vue3开发者工具的安装
1

2
VUE3的Vue-Devtools目前还不能像VUE2的Vue-Devtools那样,通过命令(npm install vue-devtools)进行安装。
VUE3 devtools安装
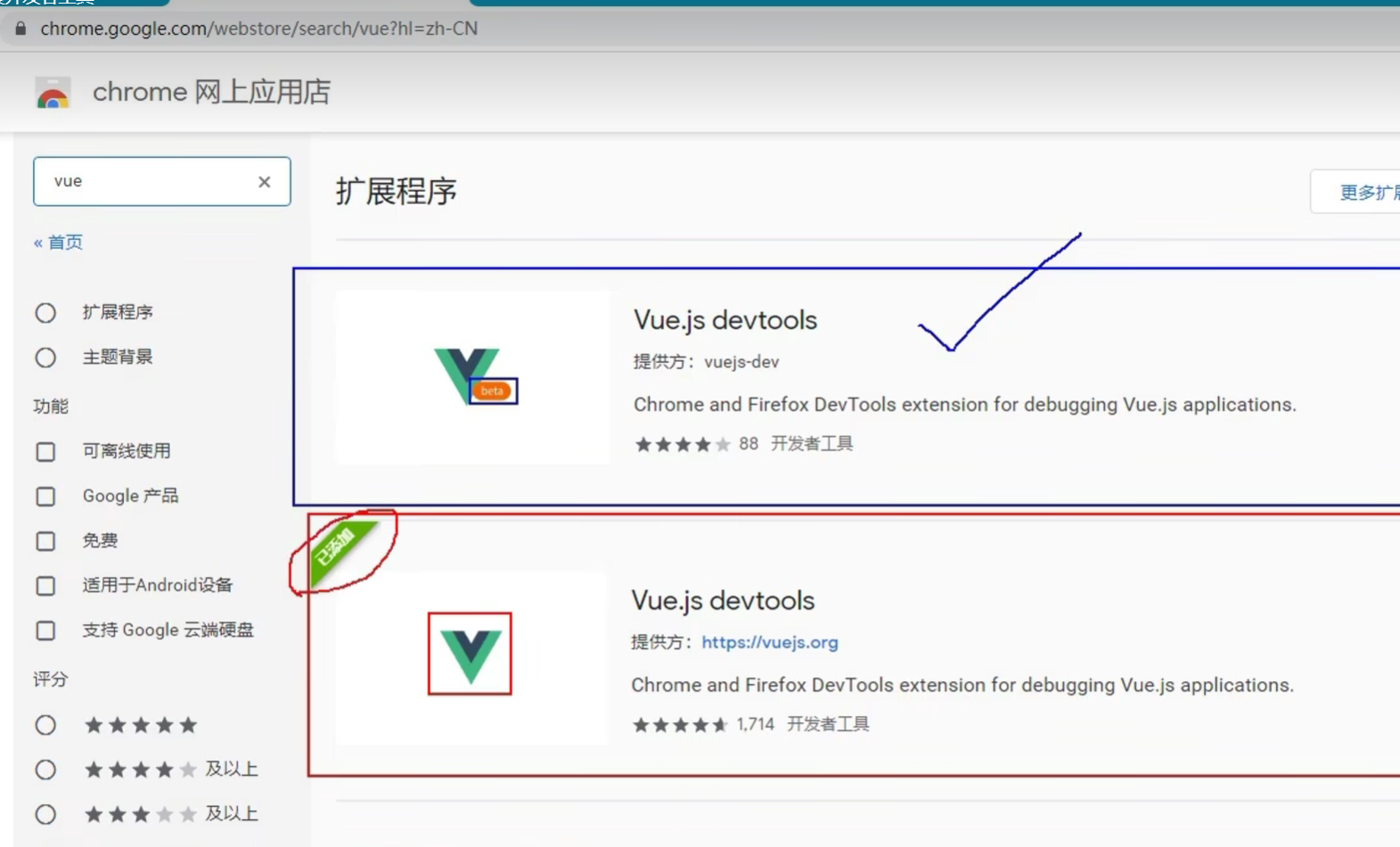
1.下载VUE3 devtools(https://gitee.com/h5web/devtools-6.0.0-beta.15)

2.下载后,解压文件,并通过VScode打开文件,打开新终端,依次输入命令
yarn install
yarn run build
3.打开chrome浏览器 --> 点击右上角“三点菜单栏” --> 更多工具 --> 扩展程序 --> 打开“开发者模式” --> 加载已解压的扩展程序

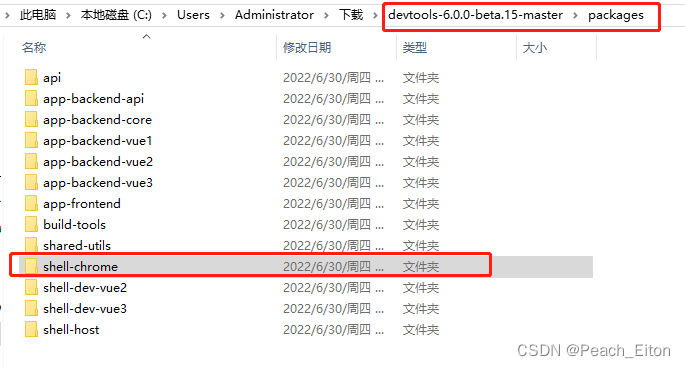
加载已解压的扩展程序 选中 这个文件
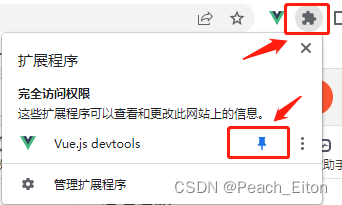
4.将扩展程序固定在顶部

5.当你打开一个vue的页面,vue的图标就会亮起来。这时你就成功了1.大半。
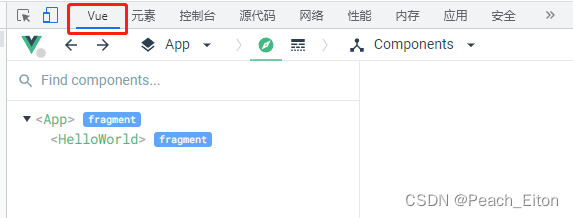
但是,如果你打开F12时,缺少了这个vue的话,你就还没完全成功。

那么,我们该怎么办呢?
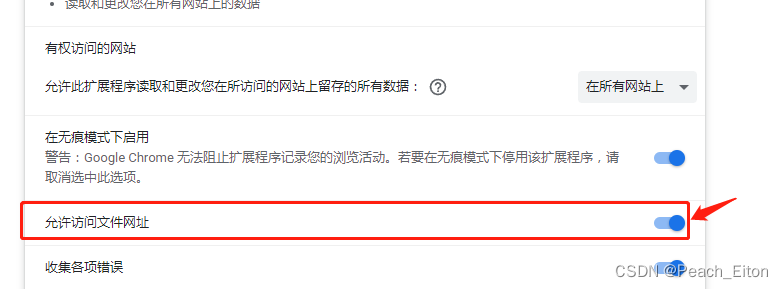
① 打开详情,检查是否已打开“允许访问文件网址”

②给你的vue3项目的main.js加上这一句
app.config.devtools = true

6.最后 你就成功了~。!
————————————————
原文链接:https://blog.csdn.net/zxsy19966/article/details/125553349



