spring boot 与 vue 配置 https
一、系统环境
- win10
二、spring boot 配置 https
1、keytool生成证书
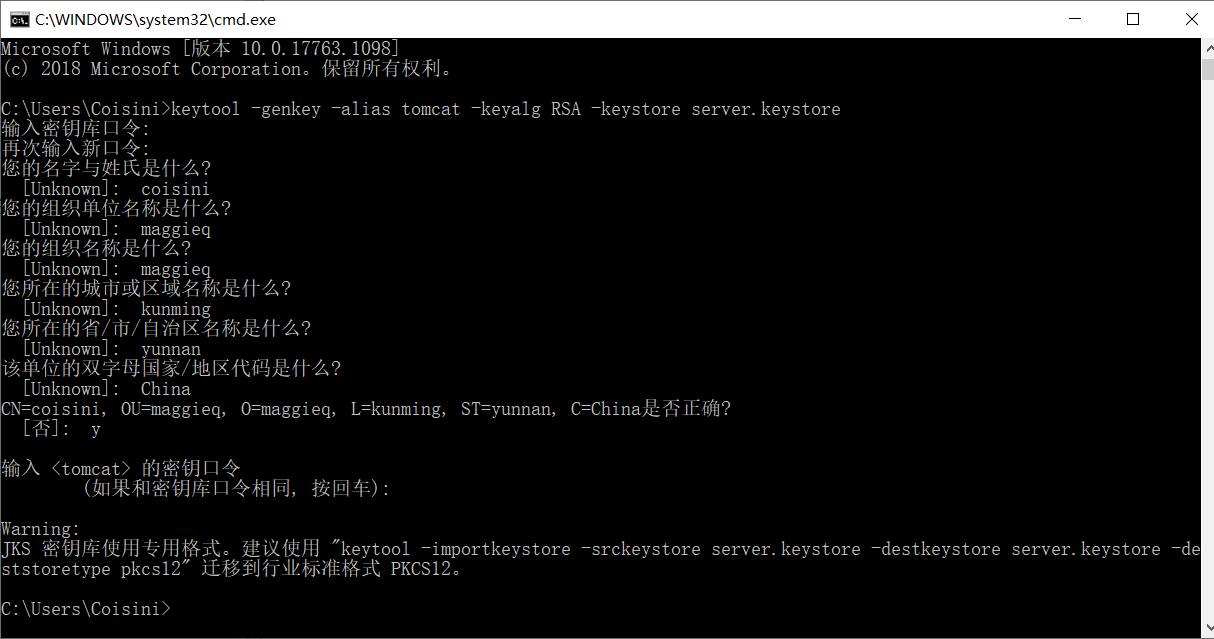
- 打开cmd,使用keytool生成证书,keytool是jdk中的一个证书管理工具,可以生成自签名证书
keytool -genkey -alias tomcat -keyalg RSA -keystore server.keystore

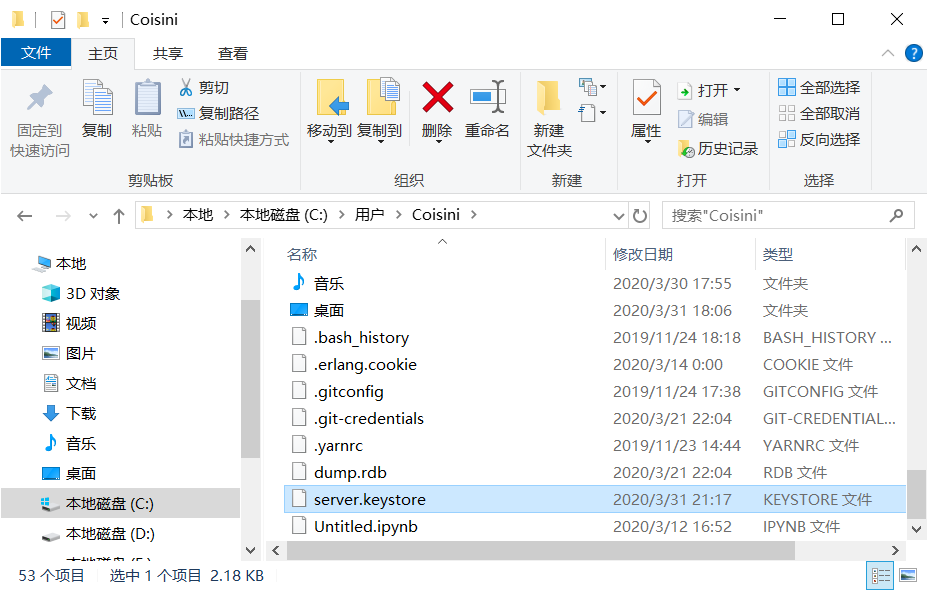
- 生成了对应的文件,如下:

