Vue - props属性
前言
props用于接收来自父组件的数据
具体应用
基本使用
App.vue
<template>
<Test :url="url"/>
</template>
<script>
import Test from './components/test.vue'
export default {
name: 'App',
components: {
Test
},
data: function () {
return {
url: './assets/home/theme6.jpg'
}
}
}
</script>
test.vue
export default {
name: 'test',
props: ['url'],
mounted () {
console.log('url:' + this.url)
}
}

确定类型
props属性传值时需要注意使用v-bind指令确定类型App.vue
<Test :url="url"
:num="1"
:flag="true"
flag1 />
test.vue
export default {
name: 'test',
// props: ['url'],
props: {
url: {
type: String,
default: ''
},
num: {
type: Number
},
flag: {
type: Boolean
},
flag1: {
type: Boolean
}
},
mounted () {
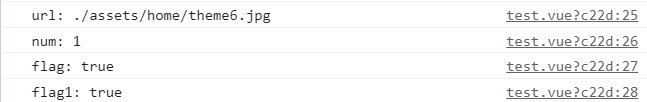
console.log('url: ' + this.url)
console.log('num: ' + this.num)
console.log('flag: ' + this.flag)
console.log('flag1: ' + this.flag1) // 默认为true
}
}
</script>