VUE 插槽
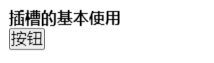
1.插槽的基本使用
子:
<template> <div>
<span>插槽的基本使用</span>
<slot></slot>
</div>
<template>
父:
<cpn><button>按钮</button></cpn>

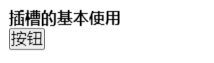
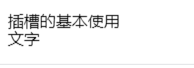
2.插槽有默认值(有多个值同事放入,整体替换)
子:
<template>
<div>
<span>插槽的基本使用</span>
<slot><button>按钮</button></slot>
</div>
<template>
父:
<cpn></cpn>
<cpn><span>文字</span></cpn>
<cpn>
<span style="display:block">文字</span>
<p>这是一段文字</p>
<button>这是一个按钮</button>
</cpn>



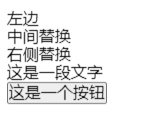
3.具名插槽
子:
<template>
<div>
<slot name="left">左边</span>
<slot name="center">中间</slot>
<slot name="right">右边</slot>
</div>
<template>
父:
<cpn>
<span slot="center" style="display:block" >中间替换</span>
<div slot="right">
<span style="display:block">右侧替换</span>
<p>这是一段文字</p>
<button>这是一个按钮</button>
</div>
</cpn>