2、参数配置
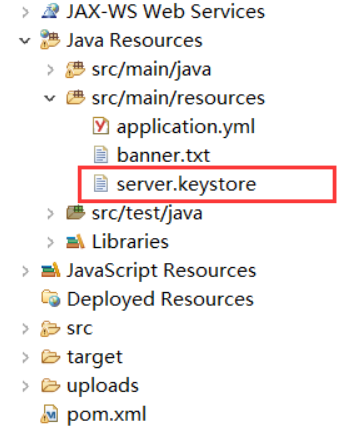
- 将证书copy至项目中

- 配置
application.yml
server:
port: 8324
http:
port: 8325
ssl:
key-store: classpath:server.keystore
key-alias: tomcat
enabled: true
key-store-password: P@ssw0rd
key-store-type: JKS
参数详解
server.http.port指http的端口server.port指的是https的端口key-store指证书路径key-store-password指第一步中输入的秘钥库口令
3、验证
- 此刻启动项目,输入
https://127.0.0.1:8324/xxx验证,如下:

4、配置http访问
- 新建
TomcatConfig配置文件,读取配置文件中http的端口配置http访问

import org.apache.catalina.connector.Connector;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.boot.context.embedded.ConfigurableEmbeddedServletContainer;
import org.springframework.boot.context.embedded.EmbeddedServletContainerCustomizer;
import org.springframework.boot.context.embedded.tomcat.TomcatEmbeddedServletContainerFactory;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
@Configuration
public class TomcatConfig {
@Value("${server.http.port}")
private int httpPort;
@Bean
public EmbeddedServletContainerCustomizer embeddedServletContainerCustomizer() {
return new EmbeddedServletContainerCustomizer() {
@Override
public void customize(ConfigurableEmbeddedServletContainer container) {
if (container instanceof TomcatEmbeddedServletContainerFactory) {
TomcatEmbeddedServletContainerFactory containerFactory =
(TomcatEmbeddedServletContainerFactory) container;
Connector connector = new Connector(TomcatEmbeddedServletContainerFactory.DEFAULT_PROTOCOL);
connector.setPort(httpPort);
containerFactory.addAdditionalTomcatConnectors(connector);
}
}
};
}
}
- 启动项目验证
http

三、VUE配置https
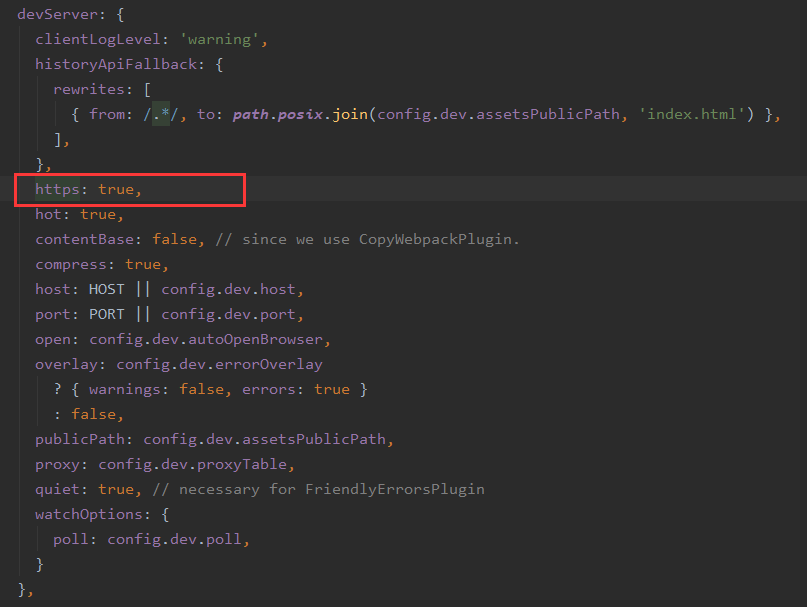
bulid/webpack.dev.conf.js文件下配置derServer.https为true

- 访问
https://localhost:端口,如下: