HTML5
HTML5
一、初识HTML5
1. 什么是HTML
-
HTML是标记语言
-
Hyper Text Markup Language(超文本标记语言)
-
超文本包括:文字、图片、音频、视频、动画等
2. W3C标准
W3C
-
World Wide Web Consortium(万维网联盟)
-
成立于1994年,Web技术领域最权威和具影响力的国际中立性技术标准机构
W3C标准包括
- 结构化标准语言(HTML、XML)
- 表现标准语言(CSS)
- 行为标准(DOM、ECMAScript)
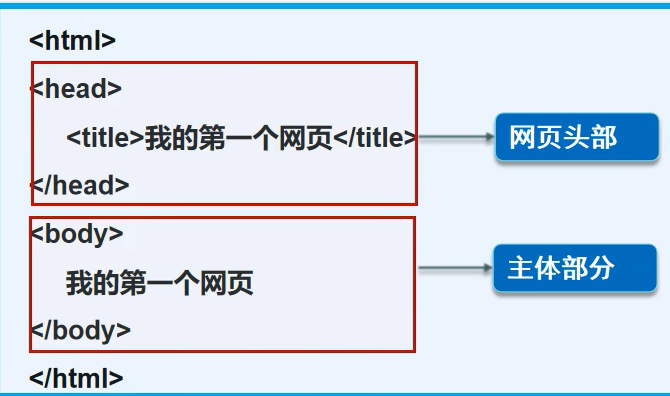
3. HTML基本结构

- <body>、</body>等成对的标签,分别叫叫开放标签和闭合标签
- 单独呈现的标签(空元素),如
;意为用 / 来关闭空元素
二、网页基本信息
<!--DOCTYPE:告诉浏览器,我们要使用什么规范-->
<!DOCTYPE html>
<html lang="en">
<!-- head标签代表网页头部-->
<head>
<!--meta描述性标签,它用来描述我们网站的一些信息-->
<!--meta一般用来做SEO(搜索引擎优化)-->
<meta charset="UTF-8">
<meta name="keywprds" content="狂神说Java,西部开源">
<meta name="description" content="来这个地方可以学习Java">
<!-- title网页标题-->
<title>我的第一个网页</title>
</head>
<!-- body标签代表网页主体-->
<body>
</body>
</html>
三、网页基本标签
- 标题标签
- 段落标签
- 换行标签
- 水平线标签
- 字体样式标签
- 注释和特殊符号标签
1. 标题标签
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
2. 段落标签
<p>千锤万凿出深山,</p>
<p>烈火焚烧若等闲。</p>
3. 换行标签
粉骨碎身浑不怕,<br>
只留清白在人间。<br>
4. 水平线标签
<hr>
5. 字体样式标签
粗体:<strong>I LOVE YOU</strong>
斜体:<em>I LOVE YOU</em>
6. 注释和特殊符号标签
特殊符号:可以由 的形式组合出现
<!-- 特殊符号标签 --><br>
a<b<br> <!-- a<b -->
a>b<br> <!-- a>b -->
©版权所有YUE <!-- ©版权所有YUE -->
四、图像标签
常见图像标签:
- JPG
- GIF
- PNG
- BMP(位图)
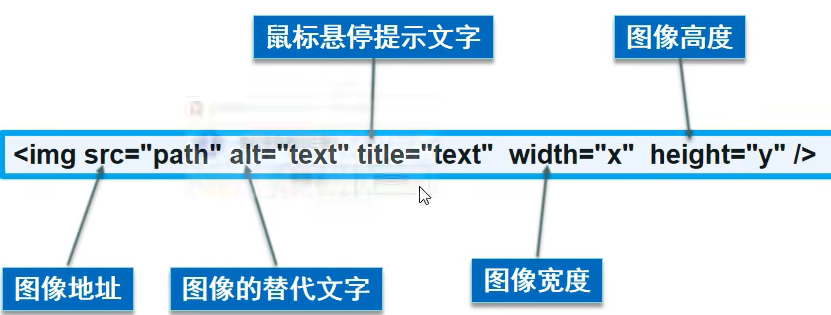
图像标签的基本格式:
<img src="path" alt="text" title="text" width="x" height="y" >

示例:
<body>
<!--
src:图片地址(必填)
相对地址(推荐使用),绝对地址
../ --上级目录
alt:图片名字(必填)
-->
<img src="../resources/image/1.jpg" alt="帅哥" title="帅哥" width="300" height="300">
</body>
五、超链接标签

1. 文本超链接
<!-- a标签
href:必填,表示要跳转到哪个页面
target:表示窗口在那里打开
_blank:在新标签打开
_self:在自己的网页打开
-->
<a href="1.MyFirstHtml.html" target="_blank">点击跳转到我的第一个网页</a>
2. 图像超链接
<a href="1.MyFirstHtml.html">
<img src="../resources/image/1.jpg" alt="帅哥" title="帅哥" width="300" height="300">
</a>
3. 锚链接
- 需要一个锚标记
- 跳转到标记,需要用 ”#“
<!-- 使用name做锚标记 -->
<a name="top">顶部</a>
.......
.......
<a href="#top">回到顶部</a>
4. 功能性链接
邮箱链接:mailto
<!--功能性链接
邮件链接:mailto
-->
<a href="mailto:xxx@xxx.com">点击联系我</a>
六、行内元素和块元素
- 块元素
- 无论内容多少,该元素独占一行
- 例如:
<div><h1> - <h6><p><form><header><footer><section>
- 行内元素
- 内联元素不从新行开始,仅占用所需的宽度。
- 内容撑开宽度,左右都是行内元素的可以在排在一行
- 例如:
<span><a><img>
七、列表标签
1. 什么是列表
列表就是信息资源的一种展示形式。它可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览者能更快捷地获得相应的信息
2. 列表的分类
-
无序列表
-
有序列表
-
定义列表
一、无序列表
-
使用的是
- 标签,使用
- 标签表示内容
-
应用范围:导航, 侧边栏...
-
<ul> <li>Java</li> <li>Python</li> <li>C++</li> </ul>
二、有序列表
-
使用的是
- 标签,使用
- 标签表示内容
-
应用范围:试卷,问答....
-
<ol> <li>Java</li> <li>C++</li> <li>Python</li> </ol>
三、定义列表
-
使用的是
- 标签,使用
- 标签表示列表名称,使用
- 标签表示列表内容
-
应用范围:公司网站底部
-
<!-- 定义列表 dl:标签 dt:列表名称 dd:列表内容 应用范围:公司网站底部 --> <dl> <dt>学科</dt> <dd>Python</dd> <dd>C++</dd> <dd>Java</dd> </dl>
八、表格标签
1. 基本结构
- 单元格 --
- 行 --
- 列 --
- 跨行 -- colspan="x",x代表跨x行
- 跨列 -- rowspan="Y",Y代表跨Y列
2. 制作一个学生成绩表格
<table border="10px"> <tr> <td colspan="3">学生成绩</td> </tr> <tr> <td rowspan="2">狂神</td> <td>语文</td> <td>100</td> </tr> <tr> <td>数学</td> <td>100</td> </tr> <tr> <td rowspan="2">秦疆</td> <td>语文</td> <td>100</td> </tr> <tr> <td>数学</td> <td>100</td> </tr> </table>
九、媒体标签
1. 音频标签
- 使用
- src:音频地址
- controls:控制条
- autopaly:自动播放
<audio src="../resources/audio/告白气球-周杰伦.mp3" controls autoplay></audio>2. 视频标签
- 使用
- src:视频地址
- controls:控制条
- autopaly:自动播放
<video src="../resources/video/IMG_2840.MP4" controls></video>十、页面结构分析
元素名 描述 header 标题头部区域的内容(用于页面或页面中的一块区域) footer 标记脚部区域的内容(用于整个页面或页面的一块区域) section Web页面中的一块独立区域(主体区域) article 独立的文章内容 aside 相关内容或应用(常用于侧边栏) nav 导航类辅助内容 十一、iframe内联框架
iframe:内联框架标签,用于在网页中任意的位置嵌入另一个网页。
框架格式:
<!-- ifrmae内联框架 src:应用页面地址 w-h:宽度和高度 name:内联框架标识名 --> <iframe src="URL地址" name="标识名" frameborder="0" width="1000px" height="800px"></iframe>实际用法
在MyFirstHtml网页中任意的位置嵌入另一个可以跳转到的百度网页。
<iframe src="1.MyFirstHtml.html" name="hello" frameborder="0" width="100px" height="200px"></iframe> <a href="https://www.baidu.com" name="hello">点击跳转</a>十二、表单
1. 表单语法
表单是一个包含表单元素的区域。
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表(select)、单选框(radio-buttons)、复选框(checkbox) 等等。
使用
标签创建表单。form表单属性:
- action 用于指定提交表单数据的请求URL。
- method 表单数据发送至服务器的方法,常用的有两种 get(默认)/post。
get和post的区别:
- 指代不同:
- get:从指定的资源请求数据。
- post:向指定的资源提交要被处理的数据
- 规则不同:
- get: 请求可被缓存;请求保留在浏览器历史记录中;请求可被收藏为书签;请求不应在处理敏感数据时 使用;请求有长度限制;请求应当用于获取数据。
- post:请求不会被缓存;请求不会保留在浏览器历史记录中;不能被收藏为书签;请求对数据长度没有要求。
- 数据要求不同:
- get:当发送数据时,get 方法向 URL 添加数据;URL 的长度是受限制的(URL 的最大长度是2048 个字符。,get 的安全性较差,因为所发送的数据是 URL 的一部分。
- POST:发送数据无限制。post 比 get更安全,因为参数不会被保存在浏览器历史或 web 服务器日志中。
- get请求的参数 url 可见,而 post 请求的参数 url 不可见。
- post请求能发送更多的数据类型(get请求只能发送ASCII字符)
- 总之:
- get提交:用户输入的信息,显示在地址栏中,不安全,请求内容长度有限制,请求速度快。比如:京东、百度、淘宝首页的搜索数据,都是get提交
- post提交:用户输入的信息,不会显示在地址栏,安全,请求内容长度无限制(重要数据),请求速度慢。比如:用户注册、用户登录,都是post提交
<form method="post" action="result.html"> <p>用户名:<input name="username" type="text"></p> <p>密码:<input name="pwd" type="password"></p> <p> <input type="submit" name="Button" value="提交"/> <input type="reset" name="Reset" value="重填"/> </p> </form>2. 表单元素格式
属性 说明 type 指定元素的类型。text、password、checkbox、radio、submit、reset、file、hidden、image和button,默认为text name 指定表单元素的名称 value 元素的初始值。type为radio时必须指定一个值 size 指定表单元素的初始宽度。当type为text或password时,表单元素的大小以字符为单位。对于其他类型,宽度以像素为单位 maxlength type为text或password时,输入的最大字符数 checked type为radio或checkbox时,指定按钮是否是被选中 3. 表单控件元素
1. 基本控件
input标签:用来定义输入控件。它可以实现各种各样的表单控件效果。
根据不同的 type 属性值,输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。
控件名称 type属性值 描述 文本框 text(默认值) 默认。定义一个单行的文本字段(默认宽度为 20 个字符)。 密码框 password 定义密码字段 单选按钮 radio 定义单选按钮。(性别等) 复选框 checkbox 定义复选框。(爱好等) 提交按钮 submit 定义提交按钮。 重置按钮 reset 定义重置按钮(重置所有的表单值为默认值)。 图片提交按钮 image 定义图像作为提交按钮。 普通按钮 button 定义可点击的按钮(通常与 JavaScript 一起使用来启动脚本) 隐藏文本框 hidden 定义隐藏输入字段。前后台交互非常有用 文件上传框 file 定义文件选择字段和 “浏览…” 按钮,供文件上传。可以通过accept属性规范选取文件的类型,比如图片/视频,如果不设置则什么类型都可以
accept属性的值:
image/* 接受所有的图像文件
image/png 表示只接受图片文件的png文件
audio/* 接受所有的声音文件
video/* 接受所有的视频文件
multiple属性可以用来设置一次允许选择多个文件 multiple=“multiple”2. 其他表单控件(了解)
(1)定义文本域
<textarea>(一个多行的输入控件)
文本区域中可容纳无限数量的文本,其中的文本的默认字体是等宽字体(通常是 Courier)。
可以通过 cols 和 rows 属性来规定 textarea 的尺寸大小,不过更好的办法是使用 CSS 的 height 和 width 属性。
缩放设置:
-
禁止缩放:resize: none;
-
水平缩放:resize: horizontal;
-
垂直缩放:resize: vertical;
-
水平垂直缩放:resize: both;
<!-- cols相当于width rows相当于heigh --> 文本域:<textarea name="" id="" cols="30" rows="10"></textarea><br>
(2)增强鼠标可用性
<label>定义了 元素的标签,一般为输入标题
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
-
方式一:
- for属性,让标签和指点的input元素建立关联,多数使用在单选或复选
- 给单选或复选后面的文字加入label标签,for属性值是input的id值
-
方式二:
- 将input元素包含在label标签中
- 如果将input放置在label标签之间,那么for属性就可以不用
