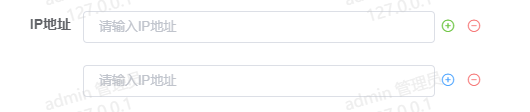
vue+elementui新增,删除,校验ip地址

@/api/wms/wmsWorkstation
wmsWorkstation.js
import request from '@/utils/request'
// 校验ip
export function checkIp_exist(query) {
return request({
url: '/wms/wmsWorkstation/ip_exist',
method: 'get',
params: query
})
}
<template> <div> <!-- 表单 --> <el-form ref="form" :model="form" :rules="rules" label-width="90px" size="small"> <el-row> <el-col :span="12"> <el-row> <el-col :span="12"> <el-form-item label="" :prop="'ipAddrList.' + index " v-for="(list,index) in form.ipAddrList" :rules="{ validator:validateIPAddress, trigger: 'blur'}" :key="index"> <template slot="label"> <span v-if="index === 0">IP地址</span> <span v-else></span> </template> <el-input type="text" v-model="form.ipAddrList[index]" @blur="onInputBlur(list)" style="width: calc(100% - 50px);" placeholder="请输入IP地址" /> <el-button @click="addEl" style="margin-left: 5px;" icon="el-icon-circle-plus-outline" type="text" class="iadd" size="medium" /> <el-button @click="del(index)" style="margin-left: 5px;" icon="el-icon-remove-outline" type="text" class="irem" size="medium" /> </el-form-item> </el-col> </el-row> </el-form> </div> </template> <script> import { checkIp_exist } from '@/api/wms/wmsWorkstation' export default { name: 'MesWorkstationForm', components: {}, props: { form: { type: Object, }, }, data() { return { // 表单校验 rules: { code: [ { required: true, message: '站点代码不能为空', trigger: 'blur', }, { validator: Format.FormValidate.Form().checkRules, //validateInput trigger: 'blur', }, ], }, mesProductionLineList: [], mesWorkstationList: [], } }, created() { }, mounted() {}, methods: { // 验证ip地址 validateIPAddress(rule, value, callback) { let regexp = /^((2(5[0-5]|[0-4]\d))|[0-1]?\d{1,2})(\.((2(5[0-5]|[0-4]\d))|[0-1]?\d{1,2})){3}$/ let valdata = value.split(',') let isCorrect = true if (valdata.length) { for (let i = 0; i < valdata.length; i++) { if (regexp.test(valdata[i]) == false) { isCorrect = false } } } if (value == null || value === '') { callback() } else if (!isCorrect) { callback(new Error('请输入正确对IP地址')) } else if (this.equalsAny(value, this.form.ipAddrList, 1)) { callback(new Error('IP地址重复')) } else { callback() } }, // 添加 addEl() { this.form.ipAddrList.push('') console.log('添加', this.form.ipAddrList) }, // 删除 del(index) { // 判断只有一条数据的时候 不删除 if (this.form.ipAddrList.length <= 1) { this.form.ipAddrList = [''] return false } this.form.ipAddrList.splice(index, 1) console.log('删除', this.form.ipAddrList) }, // 失去焦点的时候调用校验ip onInputBlur(item) { console.log(item) if (item != '') { this.checkIp(item) } }, // 校验ip 校验通过返回code:200,校验不通过返回code:500,msg:"ip[iPAddr]已存在 checkIp(ipAddr) { const params = { ipAddr, id: this.form.id, } checkIp_exist(params).then((res) => { console.log(res) }) }, }, } </script>
附:util/ruquest.js
import axios from 'axios'
import {
Notification,
MessageBox,
Message
} from 'element-ui'
import store from '@/store'
import {
getToken
} from '@/utils/auth'
import errorCode from '@/utils/errorCode'
// 是否显示重新登录
let isReloginShow;
axios.defaults.headers['Content-Type'] = 'application/json'
// 创建axios实例
const service = axios.create({
// axios中请求配置有baseURL选项,表示请求URL公共部分
baseURL: process.env.VUE_APP_BASE_API,
// 超时
timeout: 100000
})
// request拦截器
service.interceptors.request.use(config => {
// 是否需要设置 token
const isToken = (config.headers || {}).isToken === false
if (getToken() && !isToken) {
config.headers['Authorization'] = 'Bearer ' + getToken() // 让每个请求携带自定义token 请根据实际情况自行修改
}
// get请求映射params参数
if (config.method === 'get' && config.params) {
let url = config.url + '?';
for (const propName of Object.keys(config.params)) {
const value = config.params[propName];
var part = encodeURIComponent(propName) + "=";
// if (propName != "createTime" && propName != "updateTime") {
if (value !== null && typeof (value) !== "undefined") {
if (typeof value === 'object') {
for (const key of Object.keys(value)) {
let params = propName + '[' + key + ']';
var subPart = encodeURIComponent(params) + "=";
url += subPart + encodeURIComponent(value[key]) + "&";
}
} else {
url += part + encodeURIComponent(value) + "&";
}
}
// }
}
url = url.slice(0, -1);
config.params = {};
config.url = url;
}
if (config.data) {
// delete config.data.createBy
// delete config.data.createTime
// delete config.data.updateBy
// delete config.data.updateTime
}
return config
}, error => {
console.log(error)
Promise.reject(error)
})
// 响应拦截器
service.interceptors.response.use(res => {
// 未设置状态码则默认成功状态
const code = res.data.code || 200;
// 获取错误信息
const msg = errorCode[code] || res.data.msg || errorCode['default']
if (code === 401) {
if (!isReloginShow) {
isReloginShow = true;
MessageBox.confirm('登录状态已过期,您可以继续留在该页面,或者重新登录', '系统提示', {
confirmButtonText: '重新登录',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
isReloginShow = false;
store.dispatch('LogOut').then(() => {
// 如果是登录页面不需要重新加载
if (window.location.hash.indexOf("#/login") != 0) {
location.href = '/index';
}
})
}).catch(() => {
isReloginShow = false;
});
}
return Promise.reject('无效的会话,或者会话已过期,请重新登录。')
} else if (code === 500) {
Message({
message: msg,
type: 'error',
dangerouslyUseHTMLString: true
})
return Promise.reject(new Error(msg))
} else if (code === 502) {
return Promise.reject(res.data)
} else if (code !== 200) {
Notification.error({
title: msg
})
return Promise.reject('error')
} else {
return res.data
}
},
error => {
console.log('err' + error)
let {
message
} = error;
if (message == "Network Error") {
message = "后端接口连接异常";
} else if (message.includes("timeout")) {
message = "系统接口请求超时";
} else if (message.includes("Request failed with status code")) {
message = "系统接口" + message.substr(message.length - 3) + "异常";
}
Message({
message: message,
type: 'error',
duration: 5 * 1000
})
return Promise.reject(error)
}
)
export default service



