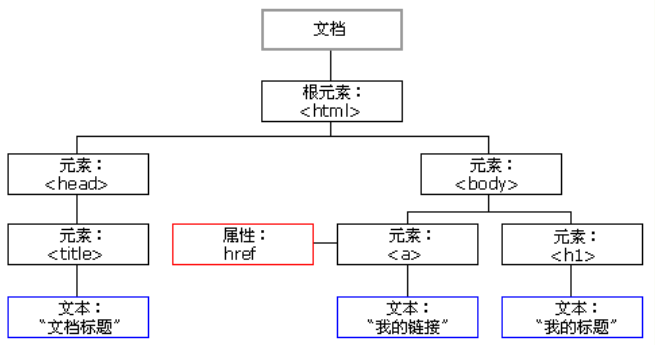
document (文本内容,DOM)
document代表当前的页面,HTML DOM文档树
document.title // 获取当前页面题目标签
>'百度一下,你就知道'
document.title='了解DOM'; // 修改当前页面题目标签
>'了解DOM'
获取具体的文档树节点
<dl id="app">
<dt>Java<dt>
<dt>JavaSE<dt>
<dt>JavaEE<dt>
</dl>
<script>
var dl = document.getElementById('app');
</script>
获取cookie
document.cookie;
劫持cookie原理
Cookie劫持是一种安全漏洞,攻击者通过某些手段获取或者篡改了用户的Cookie信息,获取你的cookie上传到他的服务器
服务器端可以设置cookie:httpOnly,防止通过JavaScript访问Cookie
history (不建议使用)
history代表浏览器的历史记录
history.back() // 后退
history.forward() // 前进
八、操作DOM对象(重点)
核心
浏览器网页就是一个DOM树形结构

- 获取Dom节点
- 更新:更新Dom节点
- 遍历dom节点:得到Dom节点
- 删除:删除一个Dom节点
- 添加:添加一个新的节点
创建Dom节点
<script>
var para = document.createElement("p"); // 创建<p>标签
var node = document.createTextNode("这是新文本。"); // 创建新文本内容
para.appendChild(node); // 将文本内容添加到<p>后面
</script>
获取Dom节点
// 对应 css 选择器
var h1 = document.getElementByTagName('h1'); // 获取标签名
var p1 = document.getElementById('p1'); // 获取 id 选择器
var p2 = document.getElementByClassName('p2'); // 获取 class 选择器
var father = doument.getElementById('father');
var children = father.children; // 获取父节点下的所有子节点
更新节点
<div id='id1'></div>
<script>
var id1 = document.getElementById('id1');
</script>
id1.innerText = '456'修改文本的值id1.innerHTML=<strong>123</strong>可以解析HTML文本标签,也可以获取或改变任何 HTML 元素,包括<html>和<body>。
通过操作js来变相改变css的样式
id1.style.color = 'yellow';
id1.style.fontsize = '20px';
id1.style.padding = '2em';
删除节点
删除节点的步骤:先获取父节点,通过父节点删除自己
<div id='id1'>
<h1>标题一</h1>
<p id='p1'>p1</p>
<p class='p2'>p2</p>
</div>
<script>
// 删除p1
var self = document.getElementById('p1'); // 获取p1界定啊
var father = self.parentElement; // 获取父节点
father.reomveChild(self); // 删除p1
</script>
[!CAUTION]
删除多个节点的时候,children的节点是在时刻变化的。
插入节点
我们获得了某个Dom节点,假设这个dom节点是空的,我们通过innerHTML就可以增加一个元素了,但是这个DOM节点已经存在元素了,我们就不能这么干了!会产生覆盖。可以进行追加操作
-
appendChild()方法,追加新元素作为父的最后一个子。 -
insertBefore(newNode,oldNode)方法,可以将新的节点插入到旧的节点前面。
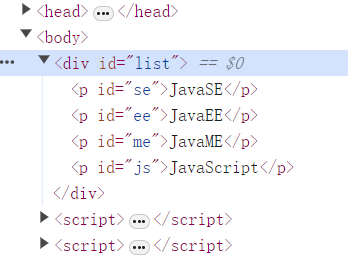
(1)追加操作
在list下添加子节点js
<p id="js">JavaScript</p>
<div id="list">
<p id="se">JavaSE</p>
<p id="ee">JavaEE</p>
<p id="me">JavaME</p>
</div>
<script>
var js = document.getElementById('js');
var list = document.getElementById('list');
list.appendChild(js);
</script>
效果

(2)创建一个新的标签,实现插入
<script>
var js = document.getElementById('js');
var list = document.getElementById('list');
// 通过js 创建一个新的节点
var newP = document.createElement('p');
newP.id = 'newP';
newP.innerText = '新节点';
list.appendChild(newP);
// 创建一个script标签节点
var scriptElement = document.createElement('script');
scriptElement.setAttribute('type','text/javascript');
list.appendChild(scriptElement);
// 创建一个style标签
var styleElement = document.createElement('style');
styleElement.setAttribute('text','text/css');
list.appendChild(styleElement);
</script>
(3)在旧节点插入新节点
需要获得父节点才能使用insertBefore()方法
<div id="list">
<p id="se">JavaSE</p>
<p id="ee">JavaEE</p>
<p id="me">JavaME</p>
</div>
<script>
var se = document.getElementById('se');
var js = document.getElementById('js');
var list = document.getElementById('list');
list.insertBefore(js,se);
</script>
九、操作表单(验证)
表单是什么
-
文本框 text
-
下拉框
本文作者:粤先生
本文链接:https://www.cnblogs.com/magicYue/p/18174188
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步