<label for="phone">手机号码</label> <input type="tel" name="phone" id="phone"> <br> 爱好: <label><input type="checkbox" name="hobby" value="足球">足球</label> <label><input type="checkbox" name="hobby" value="篮球">篮球</label> <label><input type="checkbox" name="hobby" value="羽毛球">羽毛球</label> <label><input type="checkbox" name="hobby" value="乒乓球">乒乓球</label>
(3)绘制边框
<fieldset><fieldset>标签会在相关表单元素周围绘制边框。<legend>元素为<fieldset>元素定义标题。<fieldset> <legend>测试</legend> <p> <label for="username">用户名:</label><input type="text" name="username" id="username"> </p> <p> 密码:<input type="password" name="password" placeholder="请输入密码"> </p> </fieldset>(4)下拉选项列表
<select><select>定义了下拉选项列表<option>定义下拉列表中的选项(一个条目)。size属性用来定义列表中显示的列表项,在select标签设置multiple属性用来定义是否可以多选
selected指定默认选中
<form action="" method="get"> <p> 请选择课程: <select name="recourse"> <option value="高等数学" selected>高等数学</option> <option value="离散数学">离散数学</option> <option value="高等数学">高等数学</option> <option value="概率论">概率论</option> </select> </p> </form><optgroup>: 定义选项组对列表项进行分组并命名,必须使用该标签的label属性才可以命名;
1、把对应的option标签放在optgroup里面
2、给optgroup添加label属性,用以列表组命名
<form action="" method="get"> <!-- selected指定默认选中 --> 请选择课程: <select name="recouse"> <!-- optgroup可以进行分组 label="理科"属性命名分组的标题 --> <optgroup label="理科"> <option value="高等数学">高等数学</option> <option value="离散数学" selected>离散数学</option> <option value="线性代数">线性代数</option> <option value="概率论">概率论</option> </optgroup> <optgroup label="文科"> <option value="语文">语文</option> <option value="历史">历史</option> <option value="政治">政治</option> <option value="地理">地理</option> </optgroup> </form>4. 重点
- 我们在表单里面填写的数据,最终以key=value的形式提交给服务器
- key:表单控件name属性的值
- value:输入的数据 或 选择的选项
- 单选框和复选框的name属性的值必须保持一致
- 单选框和复选框必须提供value属性,用来作为表单提交的值
- text文本输入框和passowrd密码框,你输入的内容作为value提交
- 单选框和复选框的默认选中,只需要添加checked属性即可
- 文件上传框可以通过accept属性来限定文件的类型。我们可以通过multiple属性来实现多选。
- select定义下拉框,option定义下拉框选项,需要给其定义value属性及其值
- 我们可以通过size属性来控制下拉框显示的数量
- 通过multiple属性来实现多选
- 下拉框的默认选中,只需要添加selected属性即可
- type内属性文本框隐藏使用hidden属性
- 文本内容只读readonly和禁用disabled
5. 实例代码
<body> <h1>注册</h1> <!--表单form action:表单提交的位置,可以是网站,可以是一个请求处理地址 method:POST,GET提交方式 GET:我们可以在url中看到我们提交的信息,不安全,但高效 POST:比较安全,可以传输大文件 --> <form method="get" action="1.MyFirstHtml.html"> <!--文本输入框:input type="text" value="神奇的YUE" -- 默认初始值 maxlength="8" -- 最长能写几个字符 size="30" -- 文本框的长度 --> <p>用户名:<input name="username" type="text"></p> <!--密码框:input type="password" --> <p>密码:<input name="pwd" type="password"></p> <!-- 单选框 input type="radio" value:单选框的值 name:表示组 --> <p>性别: <input type="radio" value="boy" name="sex"/>男 <input type="radio" value="girl" name="sex"/>女 </p> <!-- 多选框 input type="checkbox" --> <p>爱好: <input type="checkbox" value="sleep" name="hobby">睡觉 <input type="checkbox" value="code" name="hobby">敲代码 <input type="checkbox" value="chat" name="hobby">打篮球 <input type="checkbox" value="game" name="hobby">玩游戏 </p> <!--按钮 input type="button" -- 普通按钮 input type="image" -- 图像按钮 input type="submit" -- 提交按钮 input type="reset" -- 重置按钮 --> <p>按钮: <input type="button" name="btn1" value="点击"> <input type="image" src="../resources/image/x.jpg"> </p> <!--下拉框,列表框--> <p>下拉框: <select name="列表名称"> <option value="选项的值">中国</option> <option value="选项的值">美国</option> <option value="选项的值">瑞士</option> <option value="选项的值">俄罗斯</option> </select> </p> <!-- 文本域 --> <p>反馈: <textarea name="textarea" cols="50" rows="10">文本内容</textarea> </p> <!-- 文件域 input type="file" name="files" -- 通过name属性上传文件 --> <p> <input type="file" name="files"> <input type="button" value="上传" name="upload"> </p> <!-- 简单验证 --> <!-- 邮件验证 --> <p>邮箱: <input type="email" name="email"> </p> <!-- URL验证 --> <p>URL: <input type="url" name="url"> </p> <!-- 数字验证 --> <p>商品数量: <input type="number" name="num" max="100" min="0" step="1"> </p> <!-- 滑块 input type="range" --> <p>音量滑块: <input type="range" name="voice" min="0" max="100" step="2"> </p> <!--搜索框--> <p>搜索: <input type="search" name="search"> </p> <p> <input type="submit" name="Button" value="提交"/> <input type="reset" name="Reset" value="重填"/> </p> </form> </body>十三、表单验证
1. 为什么要进行表单验证
- 减轻服务器的压力
- 保证数据的安全性
2.表单常用的验证方式
-
placeholder -- 提示信息
用户名:<input name="username" type="text" placeholder="请输入用户名"> -
required -- 非空判断
邮箱:<input type="email" name="email" required> -
pattern -- 正则表达式
<p>自定义邮箱: <input type="email" name="defemail" pattern="^(([0-9a-zA-Z]+)|([0-9a-zA-Z]+[_.0-9a-zA-Z-]*[0-9a-zA-Z]+))@([a-zA-Z0-9-]+[.])+([a-zA-Z]{2}|net|NET|com|COM|gov|GOV|mil|MIL|org|ORG|edu|EDU|int|INT)$"> </p>
本文作者:粤先生
本文链接:https://www.cnblogs.com/magicYue/p/18174187
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





